A bash debugger GUI frontend based on awesome bashdb scripts (bashdb now included in package).
This is a SIMPLE bashdb debugger frontend. Useful for learning bash shell usage and writing simple scripts.
Useful hint: shellcheck extension does a great job with finding common script errors before debugging.
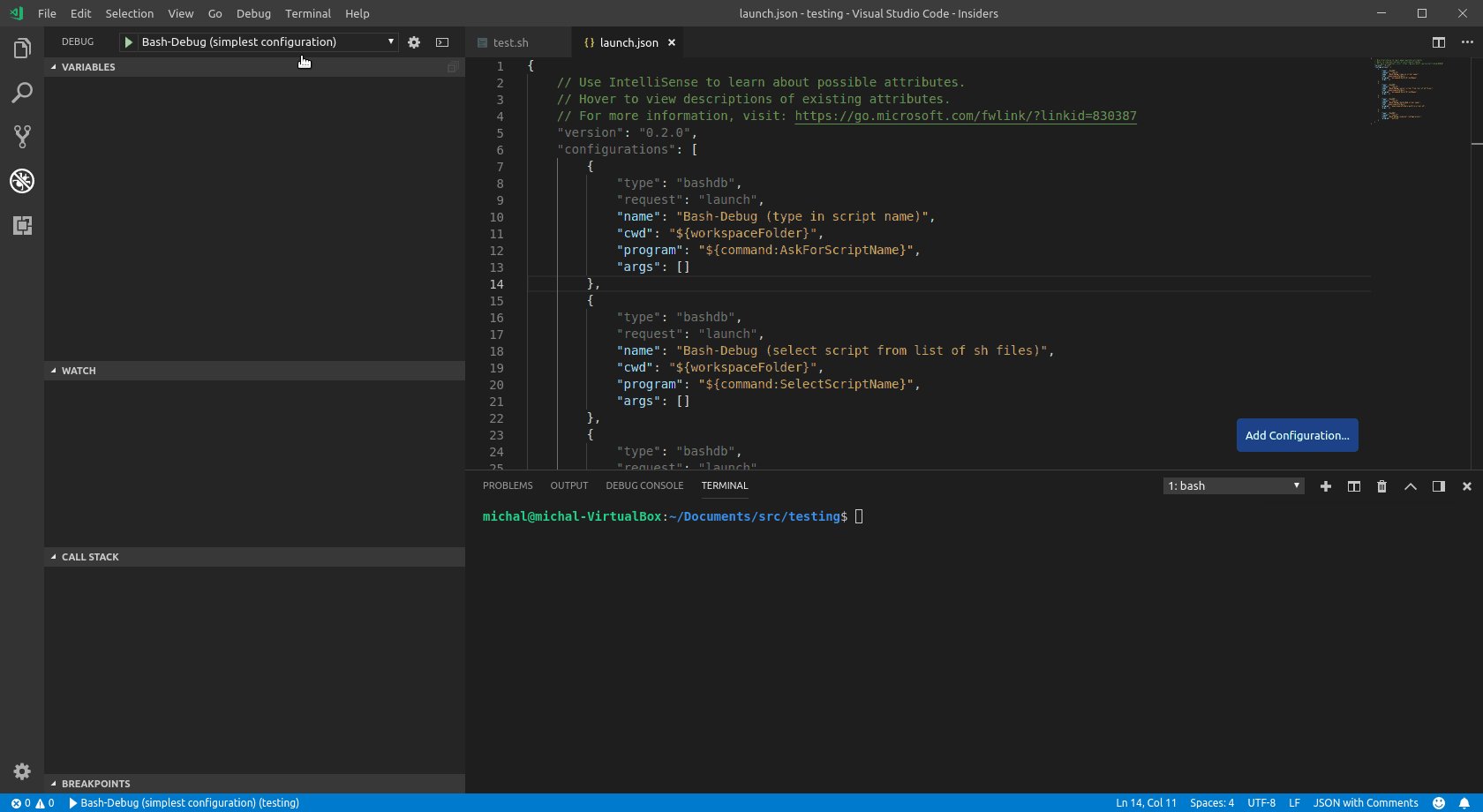
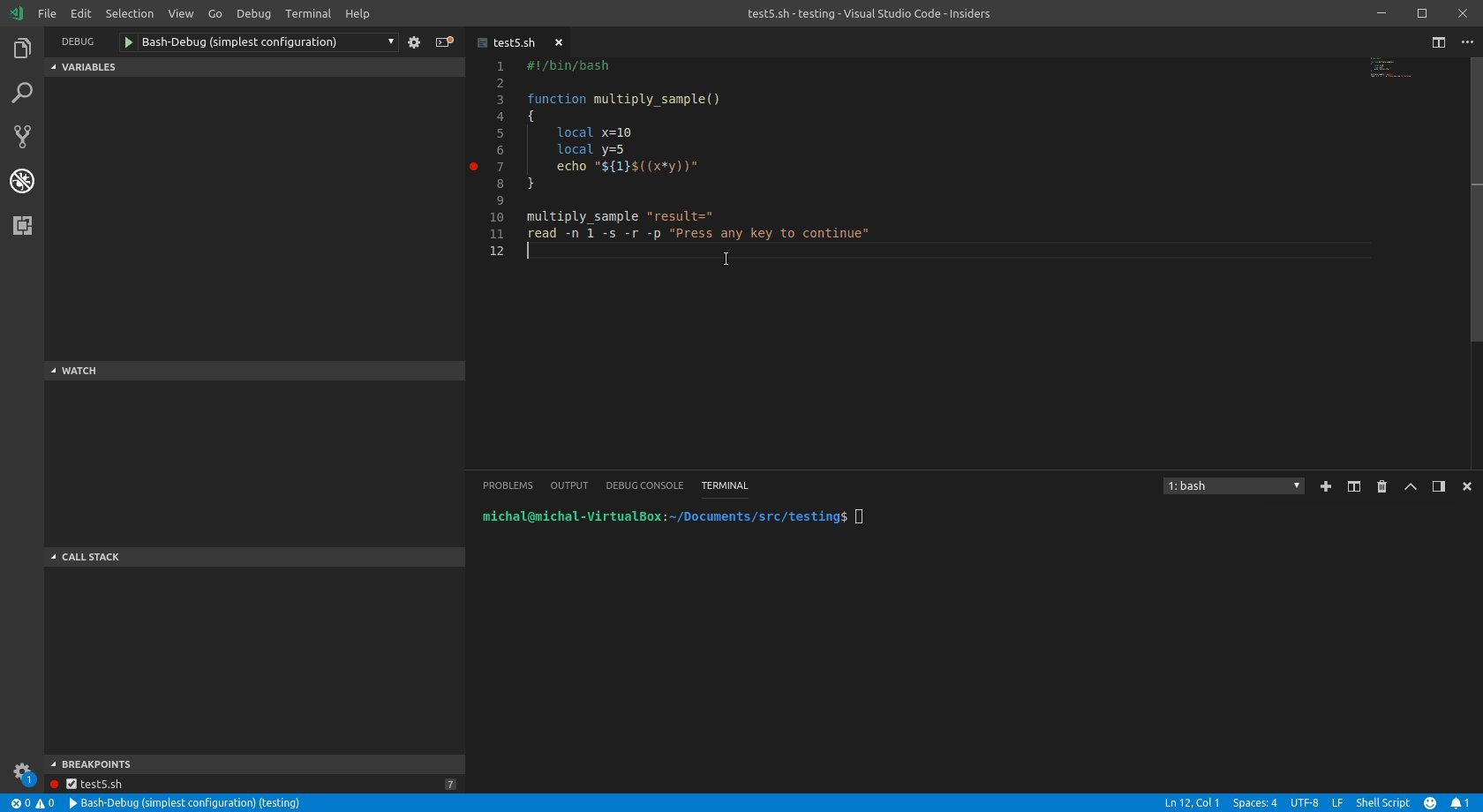
- Select Debug -> Add Configuration to add custom debug configuration (drop-down, path-input, etc...)
