ped's People
ped's Issues
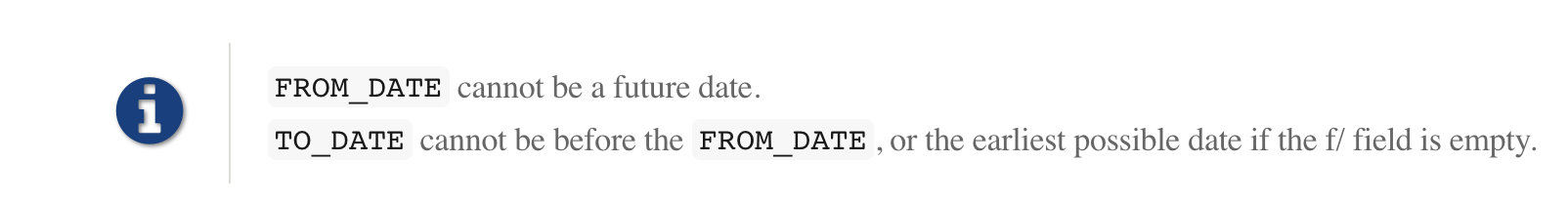
Future Dates
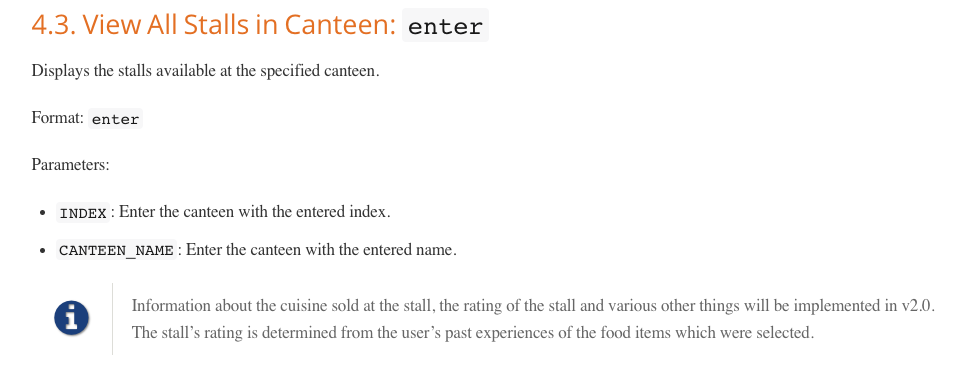
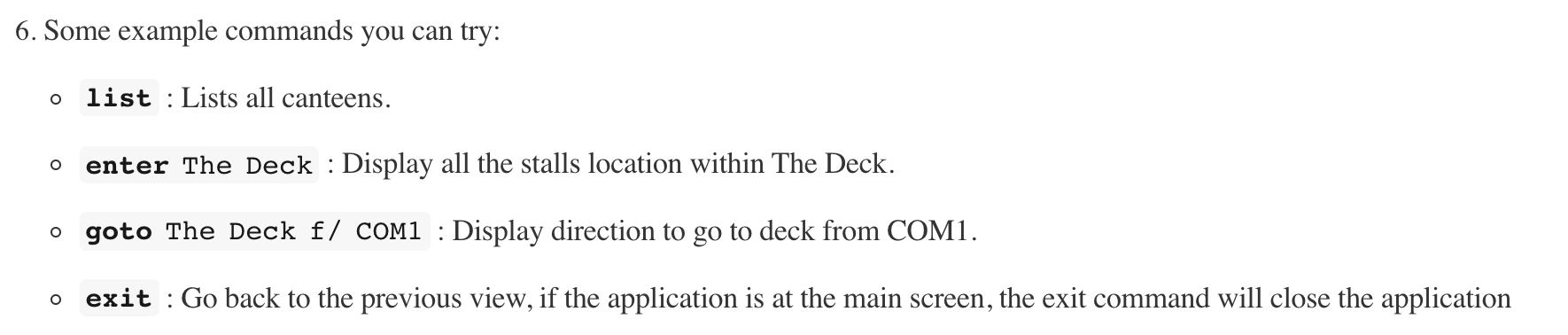
User Guide info for 'Enter' not clear
Name of log file
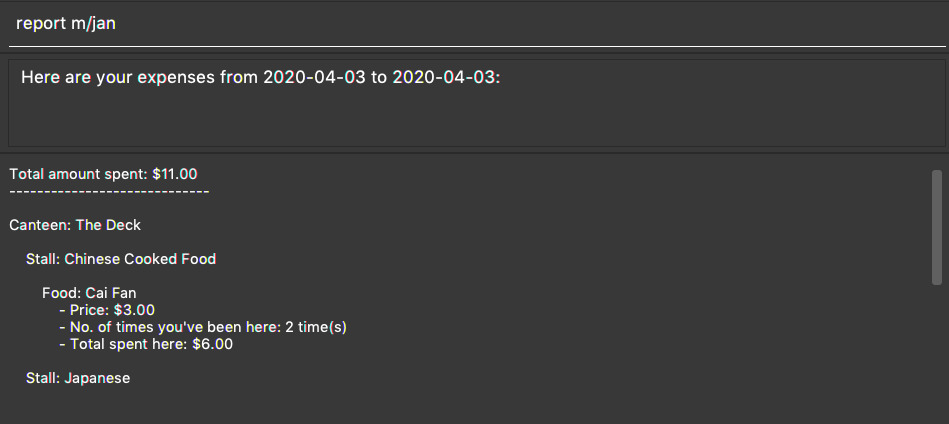
