The UI Development Framework, it's so simple that you'll fall in love with.
yarn add aimer --devAssume you have a component Button.vue and you wanna demonstrate it:
import Aimer from 'aimer'
import 'aimer/dist/aimer.css'
// And the button you wanna demonstrate
import MyButton from './path/to/Button.vue'
const aimer = new Aimer({
title: 'optional header title'
})
aimer.add({
title: 'With text',
component: {
template: '<my-button>hello world</my-button>',
components: {
MyButton
}
},
readme: '<p>some html</p>',
example: '...some example code'
})
aimer.add({
title: 'With emoji',
component: {
template: '<my-button>😄🎉😎👻</my-button>',
components: {
MyButton
}
}
})
// Start Aimer instance at given node
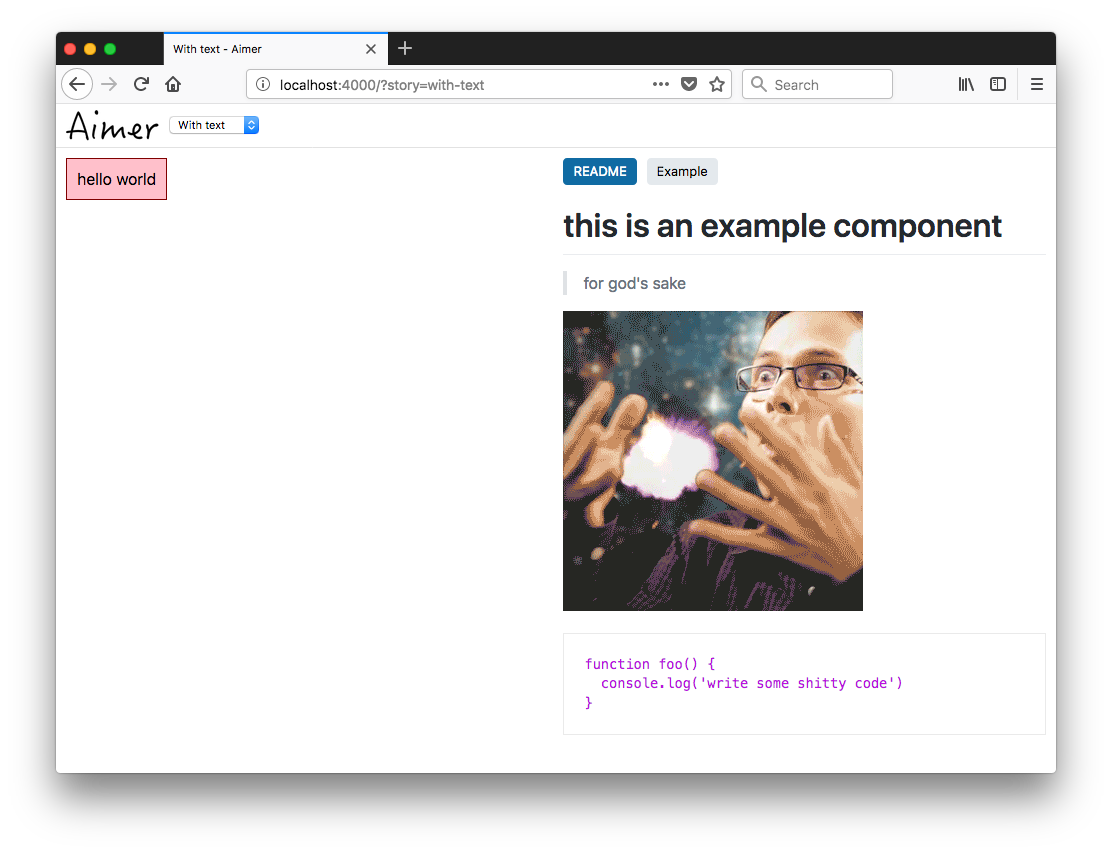
aimer.start('#app')Run this script with your favoite bundler of choice, maybe webpack? And you can preview it in the browser:
See it in action. 🚀
Default: <Aimer Logo>
Type: string
Header title.
Default: AimerVue
Aimer adapter, check out the default one for reference.
Type: string
GitHub repo slug or URL.
Type: string
Twitter handle or URL.
Type: string
Required: true
Story title.
Type: any
Required: true
The component.
Type: string
Example code.
Type: HTMLString
Use as README.
MIT © EGOIST