Wiki | Documentation | Twitter | Community | Gitter Chat
SpaceVim is a community-driven vim distribution that seeks to provide layer feature, especially for neovim. It offers a variety of layers to choose from. to create a suitable vim development environment, you just need to select the required layers.
See the documentation or the list of layers for more information.
Here is a throughput graph of the repository for the last few weeks:
SpaceVim is a community-driven vim distribution with a bundle of modular configuration, here we call these modules as layers, each layer has different plugins and config, users just need to select the layers they need. It got inspired by spacemacs. If you use SpaceVim, please star it on github. It's a great way of getting feedback and gives me the kick to put more time into development.
If you are new to vim, you should learn about Vim in general, read vim-galore.
- Great documentation: access documentation in Vim with :h SpaceVim.
- Beautiful GUI: you'll love the awesome UI and its useful features.
- Mnemonic key bindings: commands have mnemonic prefixes like [Window] for all the window and buffer commands or [Unite] for the unite work flow commands.
- Lazy load plugins: Lazy-load 90% of plugins with [dein.vim]
- Batteries included: discover hundreds of ready-to-use packages nicely organised in configuration layers following a set of conventions.
- Neovim centric: Dark powered mode of SpaceVim
By default the guide buffer will be displayed 1000ms after the key has been pressed. You can change the delay by setting 'timeoutlen' option to your liking (the value is in milliseconds).
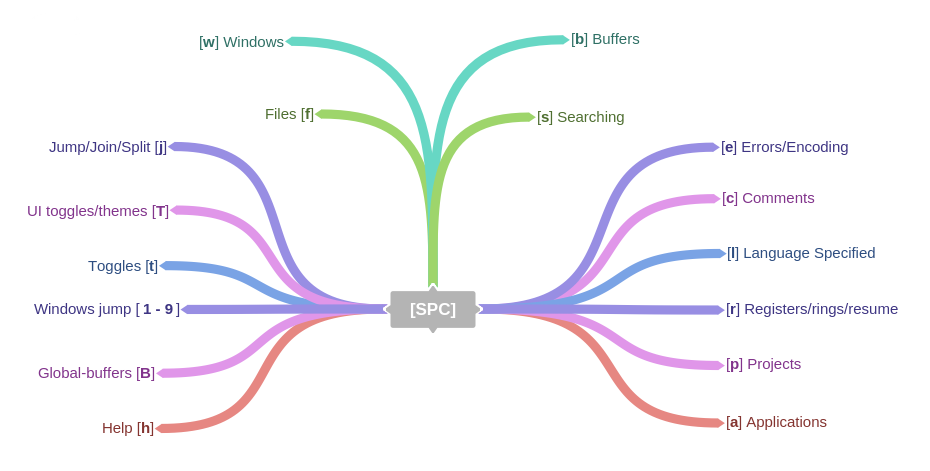
for example, after pressing <Space> in normal mode, you will see :
this guide show you all the available key bindings begin with [SPC], you can type b for all the buffer mappings, p for project mappings, etc. after pressing <C-h> in guide buffer, you will get paging and help info in the statusline.
here is the guide for the default mappings in SpaceVim:
The core#statusline layer provide a heavily customized powerline with the following capabilities:, It is inspired by spacemacs's mode-line. and this layer is loaded by default.
- show the window number
- color code for current state
- show the number of search results
- toggle syntax checking info
- toggle battery info
- toggle minor mode lighters
nerd fonts and true colors:
SpaceVim provides basic and awesome mode, if you want to use awesome mode, you need to install the nerd-fonts and make sure your terminal support true colors.
Vim 7.4 above or neovim:
git:
SpaceVim will download all plugins via git.
Install SpaceVim with the command below:
curl -sLf https://spacevim.org/install.sh | bashAfter SpaceVim is installed, launch vim and SpaceVim will automatically install plugins.
for more info about the install script, please check:
curl -sLf https://spacevim.org/install.sh | bash -s -- -h- For vim in windows, please just clone this repo as vimfiles in you Home directory.
by default, when open a cmd, the current dir is your Home directory, run this command in cmd.
make sure you have a backup of your own vimfiles. also you need remove
~/_vimrcin your home directory.
git clone https://github.com/SpaceVim/SpaceVim.git vimfiles- For neovim in windows, please clone this repo as
AppData\Local\nvimin your home directory. for more info, please check out neovim's wiki. by default, when open a cmd, the current dir is your Home directory, run this command in cmd.
git clone https://github.com/SpaceVim/SpaceVim.git AppData\Local\nvimyou can update SpaceVim with the command below:
:SPUpdate SpaceVimSpaceVim load custom configuration from ~/.SpaceVim.d/init.vim,
~/.SpaceVim/init.vim, user should not change anything in ~/.SpaceVim/.
here is an example:
" Here are some basic customizations, please refer to the ~/.SpaceVim.d/init.vim
" file for all possible options:
let g:spacevim_default_indent = 3
let g:spacevim_max_column = 80
" Change the default directory where all miscellaneous persistent files go.
" By default it is ~/.cache/vimfiles/.
let g:spacevim_plugin_bundle_dir = '~/.cache/vimfiles/'
" set SpaceVim colorscheme
let g:spacevim_colorscheme = 'gruvbox'
" Set plugin manager, you want to use, default is dein.vim
let g:spacevim_plugin_manager = 'dein' " neobundle or dein or vim-plug
" Set windows shortcut leader [Window], default is `s`
let g:spacevim_windows_leader = 's'
" Set unite work flow shortcut leader [Unite], default is `f`
let g:spacevim_unite_leader = 'f'
" Set Denite work flow shortcut leader [Denite], default is `F`
let g:spacevim_denite_leader = 'F'
" By default, language specific plugins are not loaded. This can be changed
" with the following, then the plugins for go development will be loaded.
call SpaceVim#layers#load('lang#go')
" loaded ui layer
call SpaceVim#layers#load('ui')
" If there is a particular plugin you don't like, you can define this
" variable to disable them entirely:
let g:spacevim_disabled_plugins=[
\ ['junegunn/fzf.vim'],
\ ]
" If you want to add some custom plugins, use these options:
let g:spacevim_custom_plugins = [
\ ['plasticboy/vim-markdown', {'on_ft' : 'markdown'}],
\ ['wsdjeg/GitHub.vim'],
\ ]
" set the guifont
let g:spacevim_guifont = 'DejaVu\ Sans\ Mono\ for\ Powerline\ 11'Comprehensive documentation is available for each layer by :h SpaceVim.
You can also check the general documentation.
Try these SpaceVim hangouts for any questions, problems or comments.
- Chat
- Ask
- issue tracker for issue and feature requests
- vi StackExchange for "how to" & configuration questions
for hugs & pithy comments
- Discuss
The best way to support SpaceVim is to contribute to it either by reporting bugs, helping the community on the Gitter Chat or sending pull requests.
If you want to show your support financially you can contribute to Bountysource or buy a drink for the maintainer by clicking following icon.
If you used SpaceVim in a project and you want to show that fact, you can use the SpaceVim badge:
markdown
[](https://spacevim.org)Before contributing be sure to consult the contribution guidelines and conventions.
if you want to write something about SpaceVim, and want your post to be posted in SpaceVim's blog page, please show us the link.
- vimdoc generate doc file for SpaceVim
- Rafael Bodill and his vim-config
- Bailey Ling and his dotvim
- authors of all the plugins used in SpaceVim.