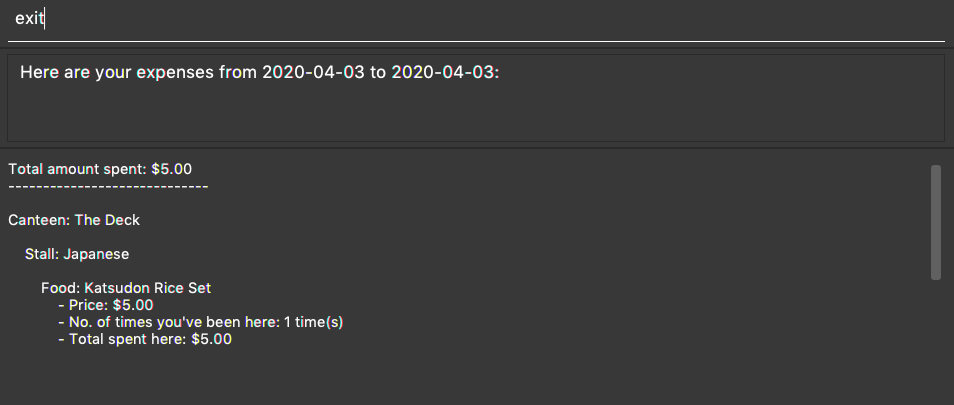
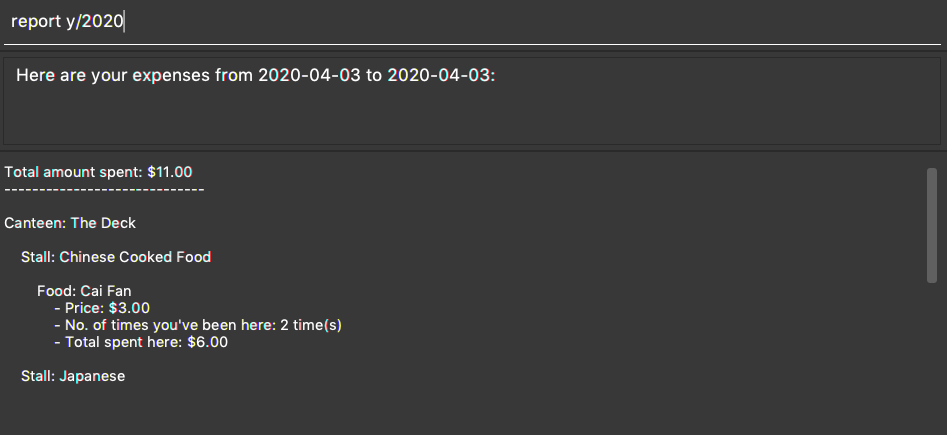
Report shows only today's expenses
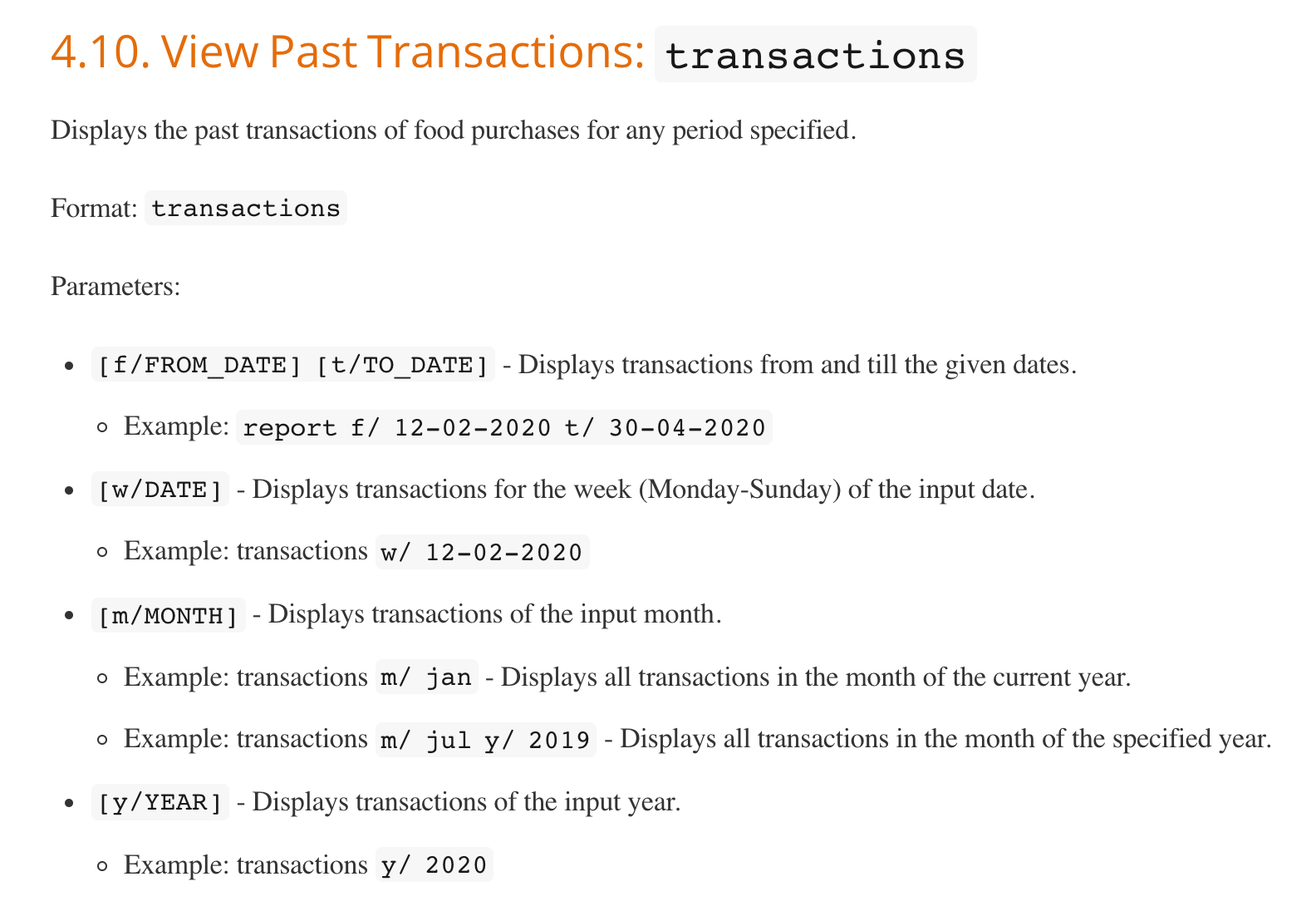
Transaction Feature Guide shows report command
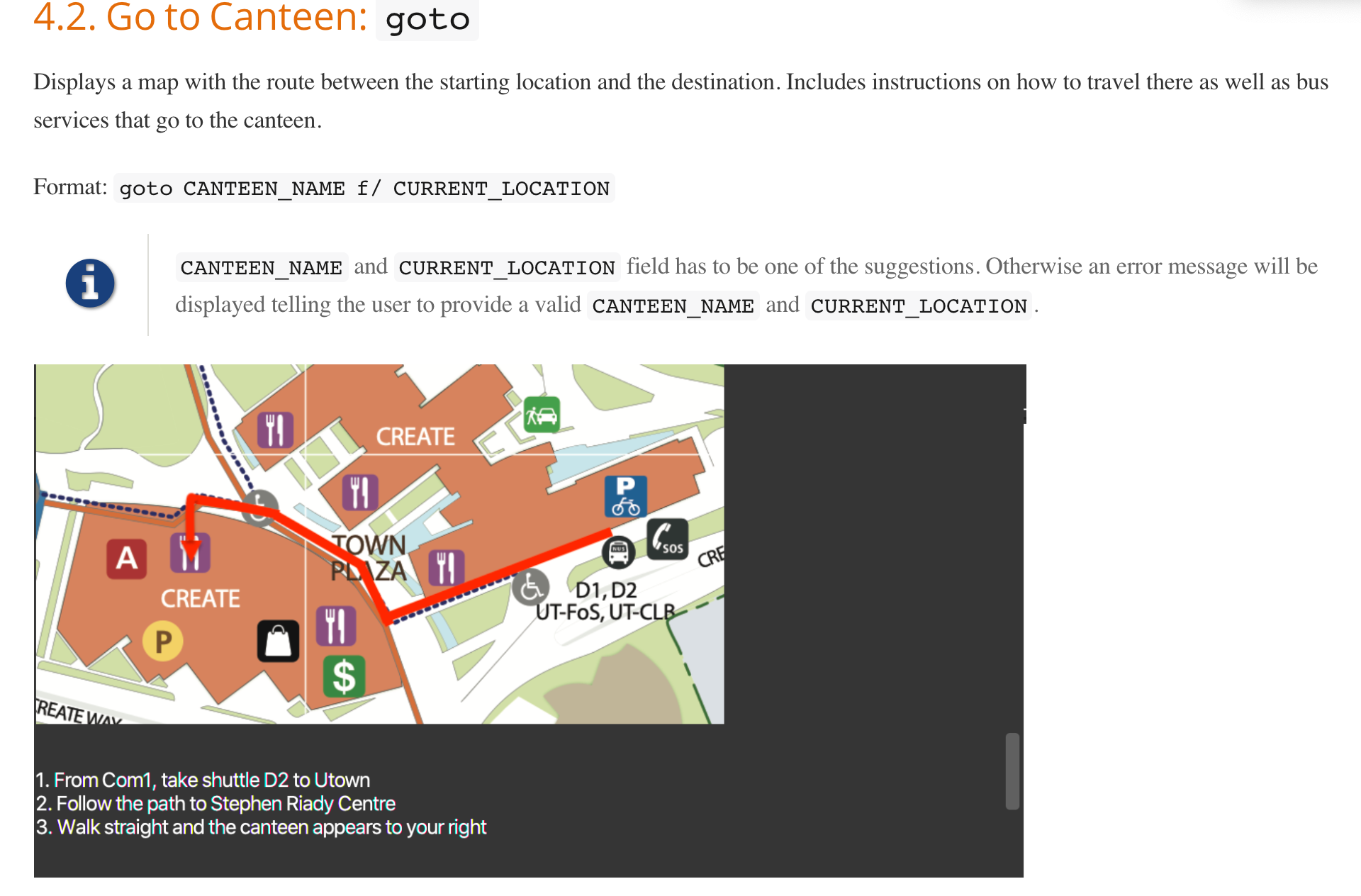
