This version is compatible with Laravel 5.8 and newer.
If you use an older version of Laravel you can use an older version of the package. These aren't maintained anymore, but they should be pretty stable. We still accept small bugfixes.
You can install the package in to a Laravel app that uses Nova via composer:
composer require orlyapps/nova-belongsto-dependUse this field in your Nova Resource
use Orlyapps\NovaBelongsToDepend\NovaBelongsToDepend;
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Text::make('Name')->rules('required', 'max:255'),
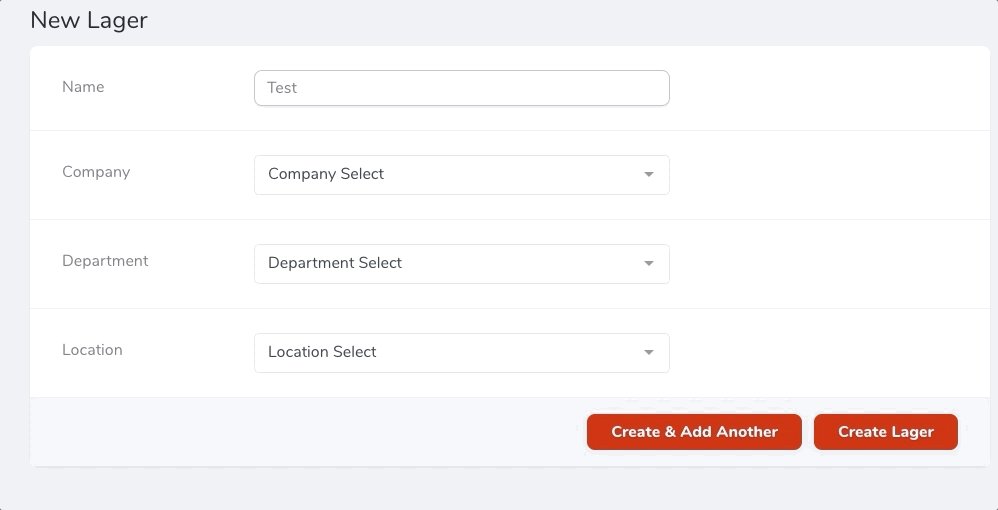
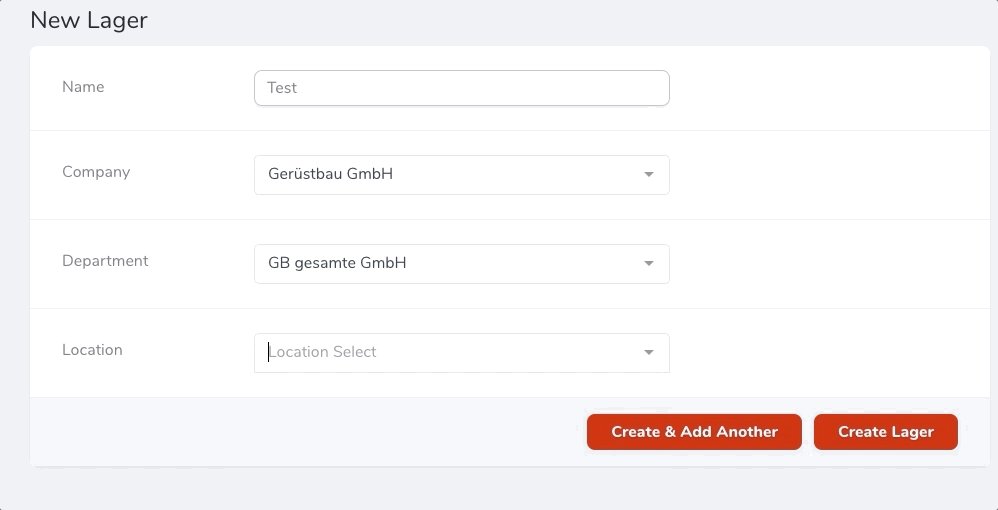
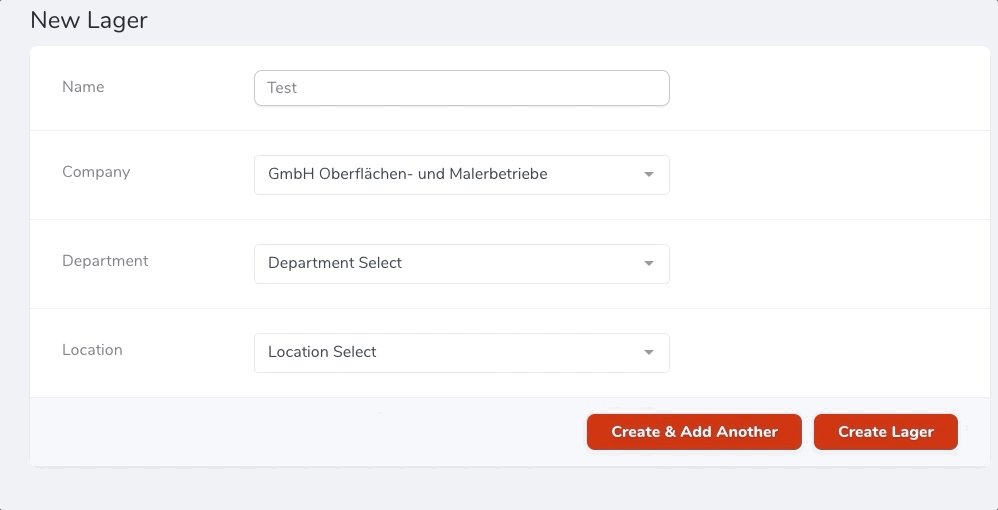
NovaBelongsToDepend::make('Company')
->placeholder('Optional Placeholder') // Add this just if you want to customize the placeholder
->options(\App\Company::all()),
NovaBelongsToDepend::make('Department')
->placeholder('Optional Placeholder') // Add this just if you want to customize the placeholder
->optionsResolve(function ($company) {
// Reduce the amount of unnecessary data sent
return $company->departments()->get(['id','name']);
})
->dependsOn('Company'),
NovaBelongsToDepend::make('Location')
->placeholder('Optional Placeholder') // Add this just if you want to customize the placeholder
->optionsResolve(function ($company) {
// Reduce the amount of unnecessary data sent
return $company->locations()->get(['id','name']);
})
->fallback(
Text::make('Location Name')->rules('required', 'max:255'),
)
->hideLinkToResourceFromDetail()
->hideLinkToResourceFromIndex()
->nullable()
->dependsOn('Company'),
];