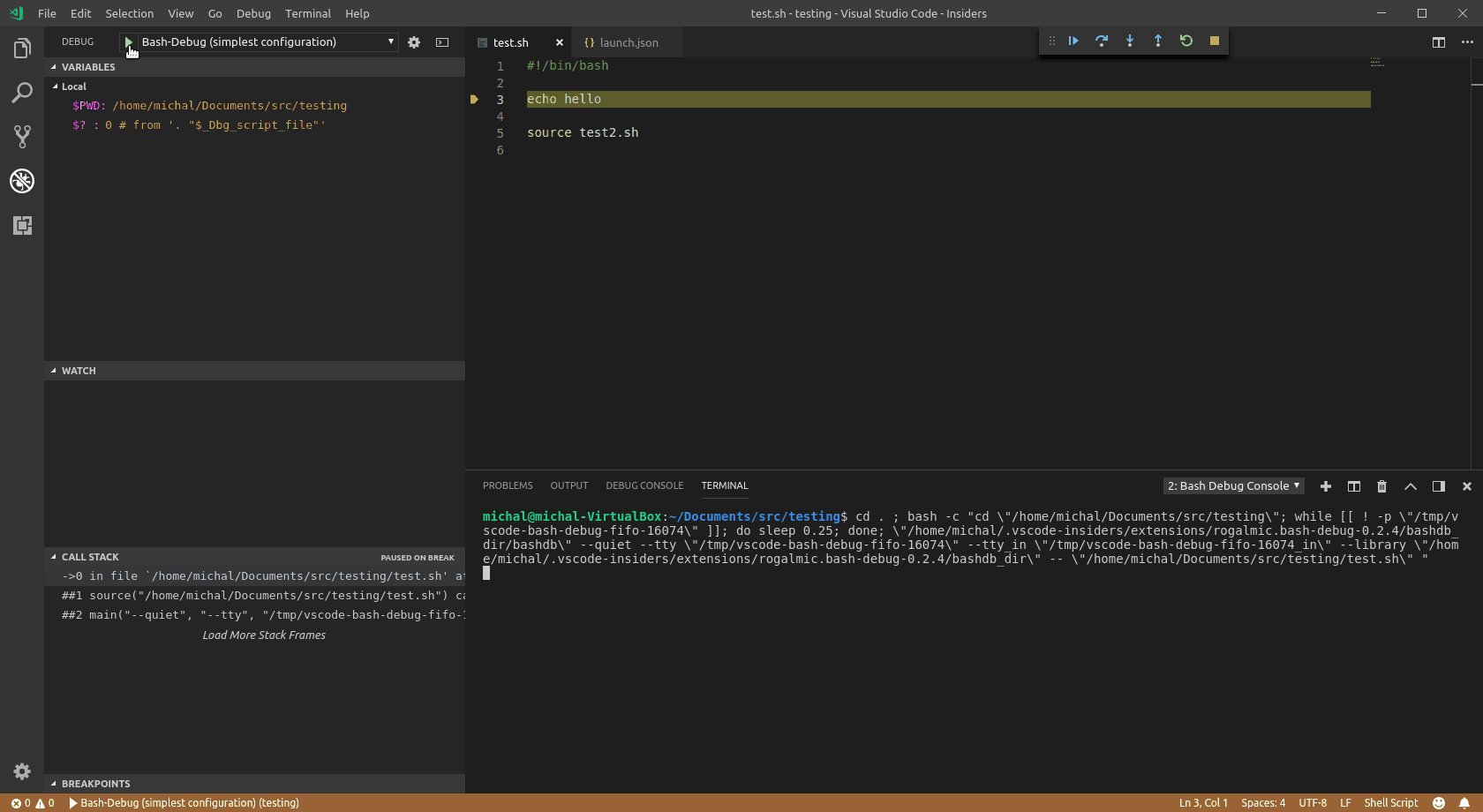
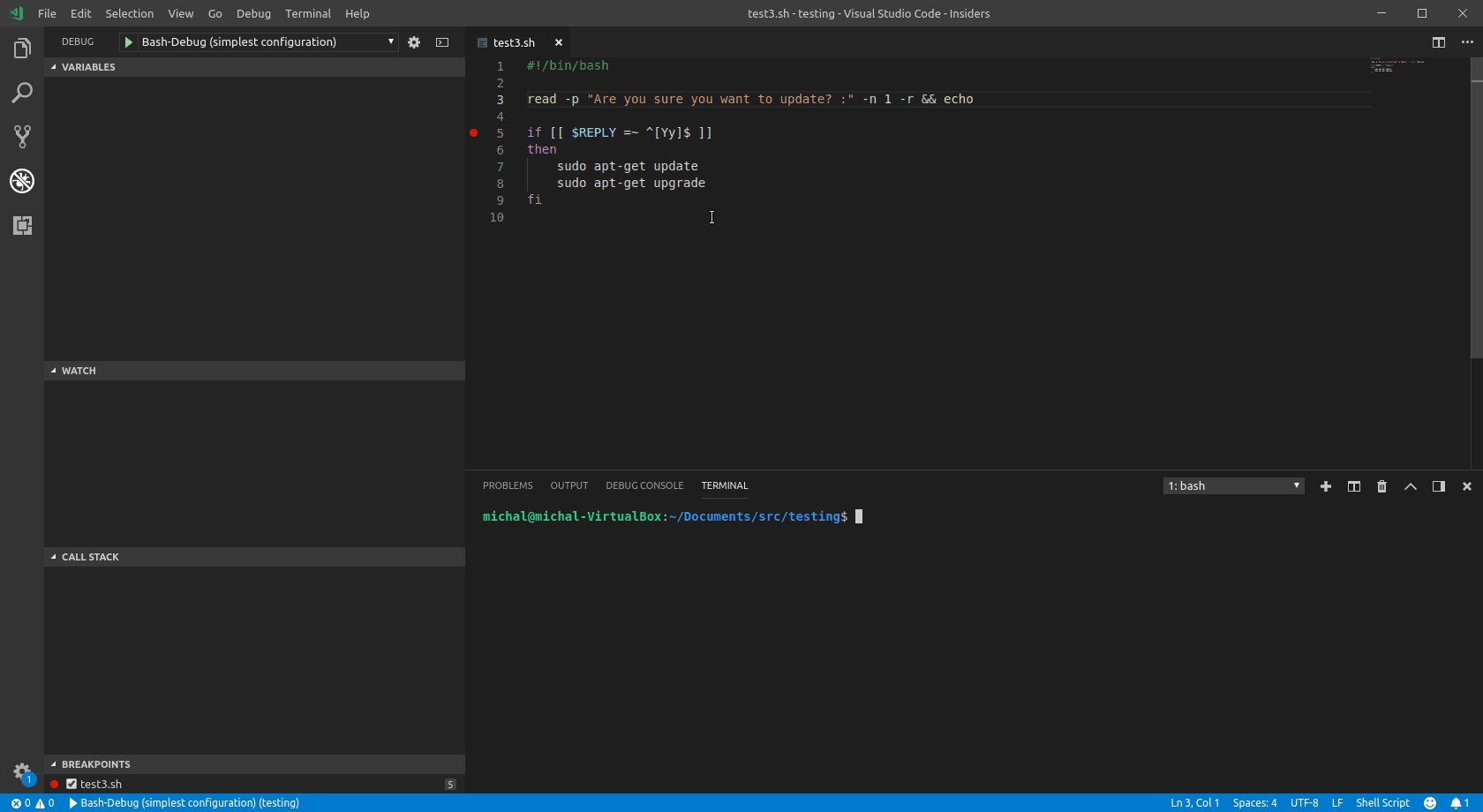
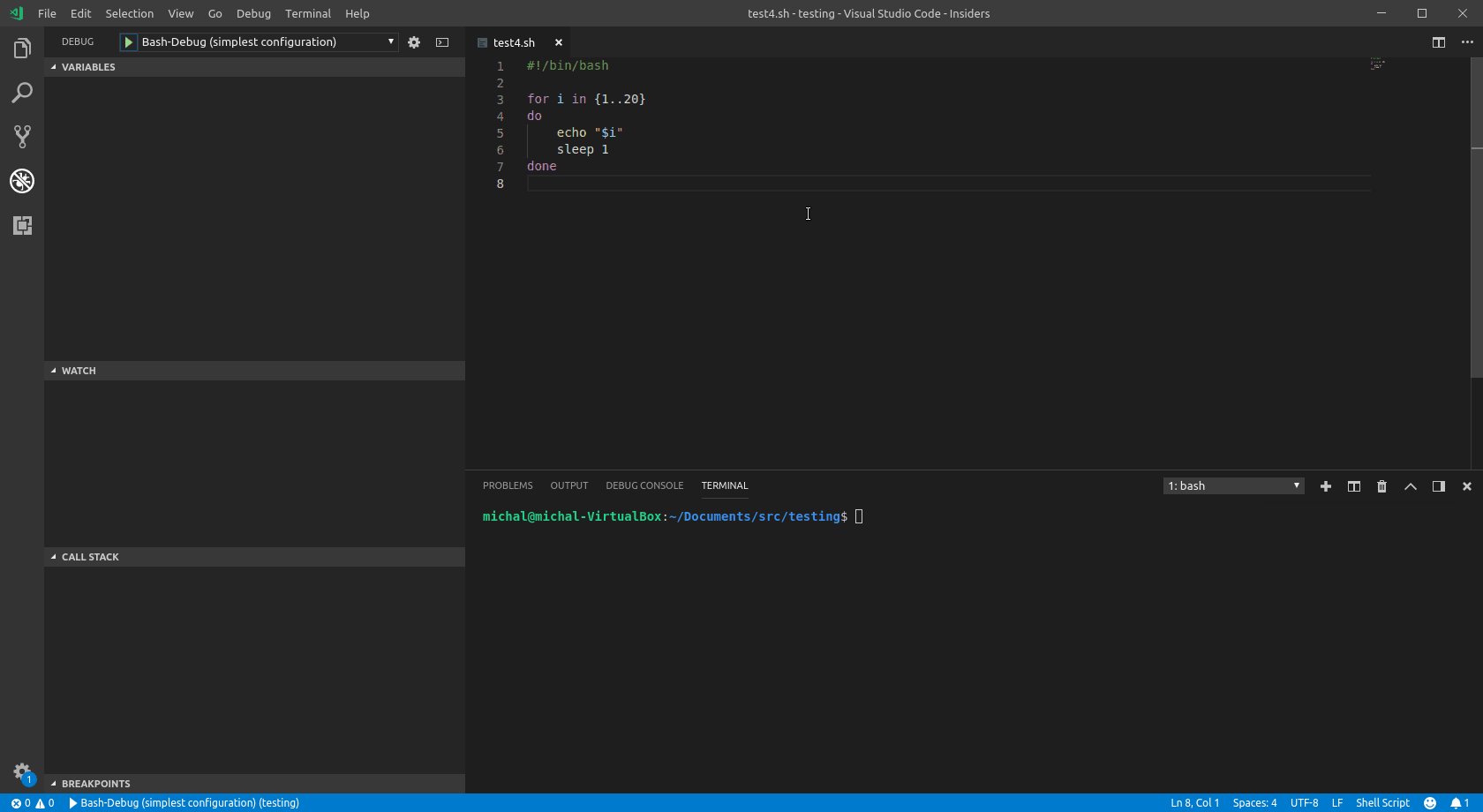
- Select Debug -> Start Debugging (F5) to start debugging
See https://code.visualstudio.com/docs/editor/debugging for general usage.