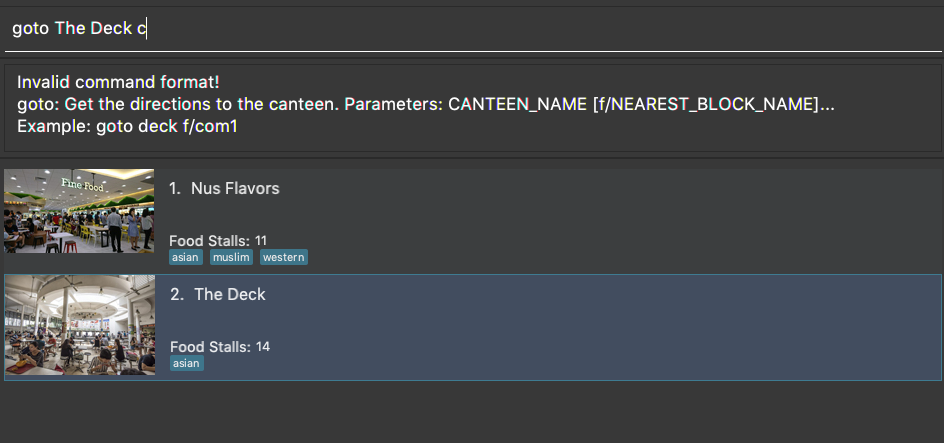
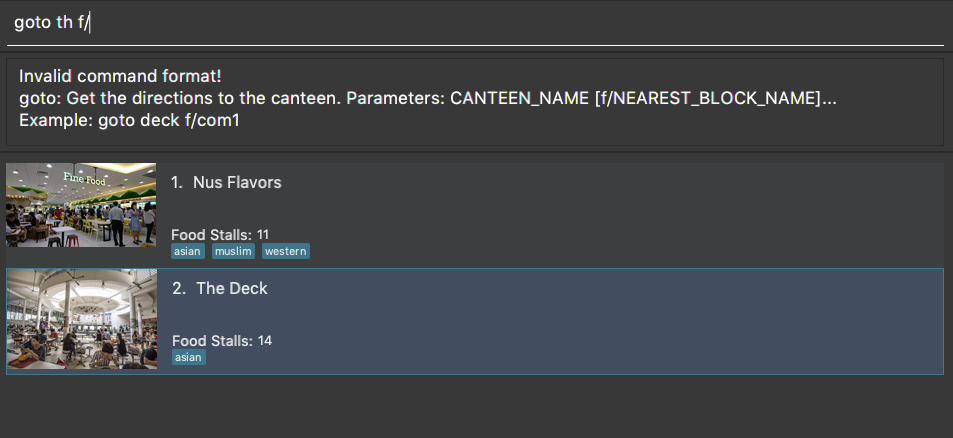
List of locations where I can go to a canteen from
Confusion of Canteen Name listed with the Canteen Stalls
Backspace on Command Line changes the command
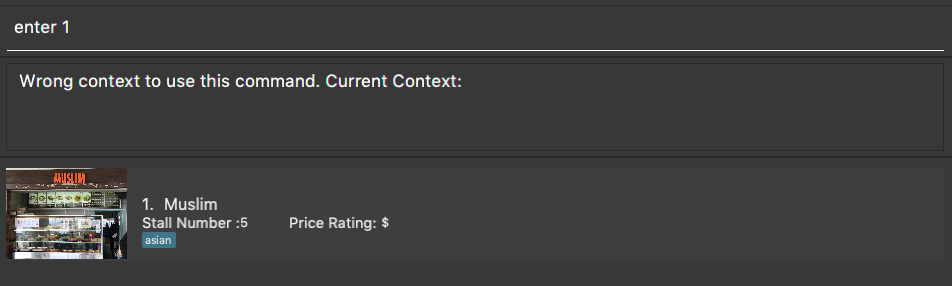
