Flashcard Repetition History is a plugin that enhances your flashcard learning experience by visualizing your repetition history. It offers:
- Immediate Grasp: Get an immediate grasp on your card's performance.
- Easy Integration: Works instantly with your existing flashcard system.
Flashcard Repetition History allows you to customize your experience through various settings:
-
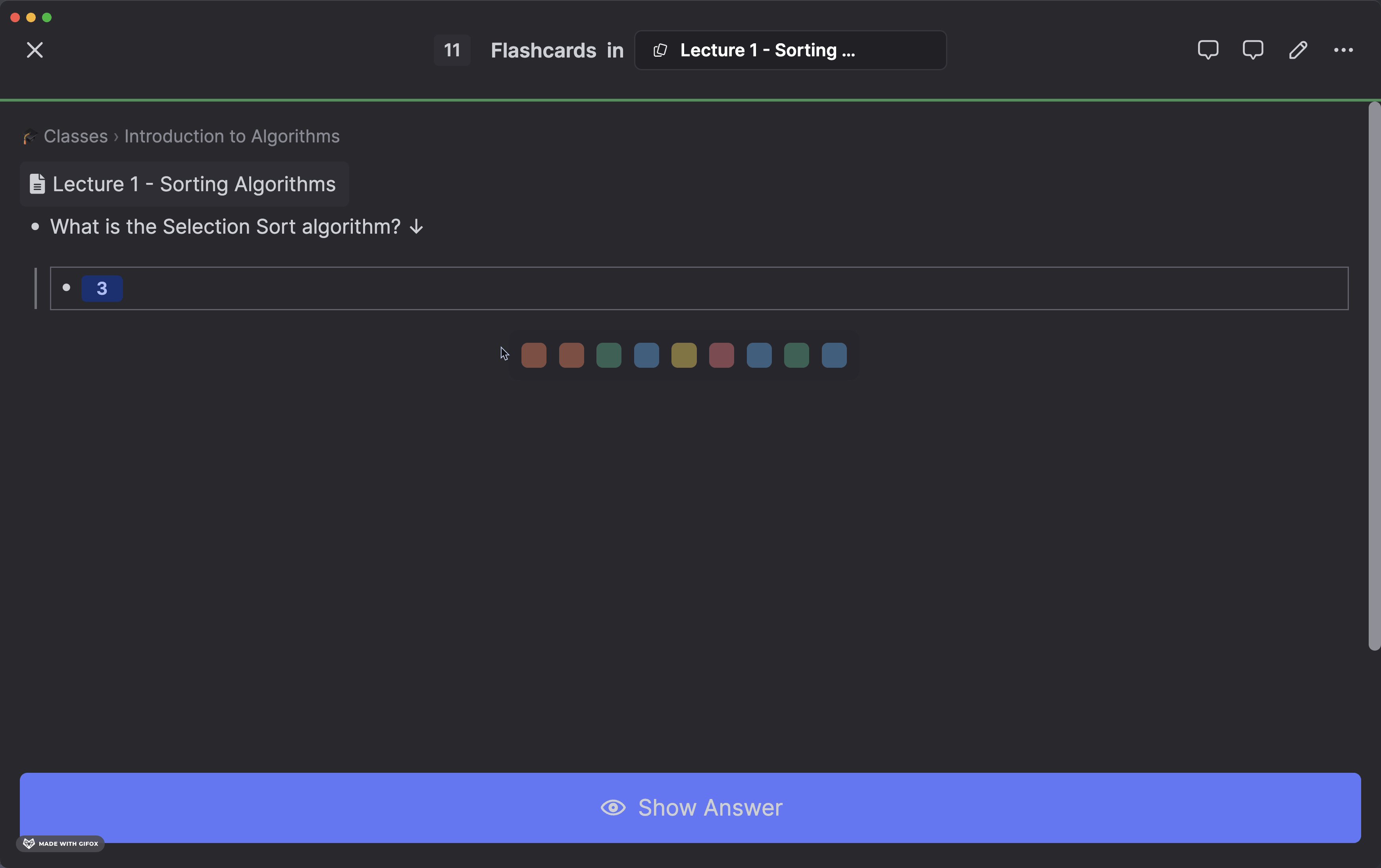
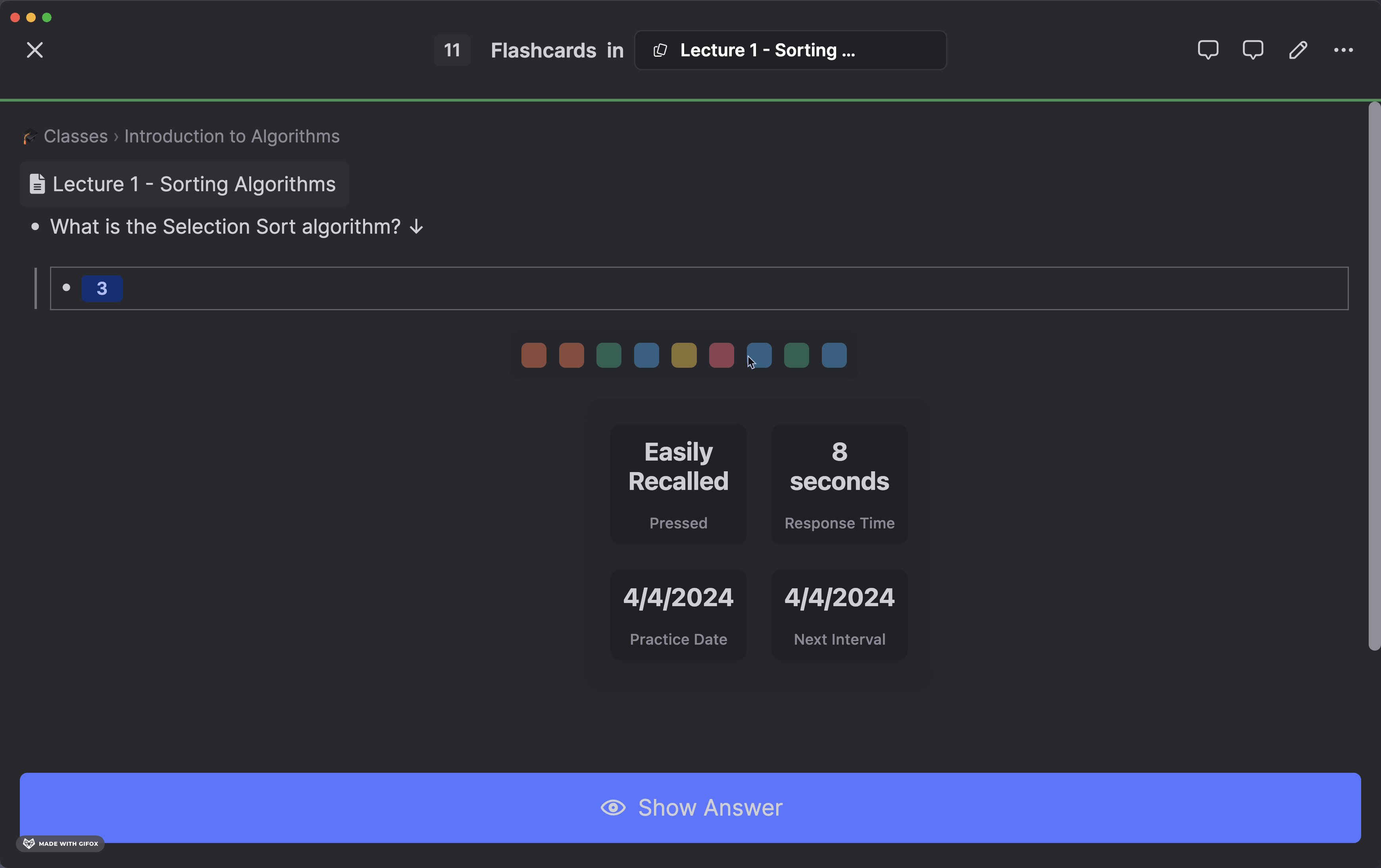
