Visual Studio Code Webview Figma Toolkit
👉 Figma Link: VS Code Webview Toolkit
About this toolkit
This Figma toolkit is an extension of the VS Code Toolkit and made specifically for designing webviews for VS Code extensions. The VS Code Toolkit has all of the core components and templates needed for creating experiences that take place in the explorer, command palette, terminal, editor, and debugger. The experiences in webviews often have design requirements that go beyond the base experiences in VS Code. This toolkit was created to give people the tools to designs webview experiences that are consistent with the rest of VS Code. All of the components were designed with theming in mind and use colors that map directly to the VS Code dark theme color tokens. The components in the toolkit are based on the Fluent Web components but have been redesigned to match VS Code's visual language.
How to use
Before you begin using this toolkit, you will need:
Additional resources:
1. Duplicate file
Begin by duplicating this file to your Drafts. This is the only way to re-use this file as a team library:
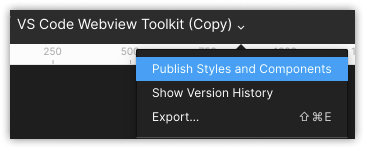
2. Publish Styles & Components
Next, Publish Styles & Components as a team library. You can also rename and move this file to a team project if you wish to use this with others.
3. Enable Library
Create a new file and enable the team library for your file:
4. Install Icon Fonts
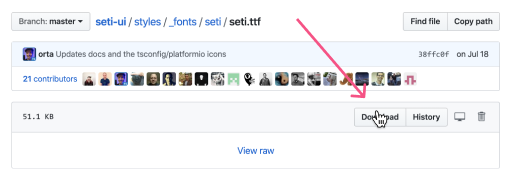
Install the Codicon and Seti icon fonts to use the glyphs. Make sure you reload your Figma file after you’ve installed the fonts:
Link: Codicons
Link: Seti
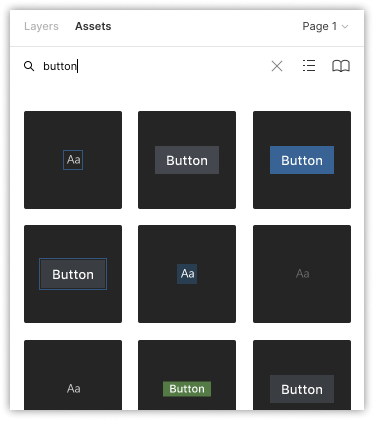
5. Using Components
You can now search for components using the “Assets” panel or you can go to the master library and copy components and paste them into your file.
Ensure that when you paste components that they are instances:
6. Swapping states
Most components will have various states that you can swap to, which should retain their overrides:
7. Using icons
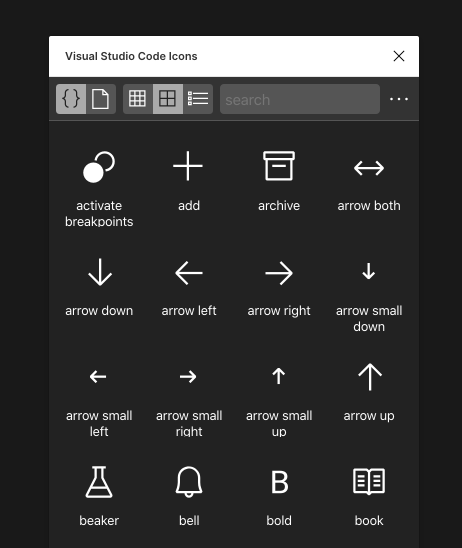
Use the “Visual Studio Code Icons” Figma plugin to copy icon glyphs:
Figma plugin: Visual Studio Code Icons
8. Icon styles
All icons can be replaced by pasting a glyph. Ensure that you use the correct icon style for either Codicons or Seti icons.
Seti icons have color styles that you can also use.
9. Color mapping
The last page in the Figma file has the Color Palette, which contains all the colors used in the default dark and light themes. The color tokens are broken up into sections based on their use in VS Code. Here's an example of the button category, which includes the background, foreground, and hoverBackground. Each card also includes the HEX value.
When looking at the color library in the toolkit, each color is marked with the theme it belongs to, the category, and it's use.
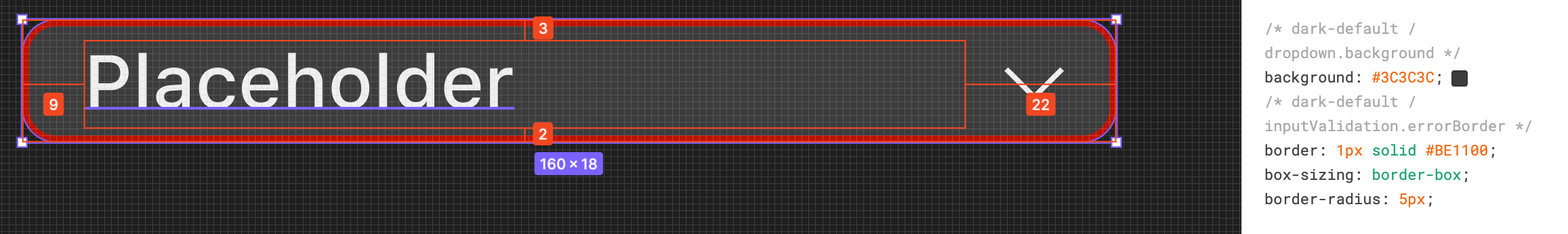
When viewing toolkit components in the "Code" view, you will see the color tokens used.
Contributing
If you'd like to contribute components, please create a PR with a link to your Figma file that has the proposed the components. Please re-use the same naming convention found in the rest of the file.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.
Legal Notices
Microsoft and any contributors grant you a license to the Microsoft documentation and other content in this repository under the Creative Commons Attribution 4.0 International Public License, see the LICENSE file, and grant you a license to any code in the repository under the MIT License, see the LICENSE-CODE file.
Microsoft, Windows, Microsoft Azure and/or other Microsoft products and services referenced in the documentation may be either trademarks or registered trademarks of Microsoft in the United States and/or other countries. The licenses for this project do not grant you rights to use any Microsoft names, logos, or trademarks. Microsoft's general trademark guidelines can be found at http://go.microsoft.com/fwlink/?LinkID=254653.
Privacy information can be found at https://privacy.microsoft.com/en-us/
Microsoft and any contributors reserve all other rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.