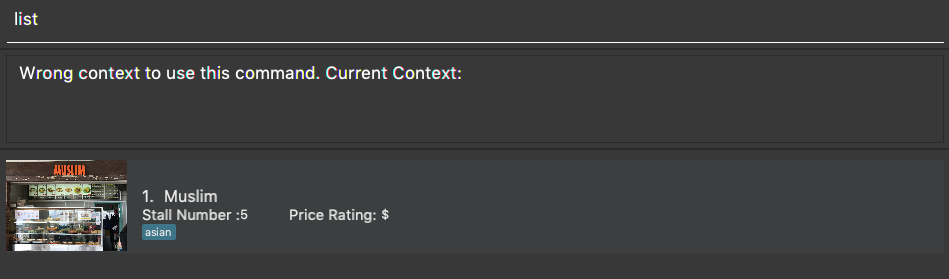
Current Context is confusing
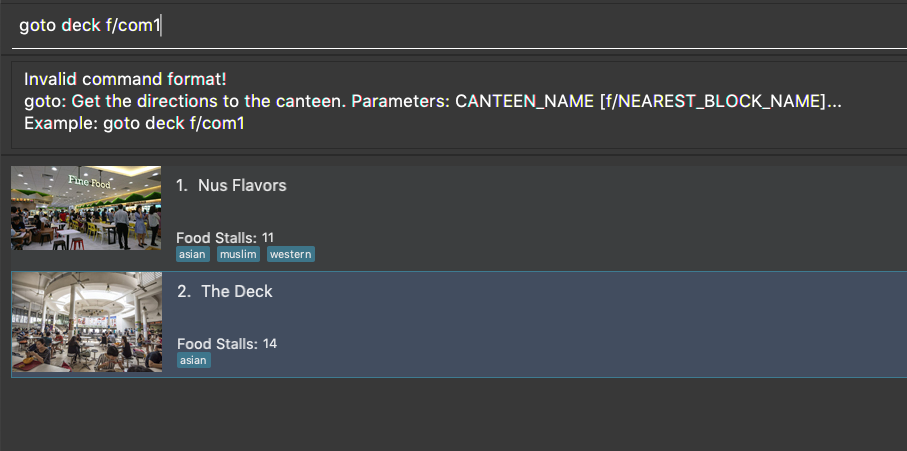
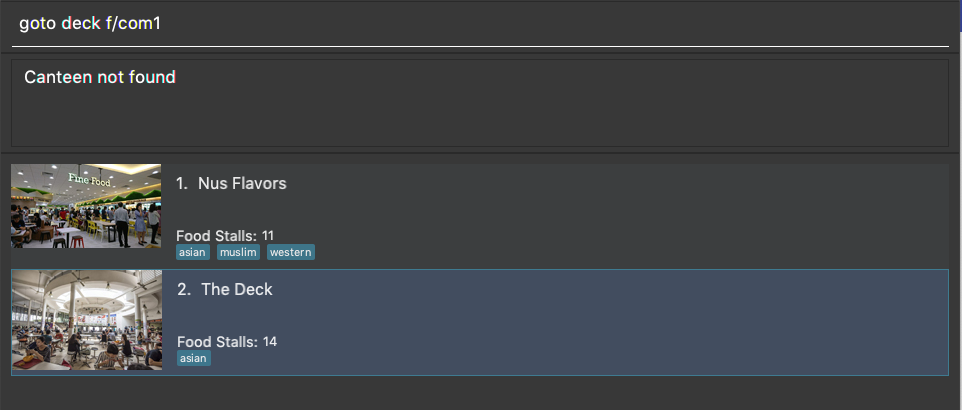
Example command not working
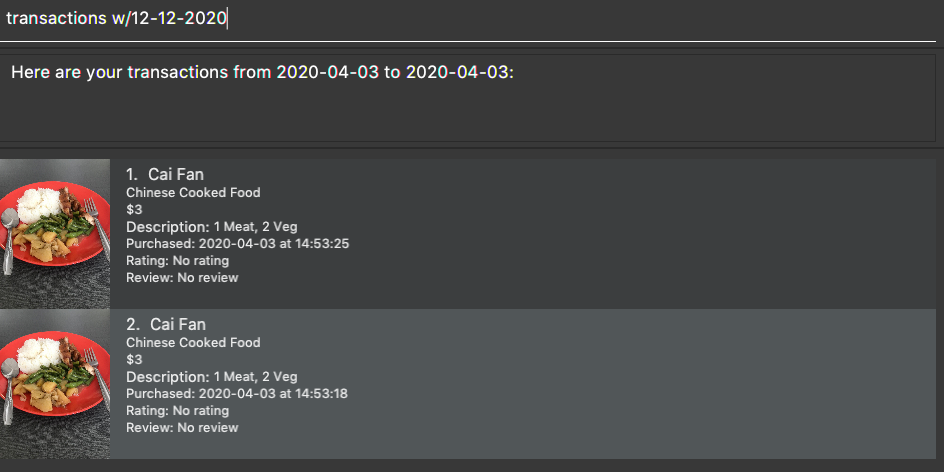
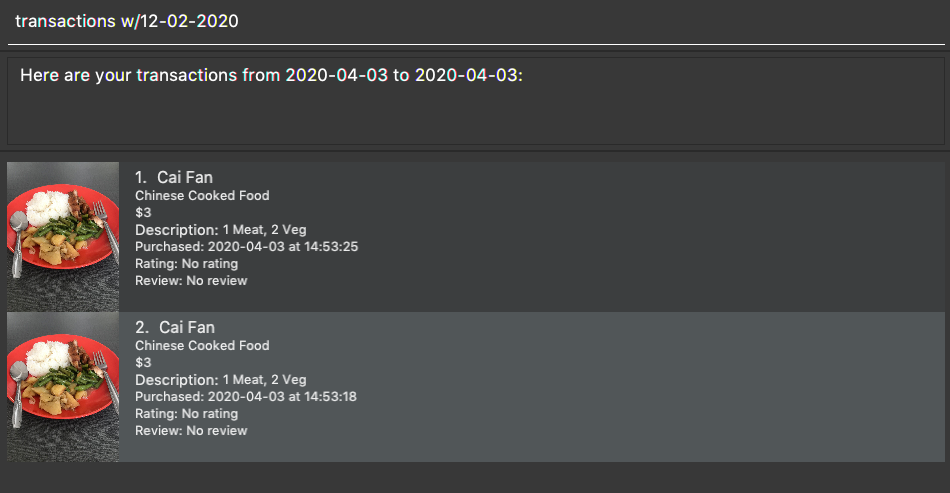