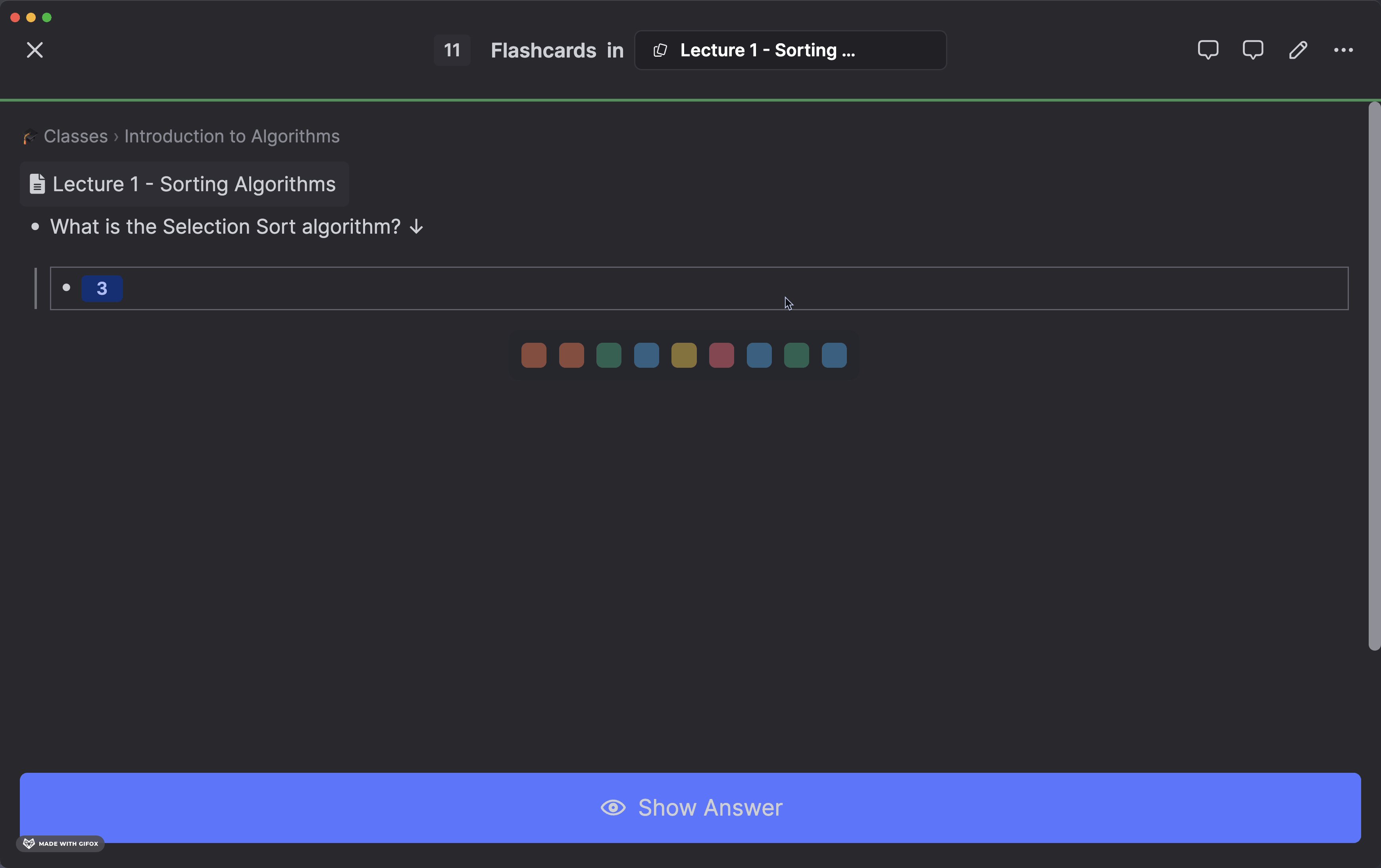
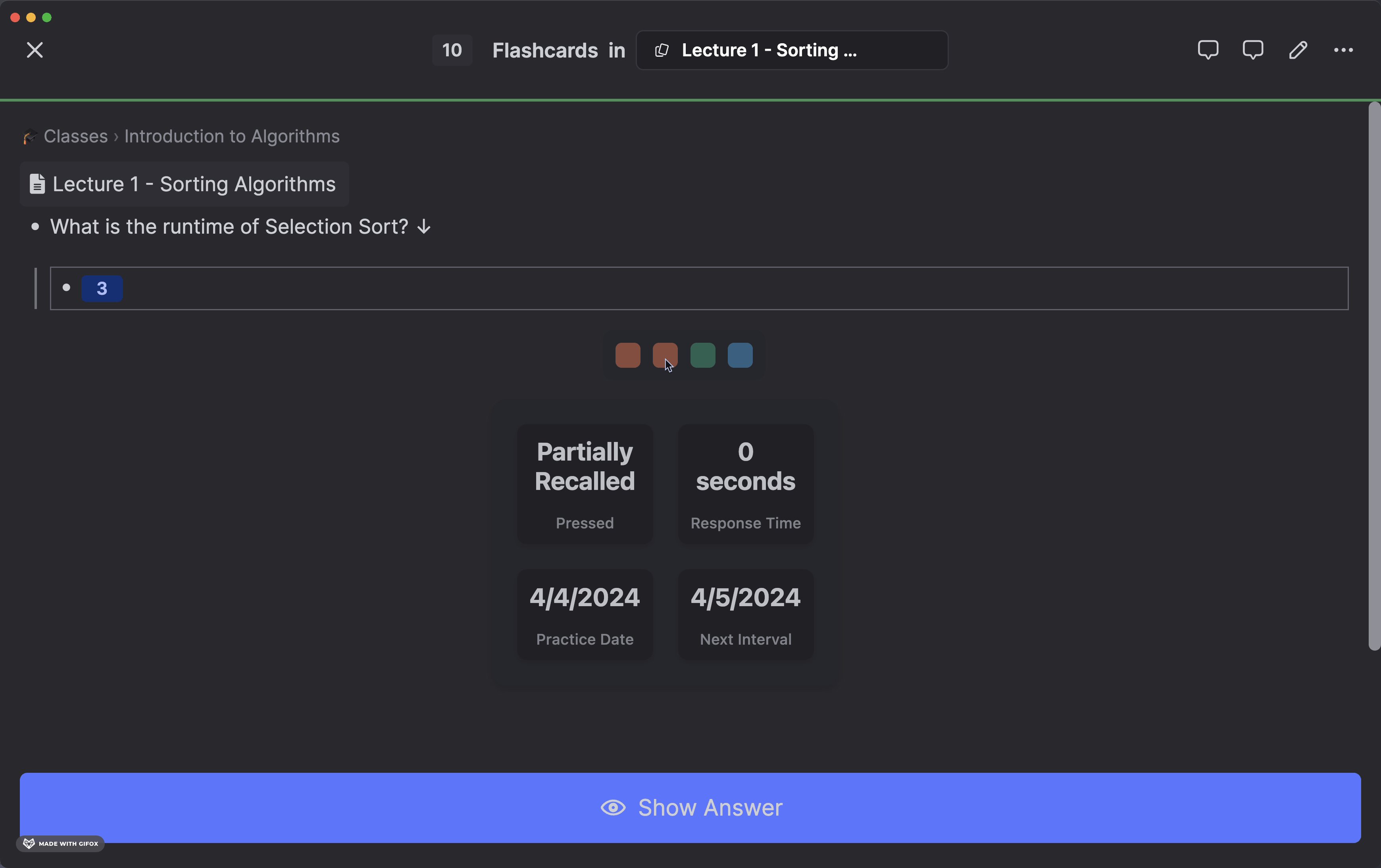
Show Past Response: This setting allows you to see the previous response of a flashcard. When enabled, the corresponding response button will be highlighted when viewing the responses for a flashcard.
-
Inherit Square Colors from Highlight Colors: If enabled, the color of the squares will match the highlight colors1. If disabled, the squares will use the default colors or the colors you set individually.
- Improved and Original Design
- Show Past Response (kinda like a ghost frame in animation)
- Full compatibliity with custom themes
Have an idea for a new feature? Feel free to open an issue or submit a pull request!
Flashcard Repetition History is currently a personal side project and a work in progress. Any feedback/contribution is greatly appreciated, but please understand that it's a hobby project without any strict timelines or commitments. If you have an issue with the plugin, please make a GitHub issue.
📆 Copyright © 2023 coldenate / Nathan Solis
Footnotes
-
This allows for compatibility with themes that use custom highlight colors. The Custom Themes need to properly utilize RemNote's Global CSS Variables for this to work. Reach out to the theme creator if you are unsure. Or if you can read CSS, you can check yourself! :D ↩