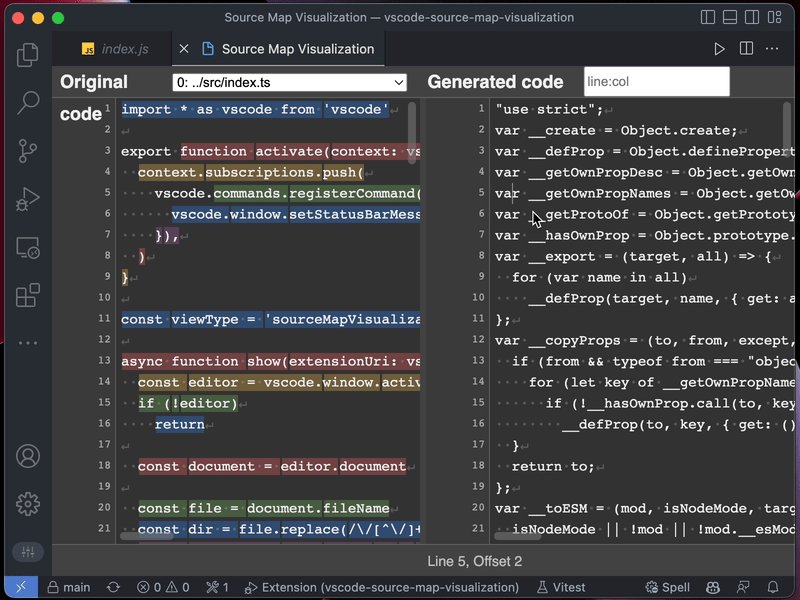
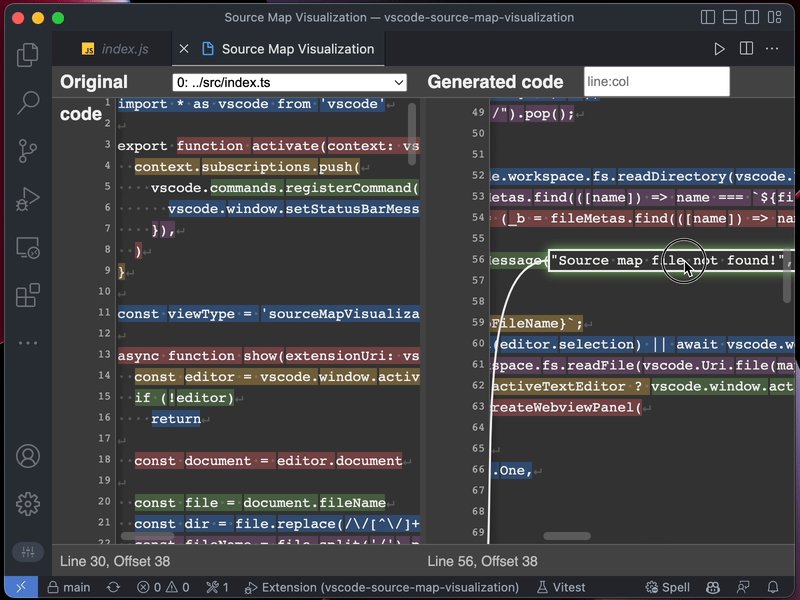
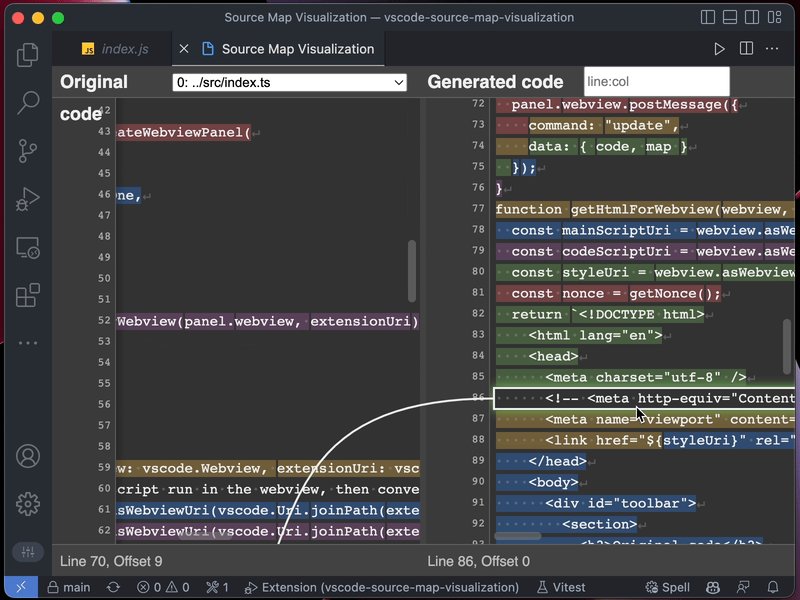
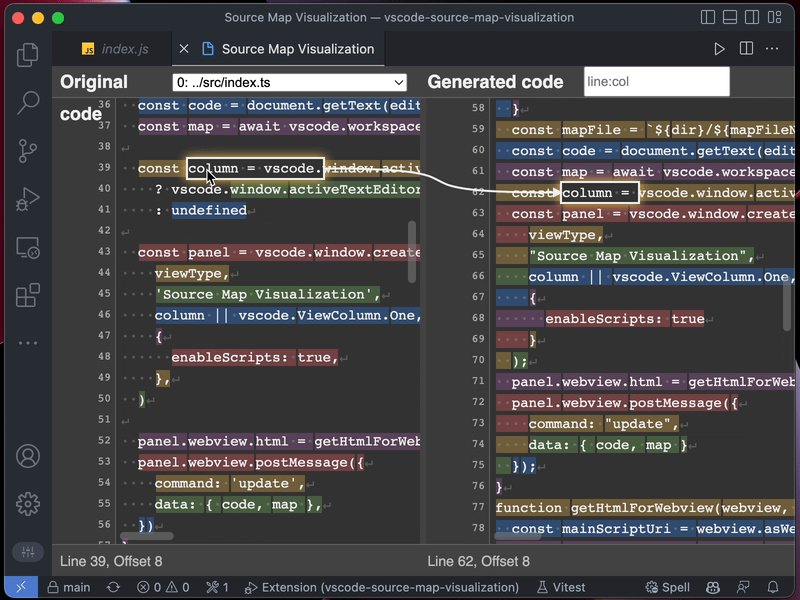
This is a visualization of JavaScript/CSS source map data, which is useful for debugging problems with generated source maps. It's designed to be high-performance so it doesn't fall over with huge source maps.
Right clicks on the minify code. Select Source Map Visualization in the context menu.
Or press ⌘ ⇧ P in the vscode and type Source Map Visualization.
Supported source map:
- Inline base64 source map.
//# sourceMappingURL=data:application/json;base64, - External source map url.
//# sourceMappingURL=index.js.map - Sibling code and source map.
index.jsandindex.js.map. - Guess possible source map.
index.jsandindex.map.
You can select partial code in the editor. This is useful when you want to visualize the source map of a specific <script> tag in html.
You can copy and paste the code to the existed Source Map Visualization panel.
- 🚀 Excellent performance.
- 💞 Beauty block highlight and connection animation.
- 🗞 Parse inline source map url.
- 🔗 Load external source map file.
- 🪄 Allow code partial selection. e.g.
<script>tag in html. - 🎯 Goto line and column.
pnpm iOpen VS Code Run and Debug panel, select Extension to start debugging.
pnpm releaseThis script will bump the version, build the extension, and publish it to the vs code marketplace. And then draft a new release on github.