This Python utility will generate an HTML Lunar Calendar for the year that you specify. To run the utility, pass the year as a command-line argument - for example:
python main.py 2018
The code uses the PyEphem library, which you will need to install before running it.
When running the utility, the file template.html must be present in the current working directory.
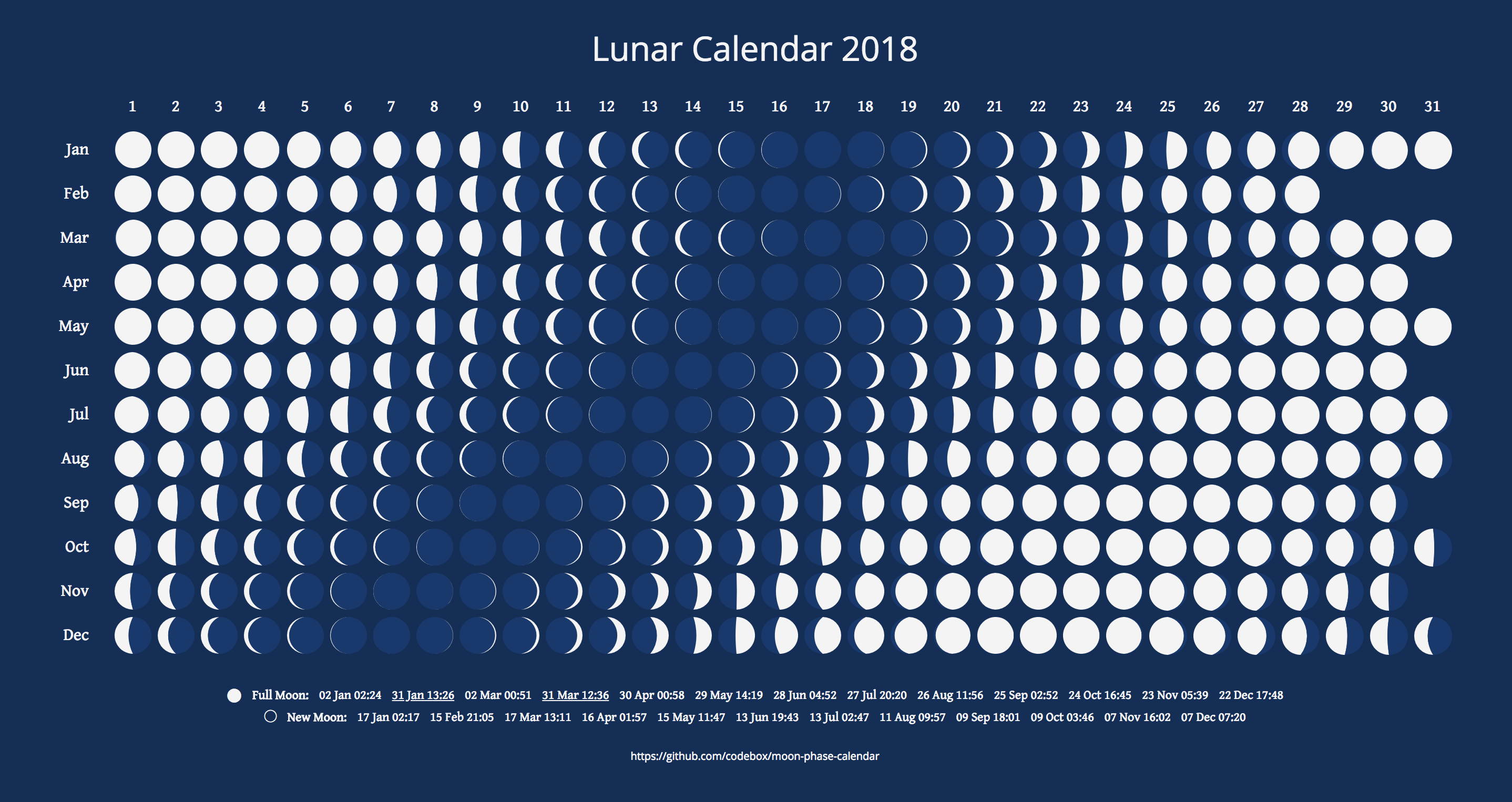
An example calendar is shown below:
As well as displaying the phase of the moon for each day of the year, the calendar lists the exact dates and times of each full moon and new moon, highlighting any blue moons or black moons that occur.