}placeholder('Optional Placeholder')
openDirection('top')
See options values from vue-multiselect
The following strings are translatable (add then in your language file located in resources/lan/vendor/nova/*.json).
- 'Oops! No elements found. Consider changing the search query.'
- 'List is empty'
- 'Select'
- 'Press enter to select'
- 'Selected'
- 'Press enter to remove'
If you do use nova-translatable and would like to return the translated name add this to your translatable model:
/**
* @return mixed
*/
public function getNameAttribute()
{
return $this->getTranslations('name')[app()->getLocale()];
}- Warehouse hasMany Articles
- Articles belongsToMany Suppliers
- Suppliers belongsToMany Articles
- Select a Warehouse and get all articles of the warehouse
- Select a Article and get all suppliers who has this article
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Text::make('Name')->rules('required', 'max:255'),
NovaBelongsToDepend::make('Warehouse')
->options(\App\Warehouse::all())
->rules('required'),
NovaBelongsToDepend::make('Article')
->optionsResolve(function ($warehouse) {
return $warehouse->articles;
})
->dependsOn('Warehouse')
->rules('required'),
NovaBelongsToDepend::make('Supplier')
->optionsResolve(function ($article) {
return \App\Supplier::whereHas('articles', function ($q) use ($article) {
$q->where('article_id', $article->id);
})->get();
})
->dependsOn('Article')
->rules('required'),
];
}If you discover any security related issues, please email [email protected] instead of using the issue tracker.
The MIT License (MIT). Please see License File for more information.