Transactions only show today's transactions
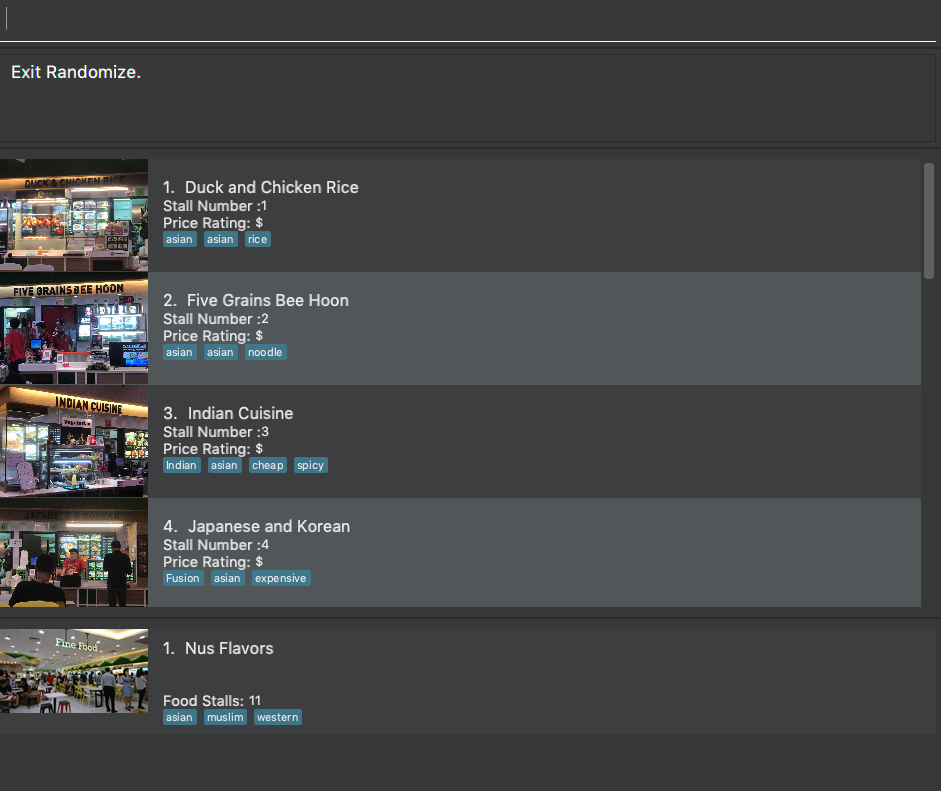
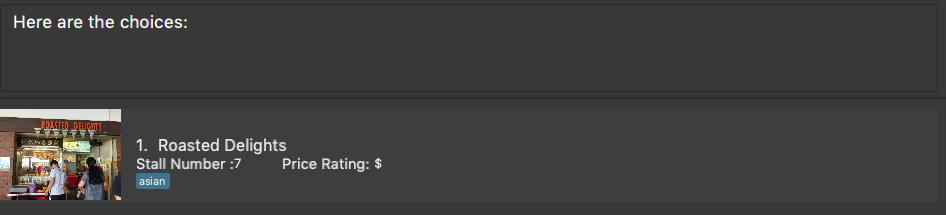
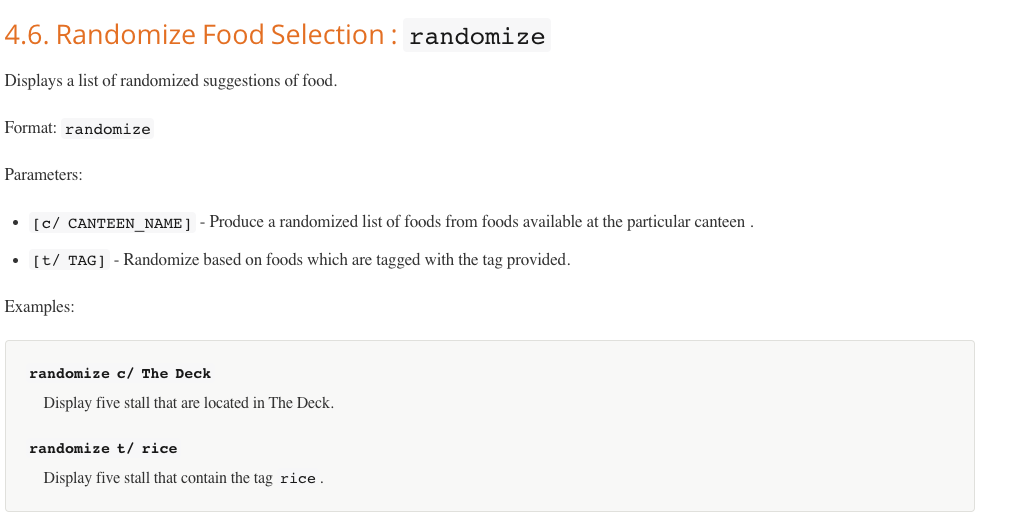
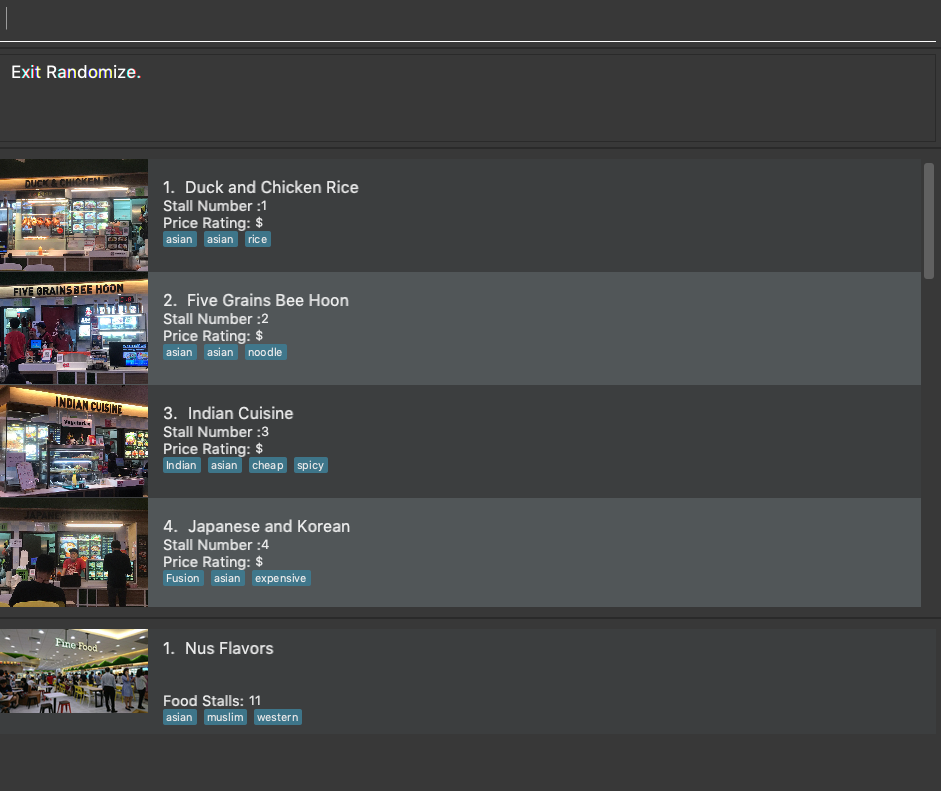
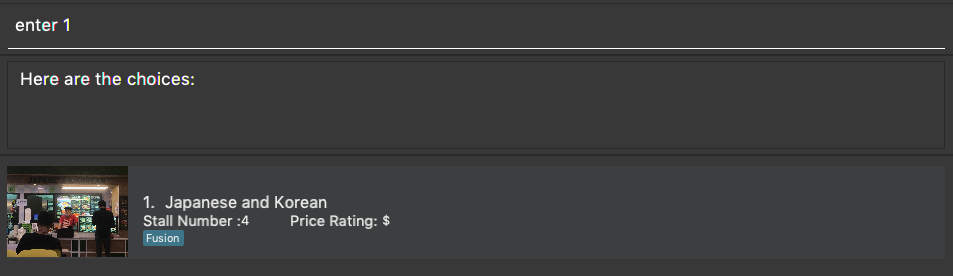