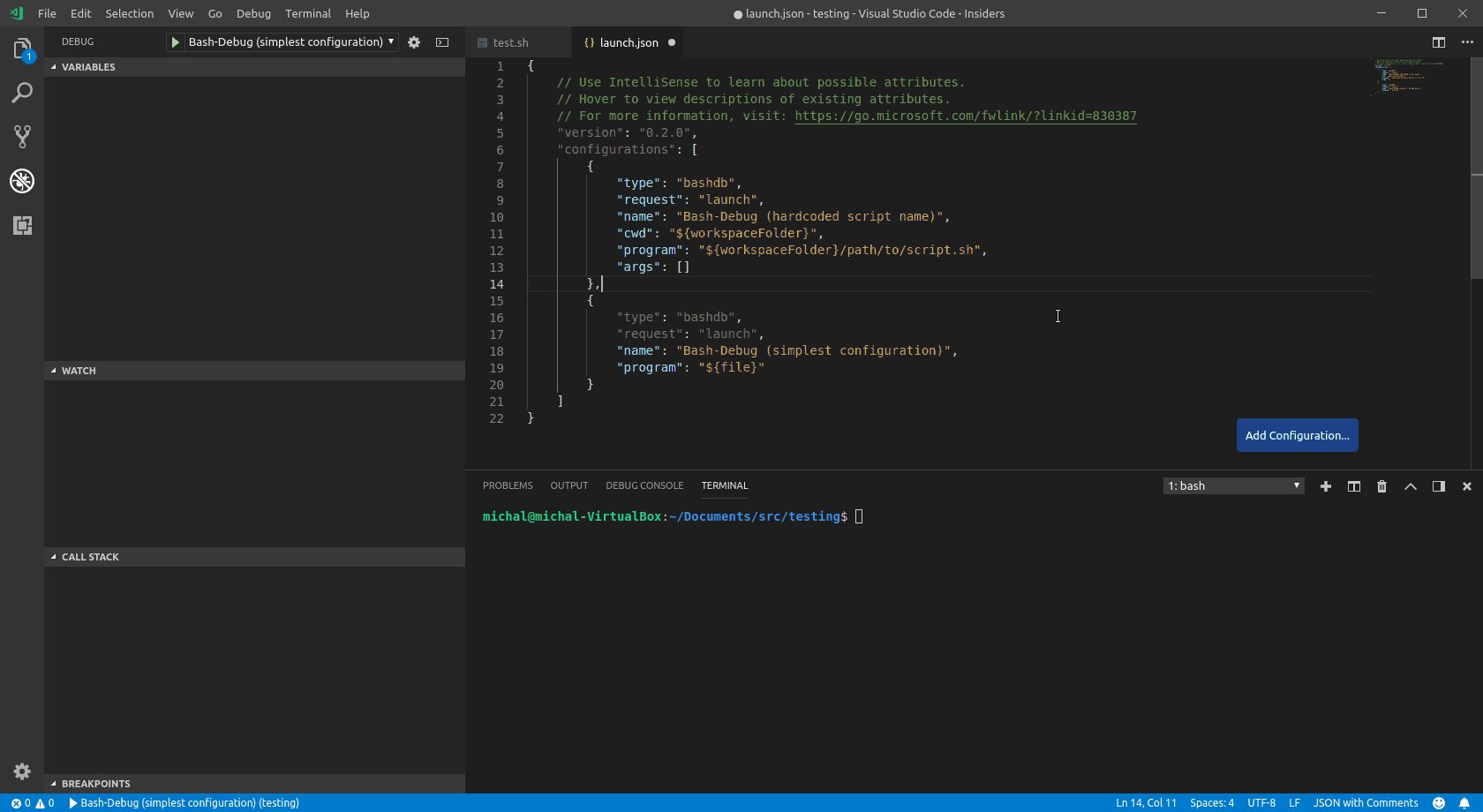
- Debugging auto-configuration via
launch.json
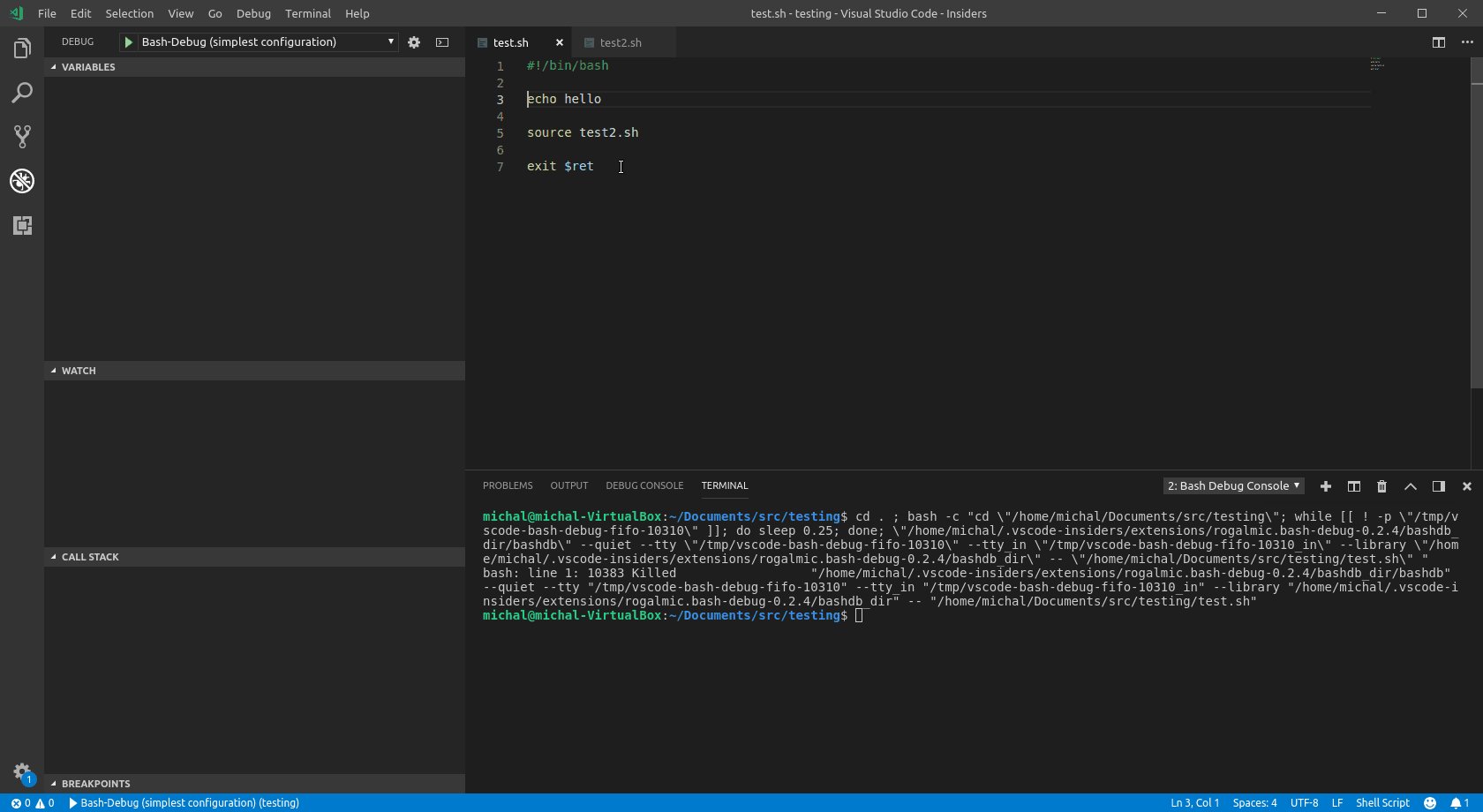
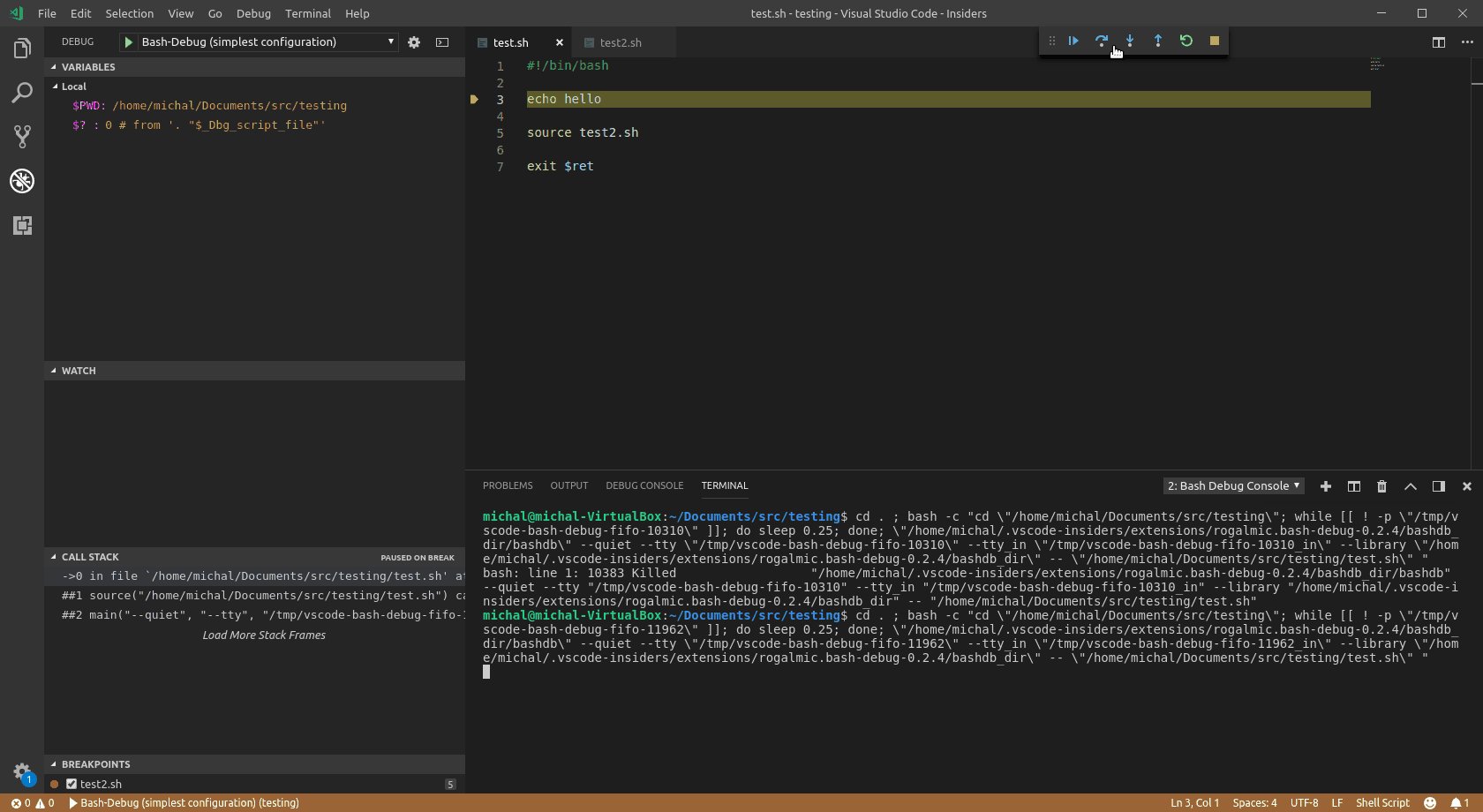
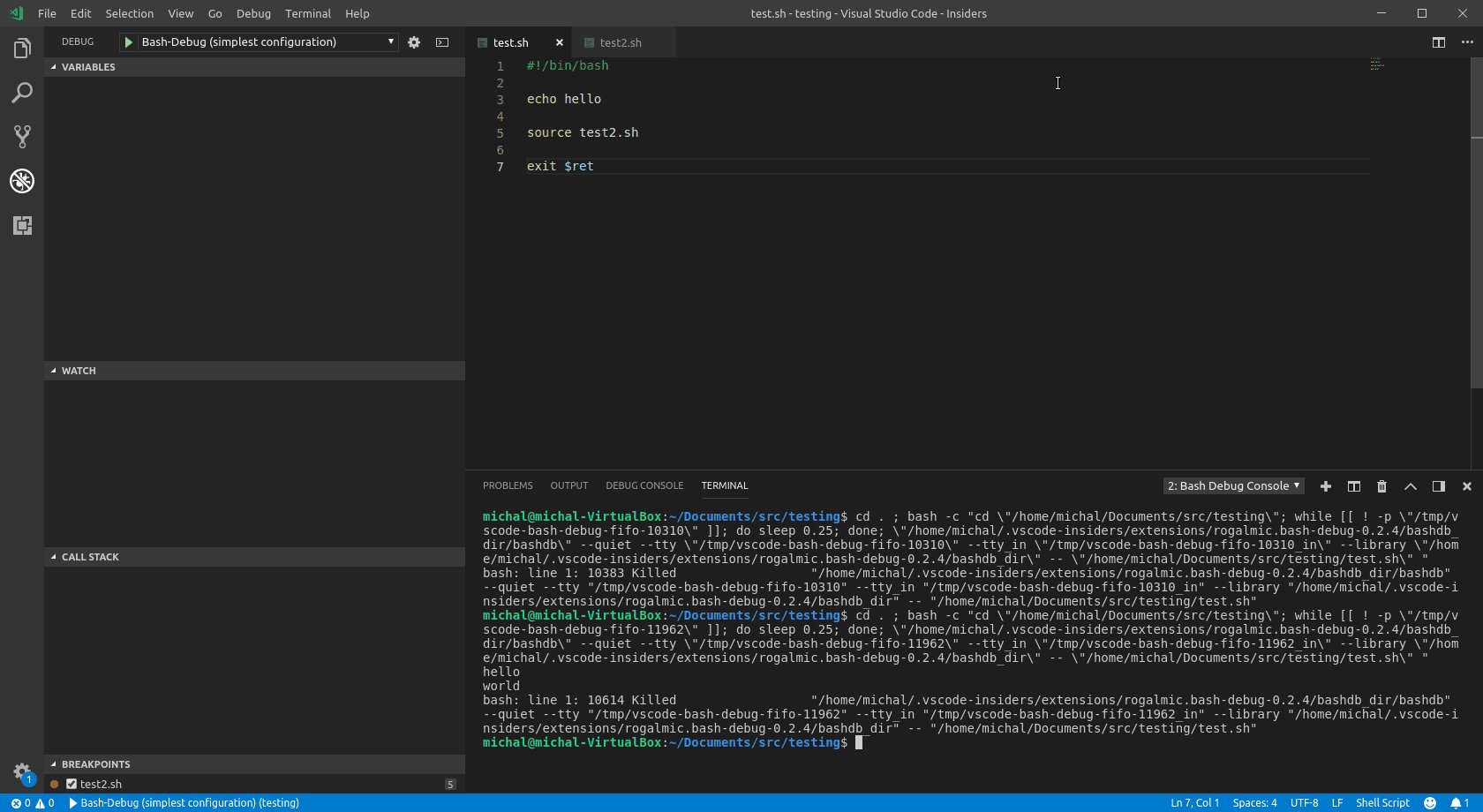
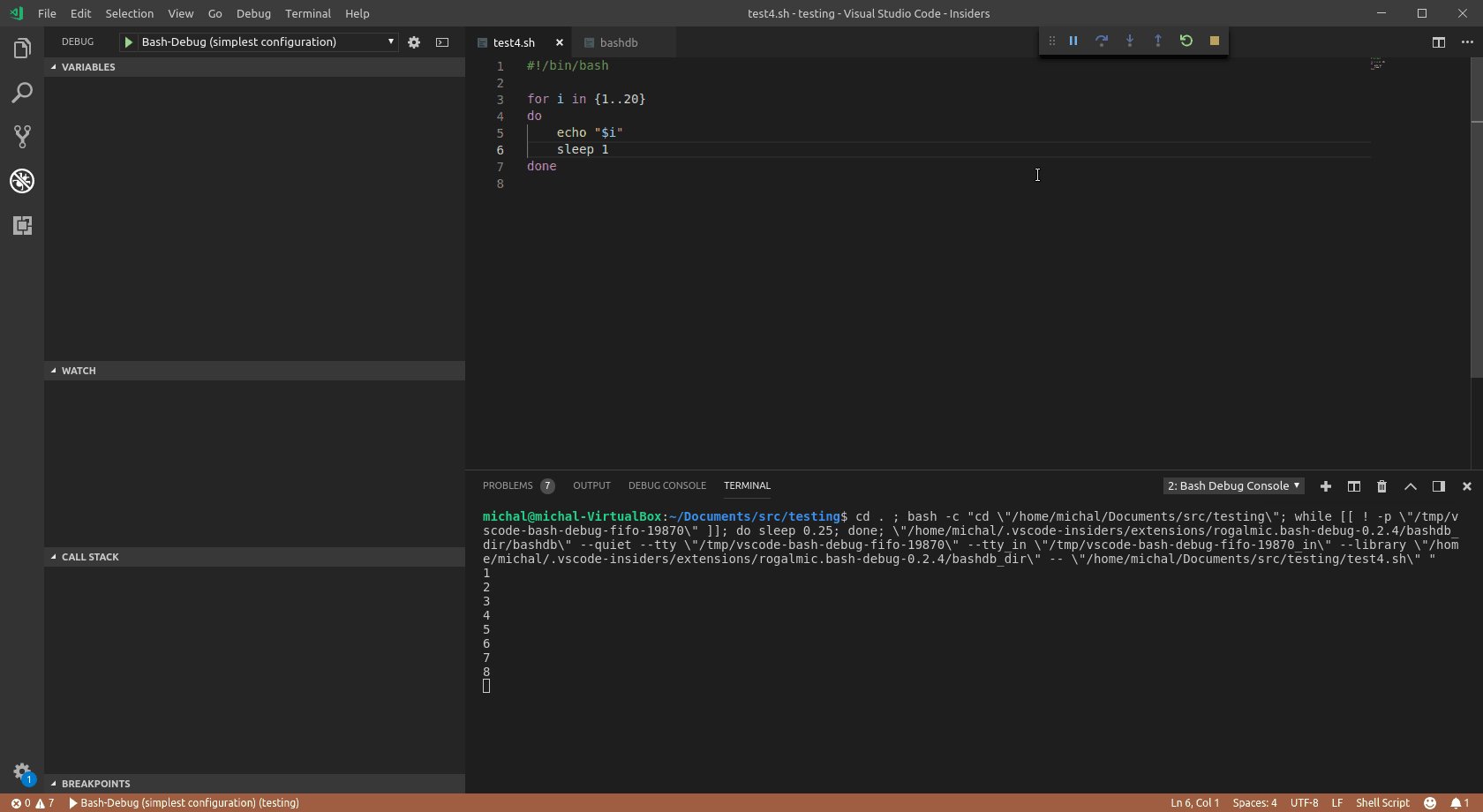
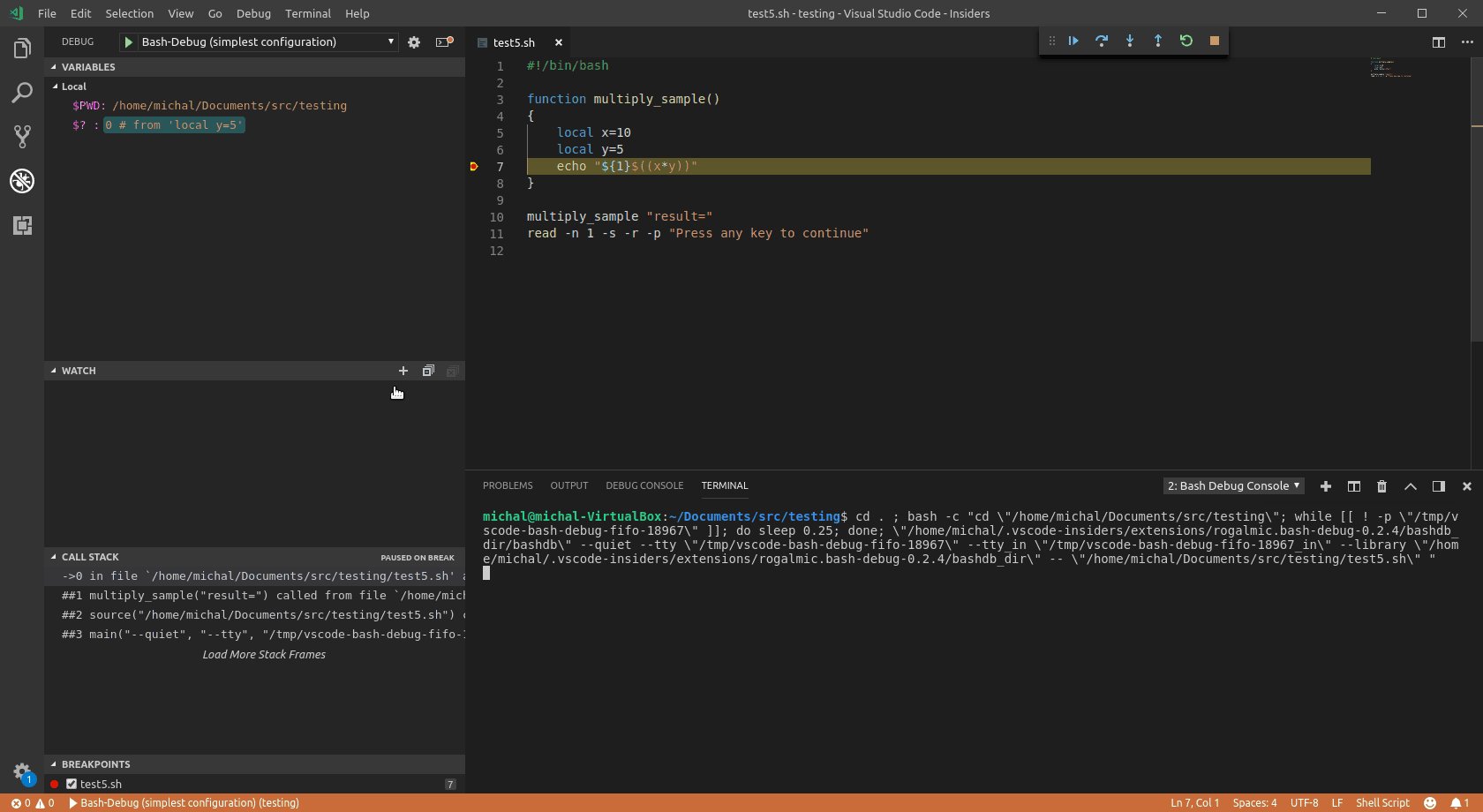
