curvenote / article Goto Github PK
View Code? Open in Web Editor NEWComponents for interactive scientific writing, reactive documents and explorable explanations.
Home Page: https://curvenote.dev
License: MIT License
Components for interactive scientific writing, reactive documents and explorable explanations.
Home Page: https://curvenote.dev
License: MIT License
Is it possible to make an ink-component such as ink-range callback a user-defined javascript function?
I tried to do something like this but this doesn't work:
<ink-range :value="x" bind="{x: value, display_alert()}"></ink-range>
I downloaded a very simple Article (contains a single block of text, no images, no interactive, or anything fancy), see v1.AelWbQuHSmO3VWhgAZk2Gk6XWQ52.latex.zip
Then on compiling on Mac with pdfTeX 3.14159265-2.6-1.40.19 (TeX Live 2018), I saw the following errors:
pressing ENTER through them and the document compiled in the end, but most people might freak out about these errors and not know how to continue, so I'd recommend fixing them (and testing with MikTeX which is the commonly used TeX distribution by windowls people).
pro-tip: if you want to ignore all non-critical errors and make LaTeX very tolerant, you can add this to the document preamble and it will do it's best to compile the document even if it encounters errors:
\scrollmode
\nonstopmode
(generally not good move, since you will not get warnings/errors right away when you add errors, but good hack to avoid people filing issues ;)
Initial Braindump for re-architecture for ink-components 1.0
window, which is fine in most developed applications where the source is trustedObject.defineProperties or similar?Mentioned recently by @lrq3000 and @bsmithyman.
Hi @rowanc1,
I have recently been working with iooxa again in more detail and have come across a few questions.
Most of all it is about the access to components. In your answer to #10 you finally mentioned two ways to manipulate component values:
The second option was the most suitable and intuitive for me in this case. I also tried to understand the first option, but was not even able to access the iooxa variable. You mentioned in the last release that iooxa is available in the window. Which modules do I have to import for this? And can you please explain what the command
const v = iooxa.createVariable('scope.name', 3);
does exactly? I thought at first that I would specify the variable from the html document in the argument of this function but that doesn't seem to be the case. But I do not create a new html element with it either. How does this help me when I try to manipulate the value of an iooxa html component?
Thanks a lot!
Silly work around:
https://github.com/Polymer/polymer-analyzer/issues/717#issuecomment-341096900
MyClass extends (class extends Polymer.Element {}){
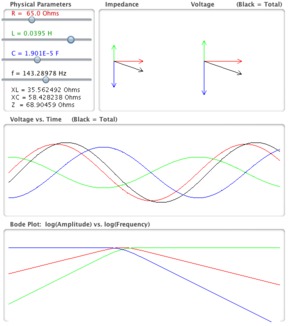
}Hi. This is really neat! I thought I'd try re-doing in @iooxa/article an RLC circuit simulator that I once wrote in Java.
Here's an image of the UI I had:

I've been able to set up the sliders, the displayed variables and the graphs.
My question is, how do we draw vectors, i.e. lines with arrows on the ends?
Thanks. (I tried defining defs and marker but couldn't get it to work.)
PS- While we're at it: Logarithmic axes for graphs?
Hello,
I'm very curious about iooxa. I was going to replace ink-components with it today, but I got a bug. Here is the basic index.html
I keep getting the error
I have also already downloaded iooxa.min.js locally but still get the error.
It would be great if you could help me out, thanks!
Many Greetings,
J2thearo
on iooxa.dev the r-code example does not show the attributes that can be used including language, when the following are possible:
language: { type: String },
copy: { type: Boolean },
compact: { type: Boolean },
Just trying to get a feel for how the tools relate to one another. I saw that components.ink now redirects to iooxa...is ink.components now entirely a part of iooxa? Is there a plan to have an organization-independent package, or is it all going to be branded ioxxa?
I wrote a rather lengthy document to try and justify this project to myself, as I started it before knowing about both Idyll and Svelte. Both of these seem to serve a similar purpose. Ink uses web-components rather than compile time magic or language parsing.
I would be very curious to hear from @mathisonian on my mini-review/comparison of Idyll and Ink:
At the end of the document there are a number of features/comparisons that could be useful thinking for improving Idyll. Looking forward to opening the conversation. :)
Hi there,
this is really an impressive library! I have already tried a lot with it and wonder whether it is also possible to change the value of the ink-var with a javascript function. By that I mean, if for example you can control the slider (ink-range) from the outside with a function call instead of the mouse.
Regards,
Jaro
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.