Randomize shows 1 instead of 5 options
Feedback to User
Inconsistent 'Exit' command
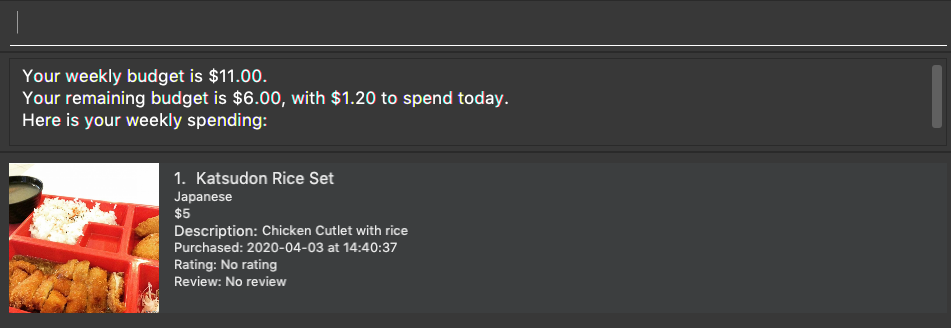
Budget Feature
Budget Feature seems very confusing. It could be the phrasing of the feedback. From this screenshot, the remaining buget I believe is for the week. That could be specified better here.
Also, what is the difference between setting a daily, weekly an monthly budget? I can set budget for all, and they can don't add up - 7 x daily budget != 1 x weekly budget. I think it will be great if the Use Case for budget setting is specified in a way that you tell your users a scenario that they can make full use of this feature.
Entering Randomize stall
Feedback given for report year command
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.