- Simple debugging in hello world application
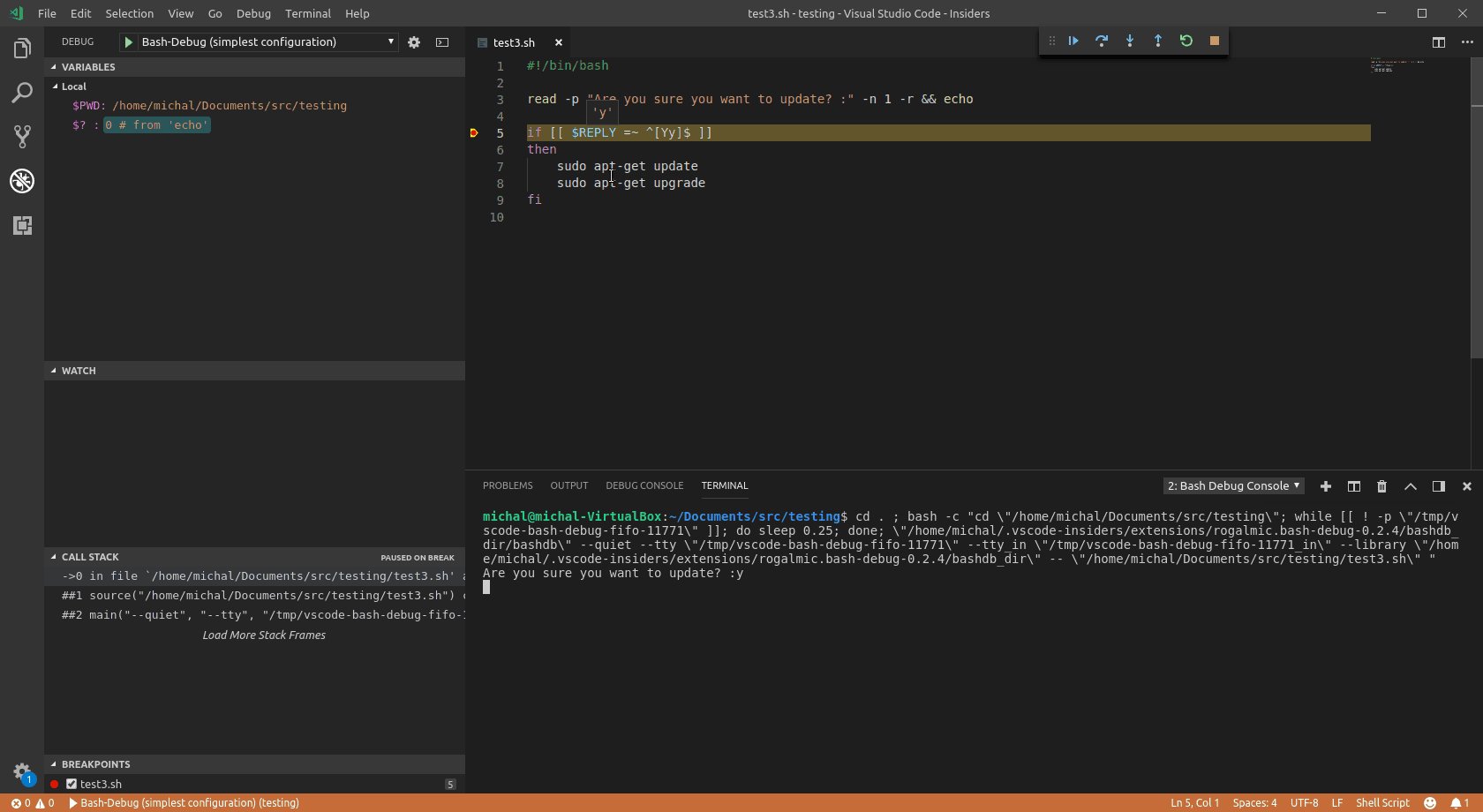
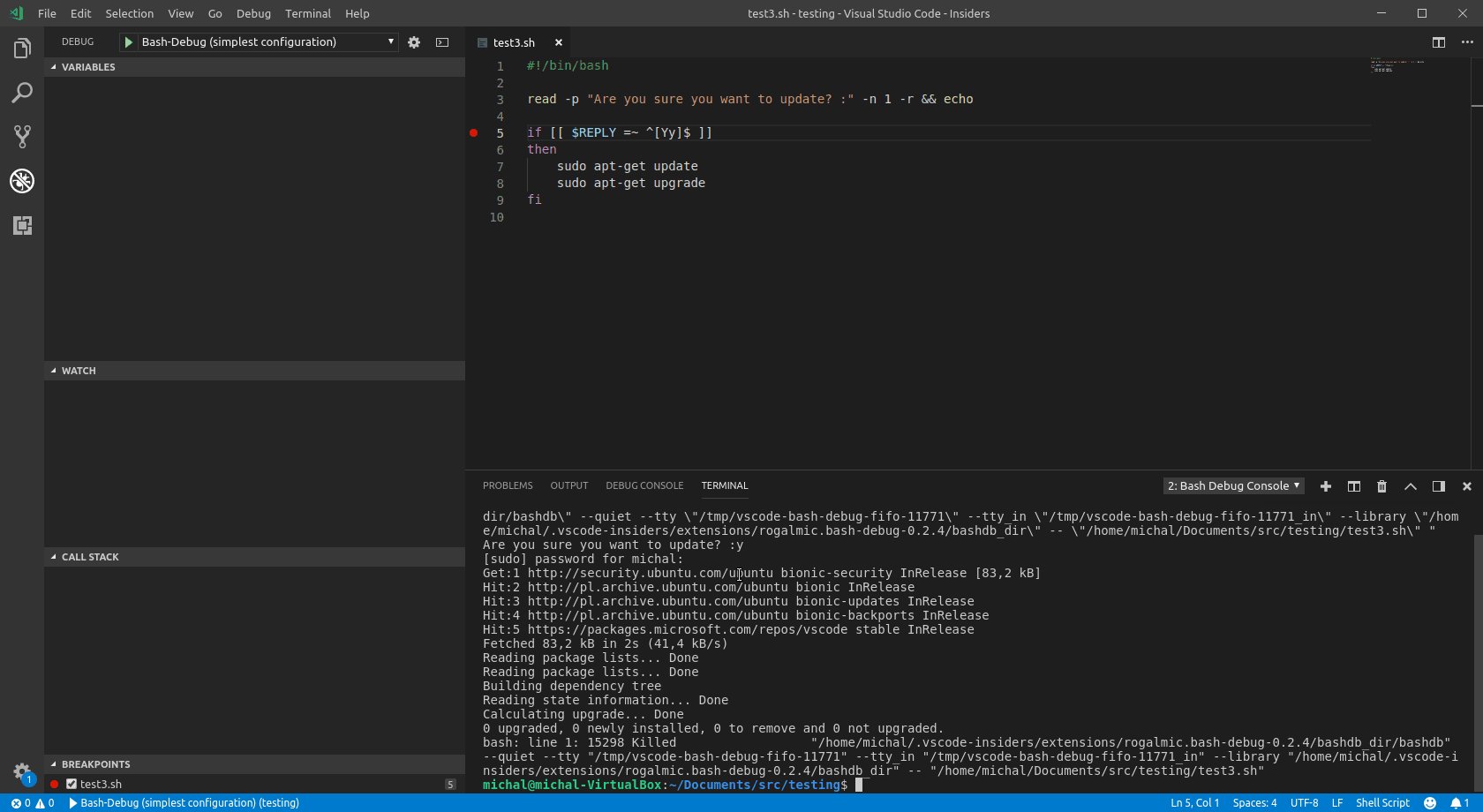
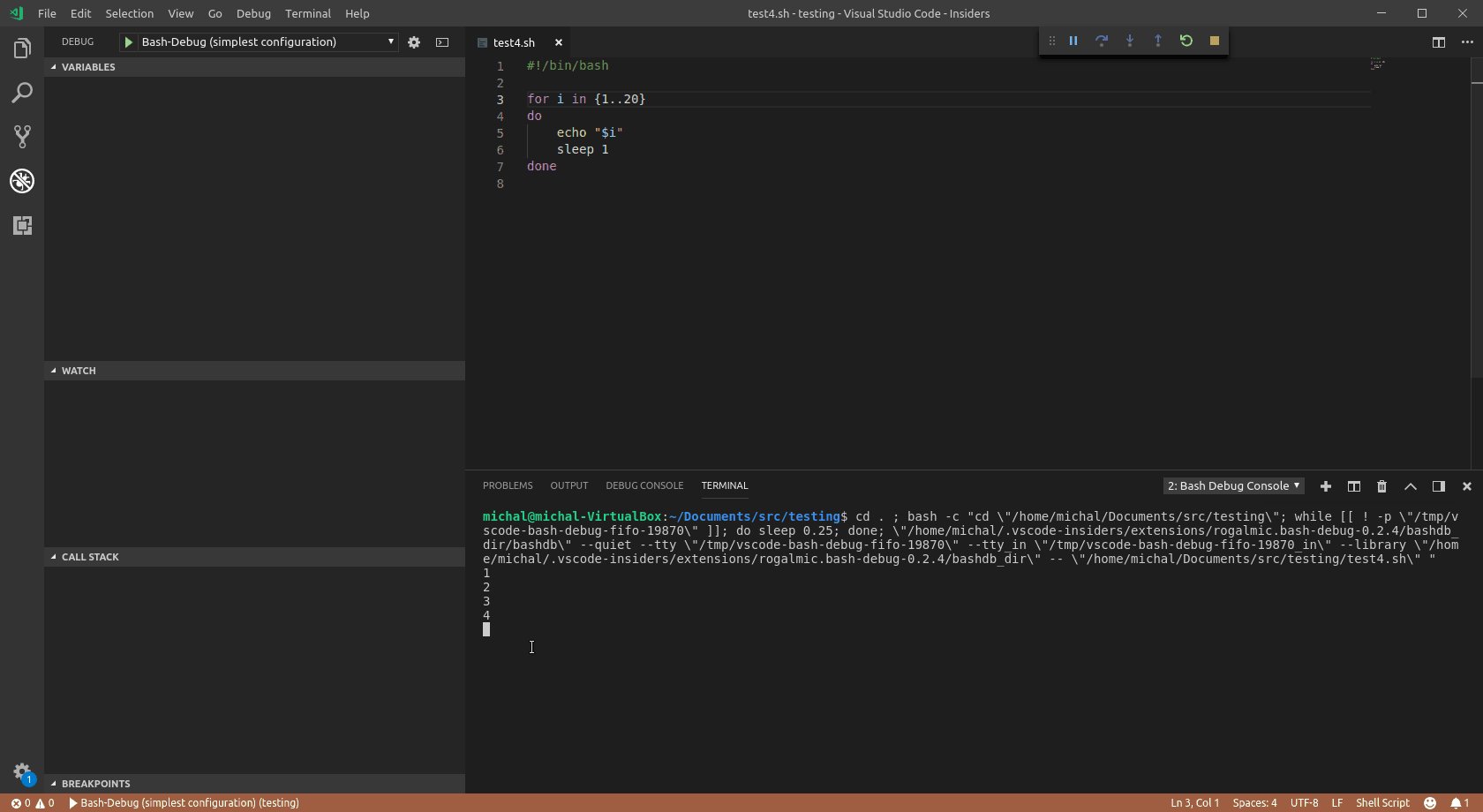
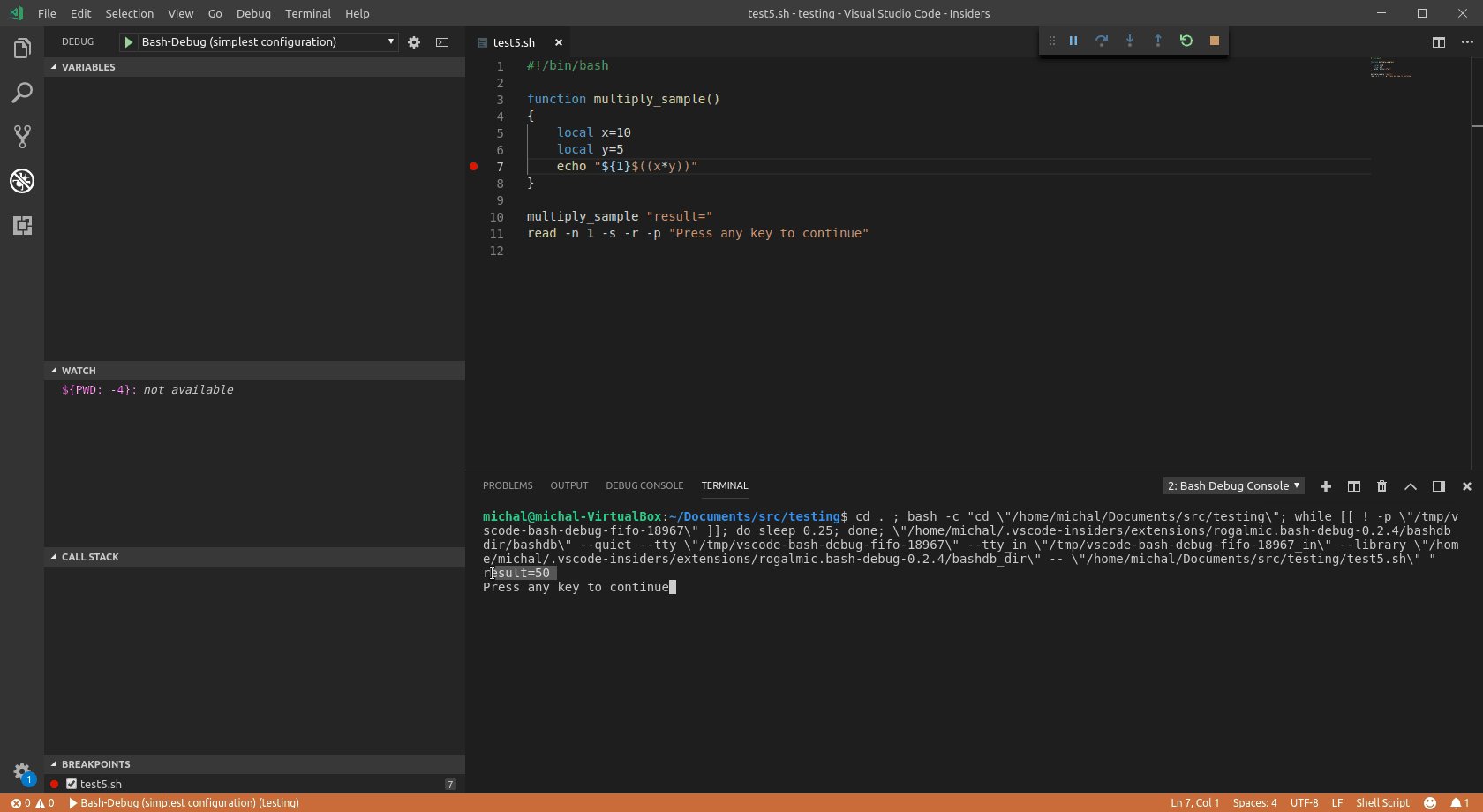
- Standard input handling via terminal
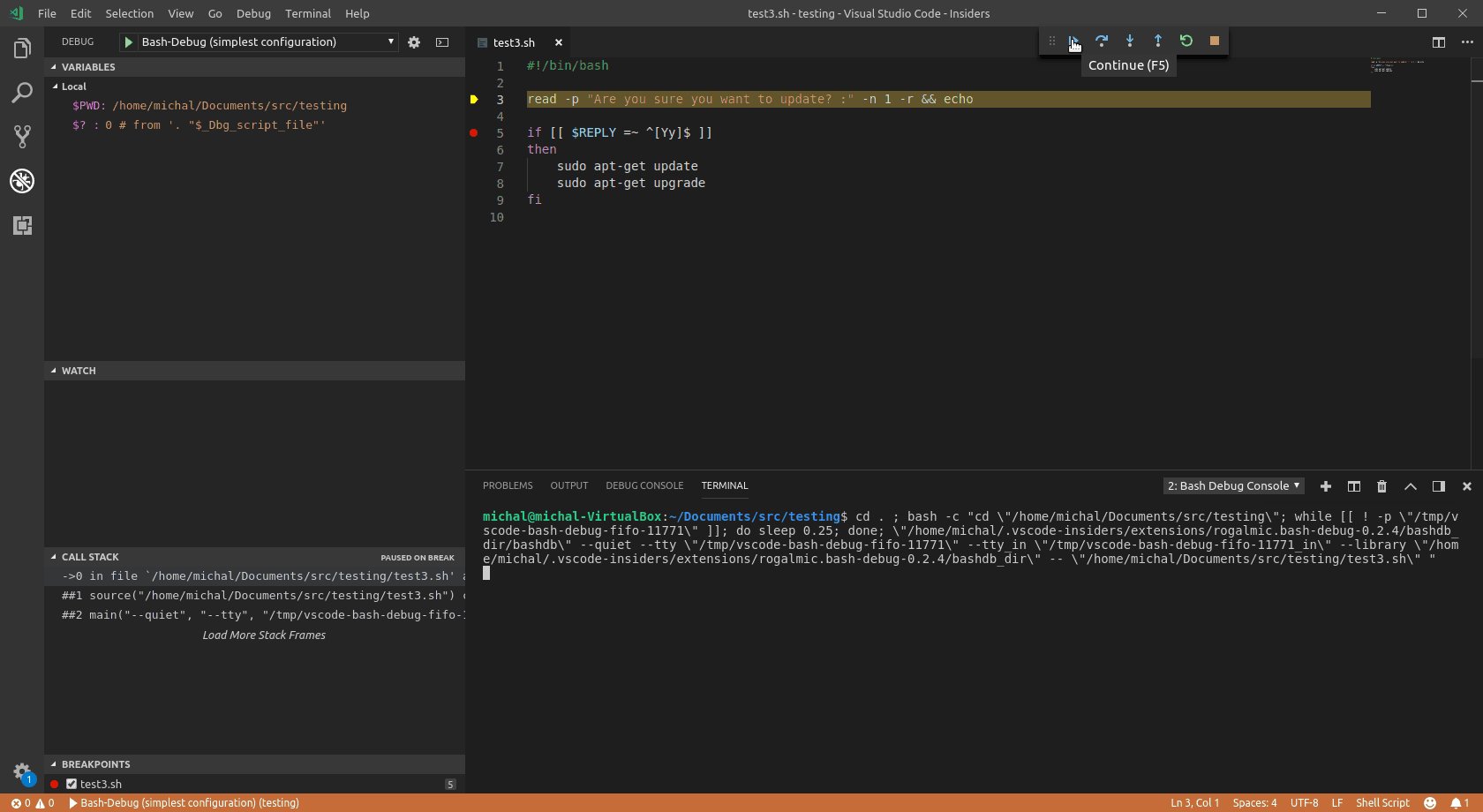
