We are no longer working on FreeFlow and have moved to RecyclerViews for similar functionality. Thanks for all your support and interest -Arpit Mathur
A layout engine for Android that decouples layouts from the View containers that manage scrolling and view recycling. FreeFlow makes it really easy to create custom layouts and beautiful transition animations as layouts are changed.
FreeFlow is a composition based approach to Android Layouts. As opposed to default Android Layouts, FreeFlow Layouts are swappable at runtime which allows views to their new states smoothly. The fundamental difference here is that FreeFlow prefers Composition over Inheritance which makes the system a lot more adaptable.
Freeflow may be considered in "alpha". You can help in many ways, by reviewing and making suggestions on api's to actually finding bugs and submitting patches via pull requests.
FreeFlow is inspired by UI frameworks like UICollectionViews on iOS and the Spark Architecture in Flex.
At the basic level, FreeFlow consists of 4 parts:
- FreeFlowContainer: The core class that extends ViewGroup and places all Views inside it
- FreeFlowLayout: The class thats responsible for defining the Rect's that the Container will use to position the Views.
- FreeFlowLayoutAnimator: The animator that will animate the Views when their position Rect's are changed because of a change in the Layout
- SectionedAdapter: The data adapter class that returns the View instances based on the data being rendered. Its modeled very closely to the List Adapters that are used in Android but also understand the concept of "Section" which might segment data into different parts (For example a user's contacts list may include Sections that hold names beginning with a particular character).
Additionally there are some helper classes like the DefaultLayoutAnimator that will transition views automatically as they get added, moved or removed and is pretty configurable. FreeFlow comes with some basic Layouts like HLayout, VLayout , HGridLayout and VGridLayout but its easy enough to create custom layouts (see the Artbook example's custom layout)
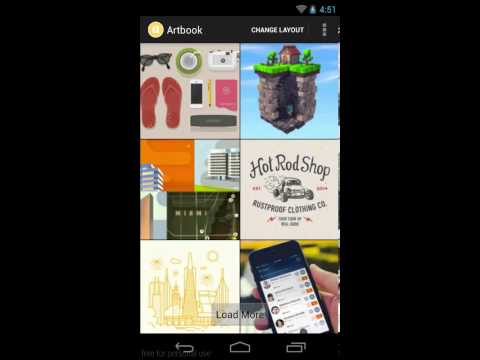
The Artbook example in this repository is a good example of whats possible with FreeFlow. You can download the .apk from the releases tab or see the experience on the video below:
Join the Google+ community for questions or keeping up with upcoming features, releases, etc
If you have changes you'd like to commit to the repo, you will need to sign the [Comcast Contributor License Agreement](Comcast Contributor License Agreement (03-07-14).pdf) available at the root of this repository.