- Pause support while script is running
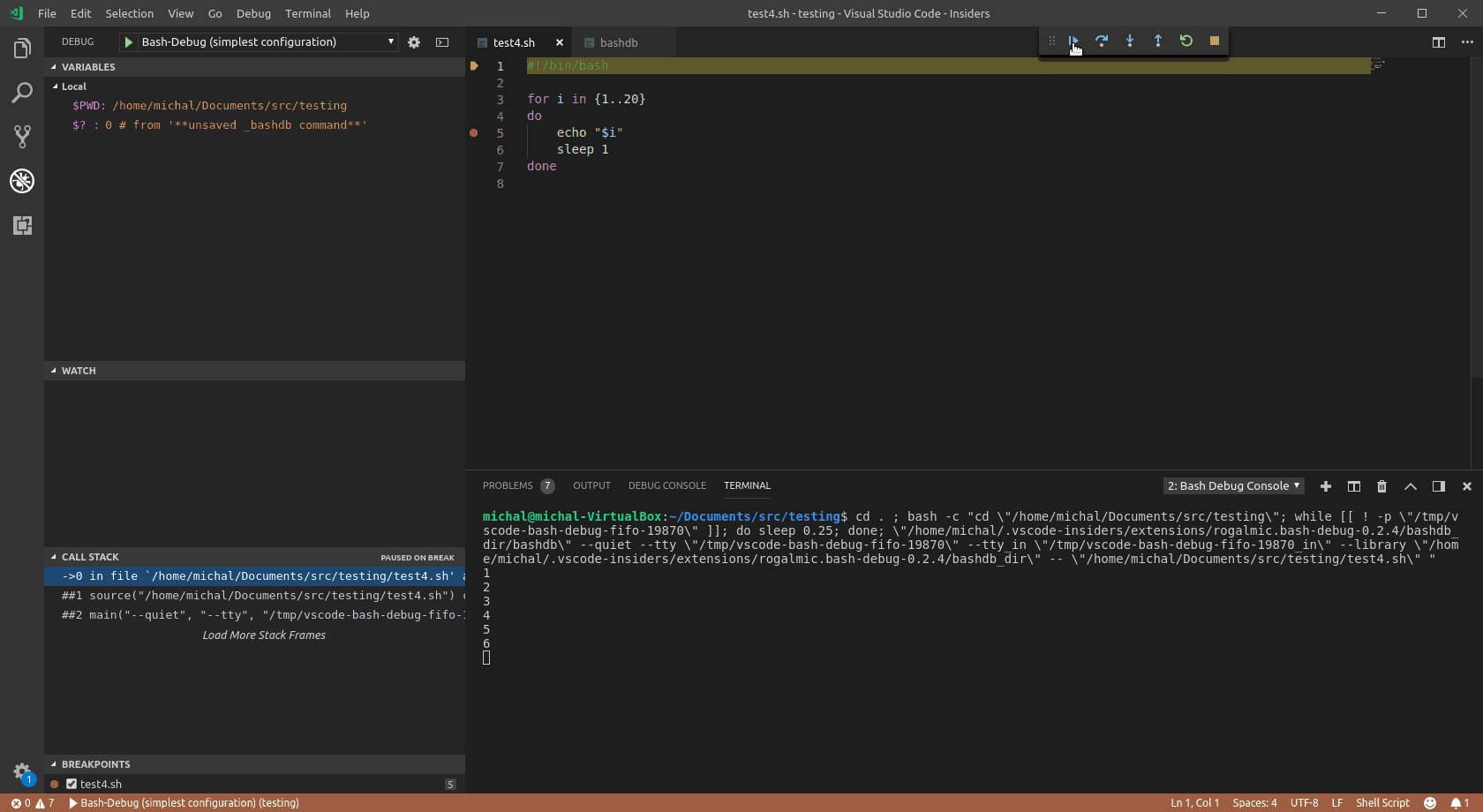
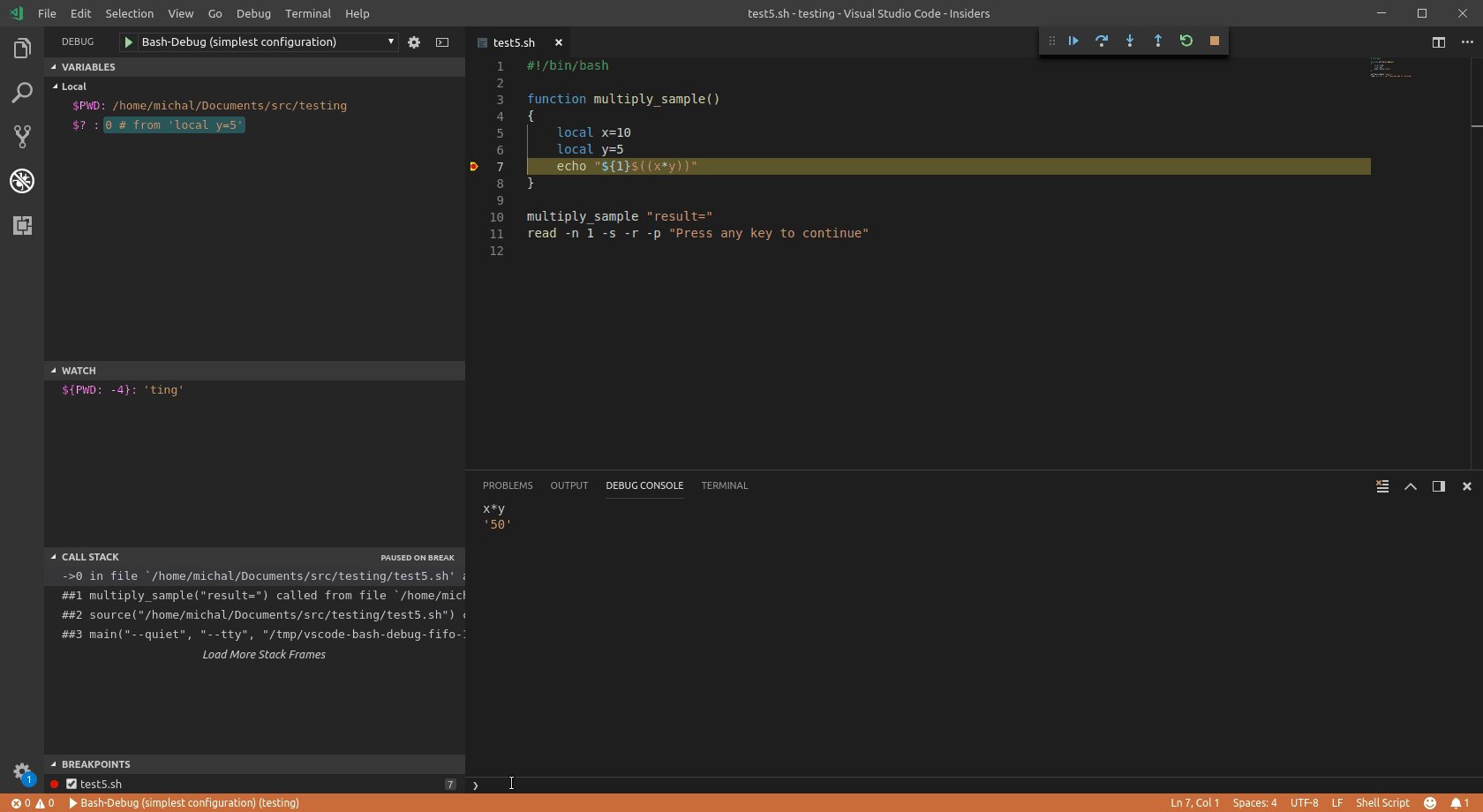
- Advanced "Watch" and "Debug console" usage
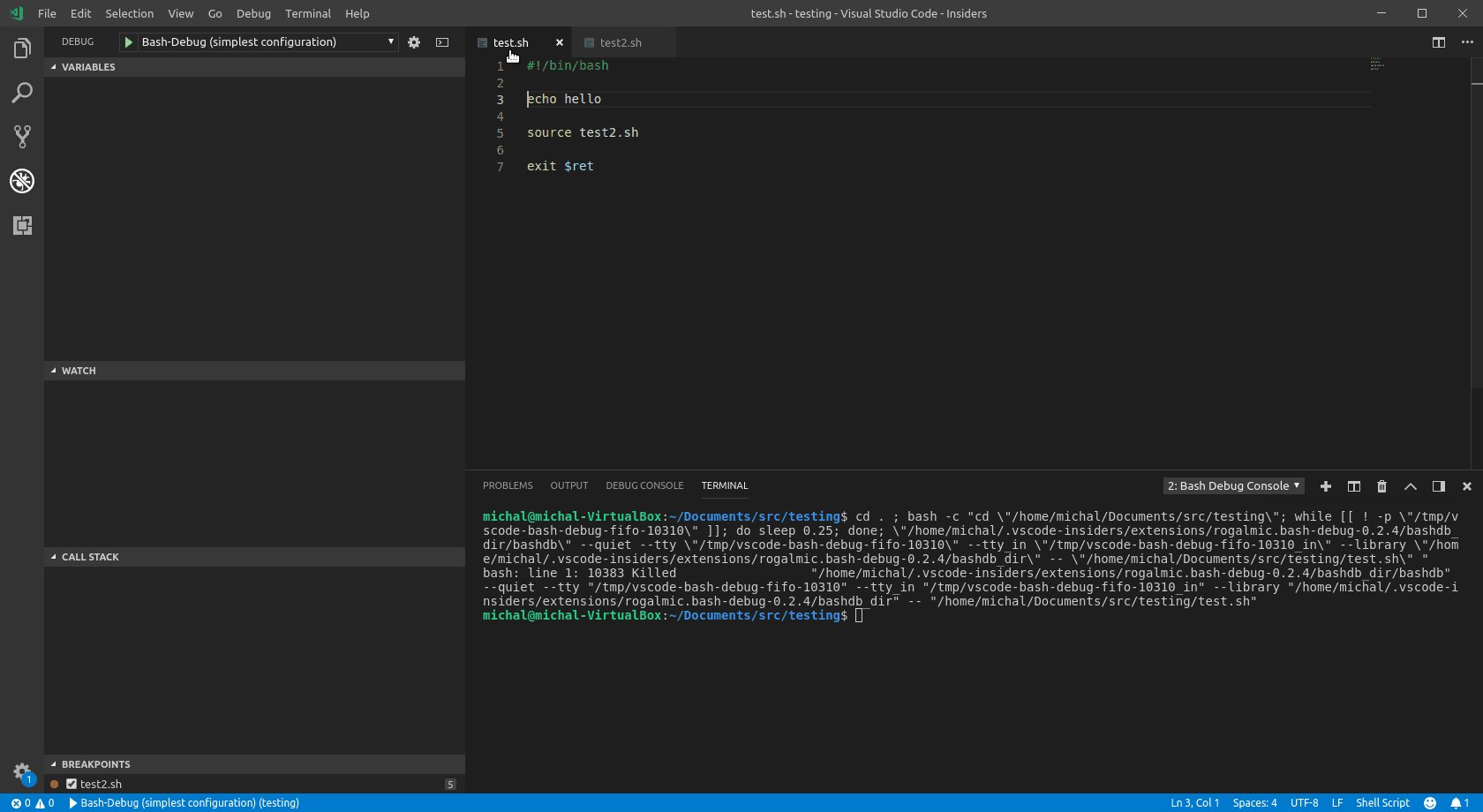
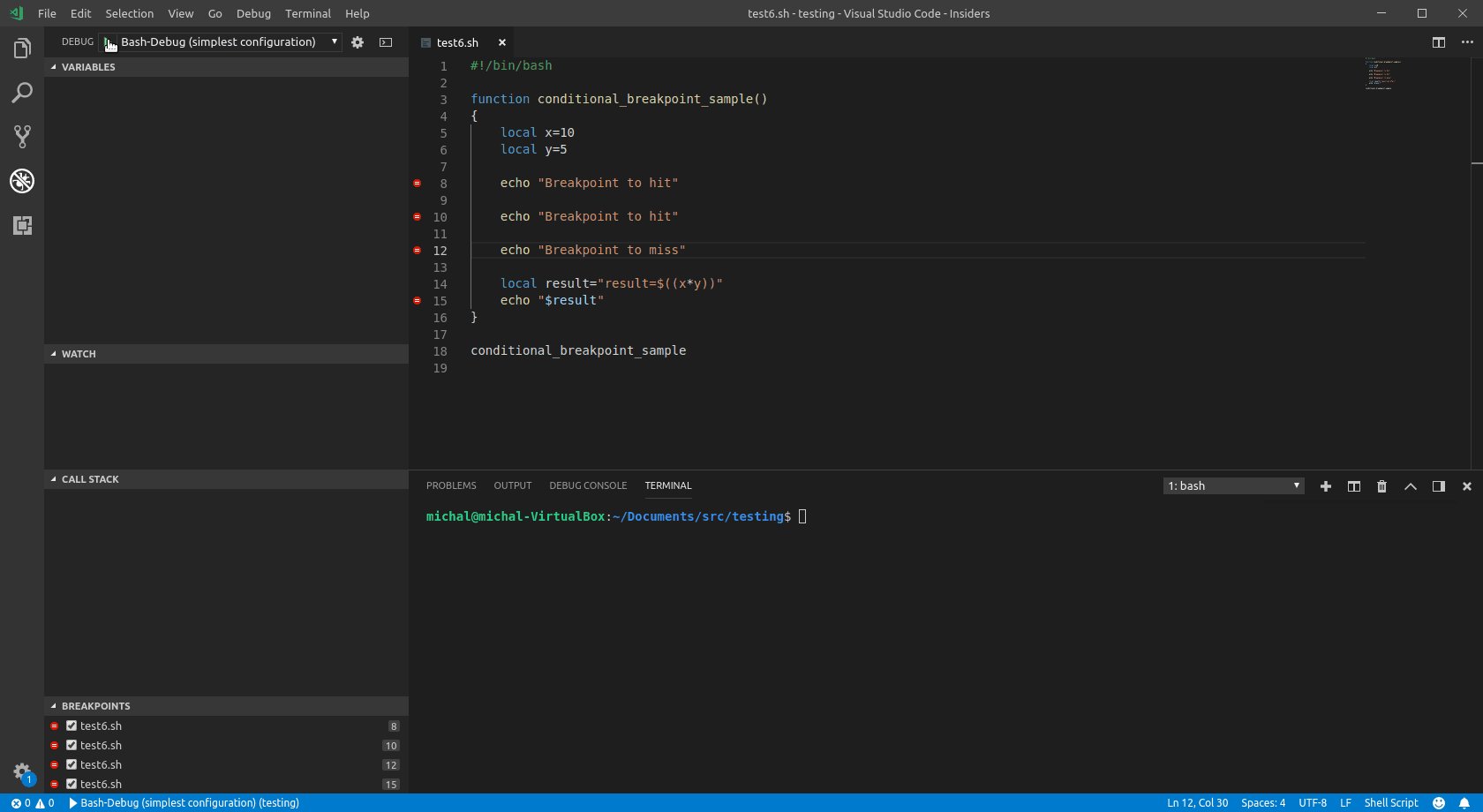
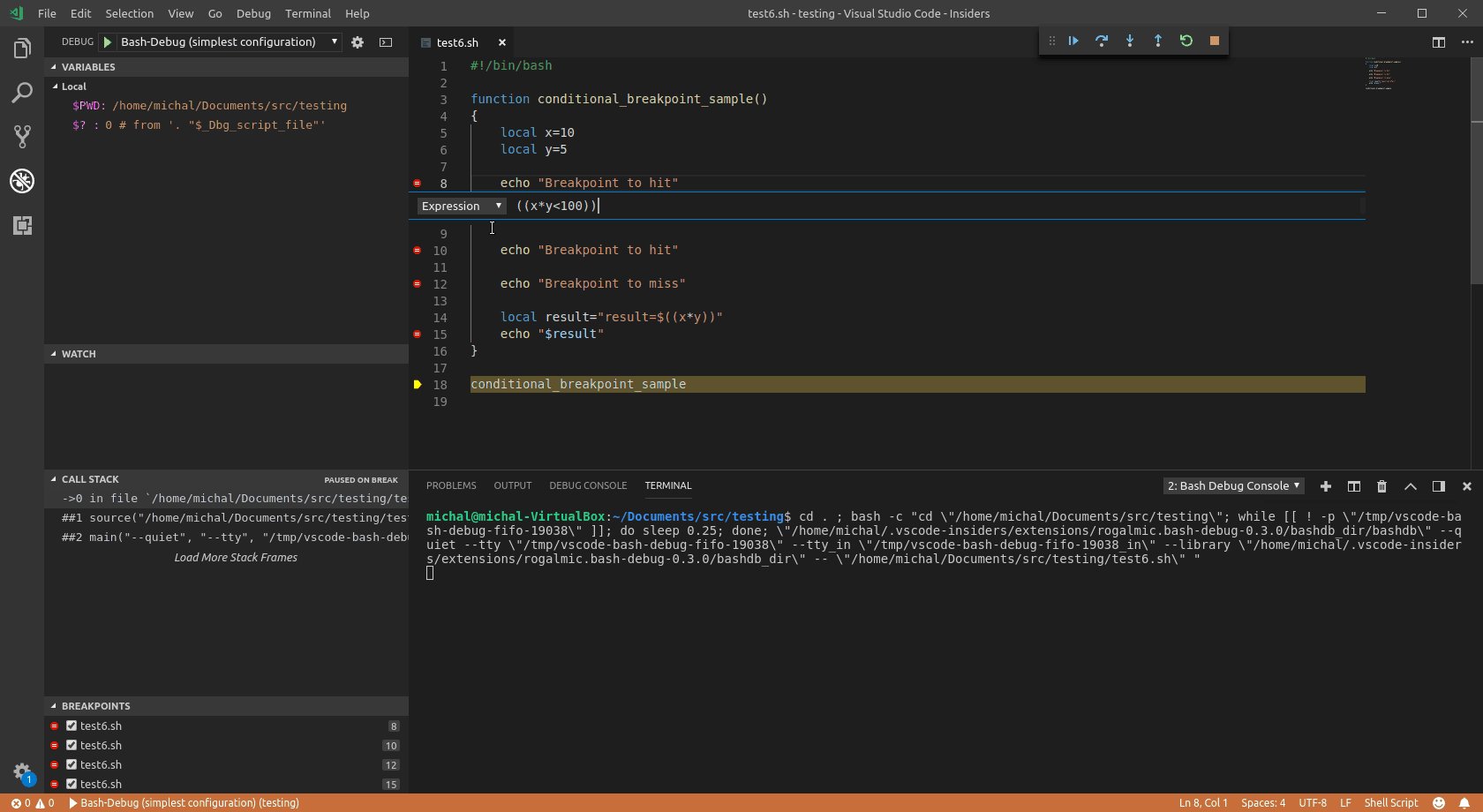
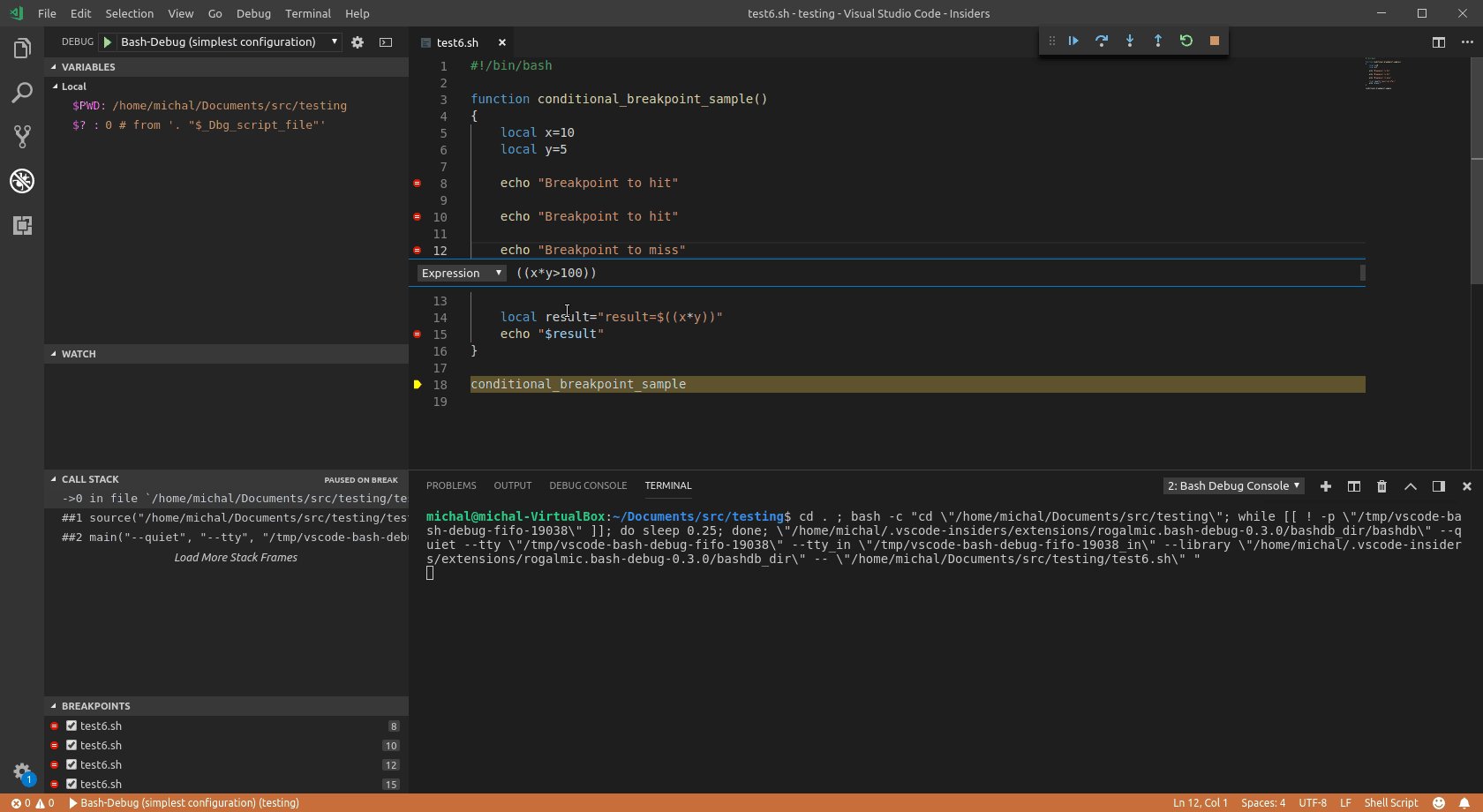
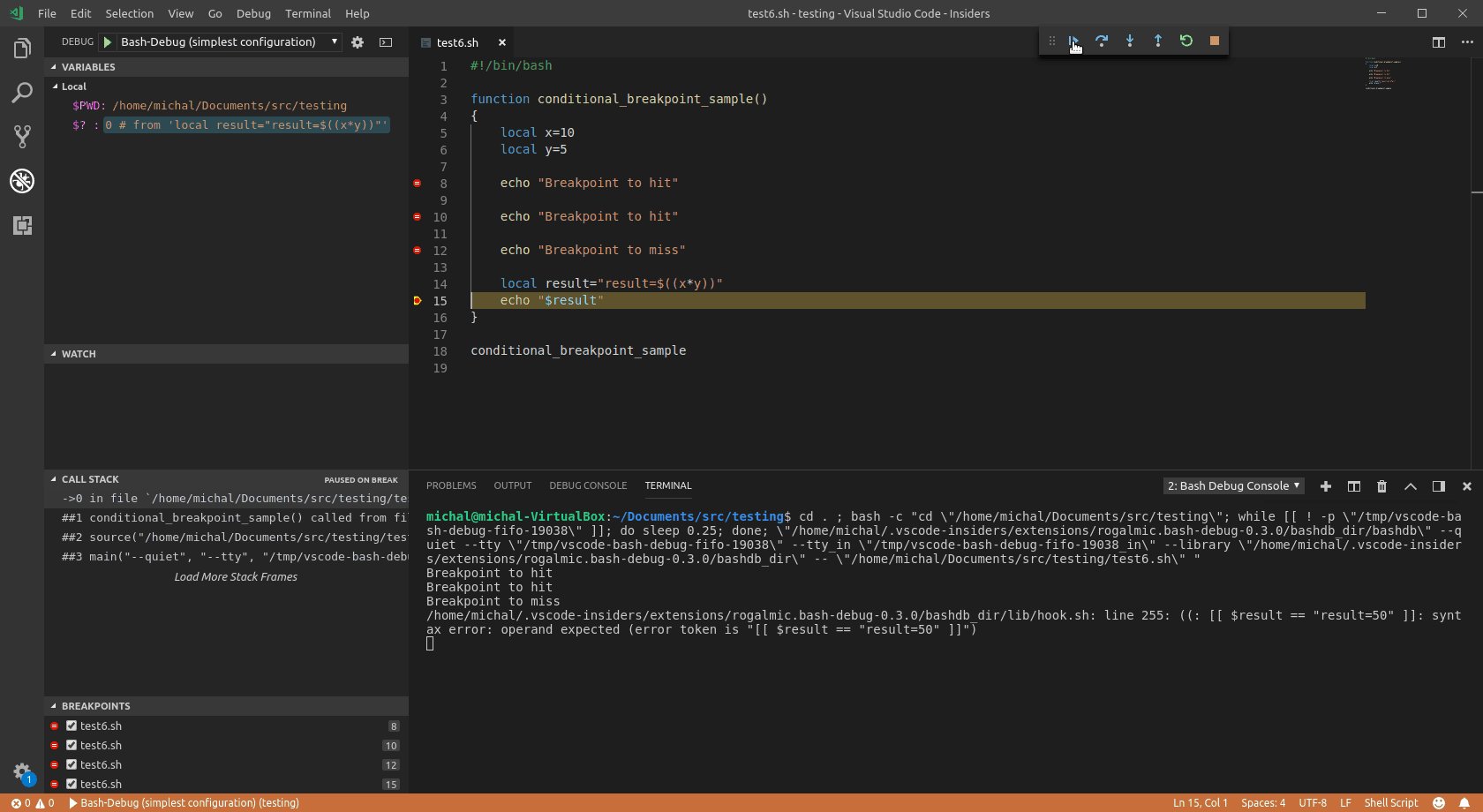
- Conditional breakpoints usage
For Windows users:
- Install Windows Subsystem for Linux
- Terminal has problems with spaces in paths when powershell is used, use WSL bash instead. For beta WSL please read this
pathBashrefers to BASH binary path in WSL filesystem, not path towsl.exe/bash.exe
For macOS users:
- Read here if your mac has
/usr/local/bin/pkill. - Install
bashversion4.*and setpathBashproperly
bashversion4.0or latercat,mkfifo,rm,pkill
- Use
terminalKind@launch.jsonset tointegratedorexternalfor interactive scripts (using stdin) - Currently debugger stops at first command
$0variable shows path to bashdb- Older
bashversions (4.0-4.2) are not tested, but might work™ BASH_REMATCHgets overwritten when stepping through code