This is my fork of Sainnhe Park's Gruvbox Material theme. I left the master branch alone and use dev-cfs branch for my personal settings. I wanted something just a little more contrasty with a little darker background than the normal hard/dark version.
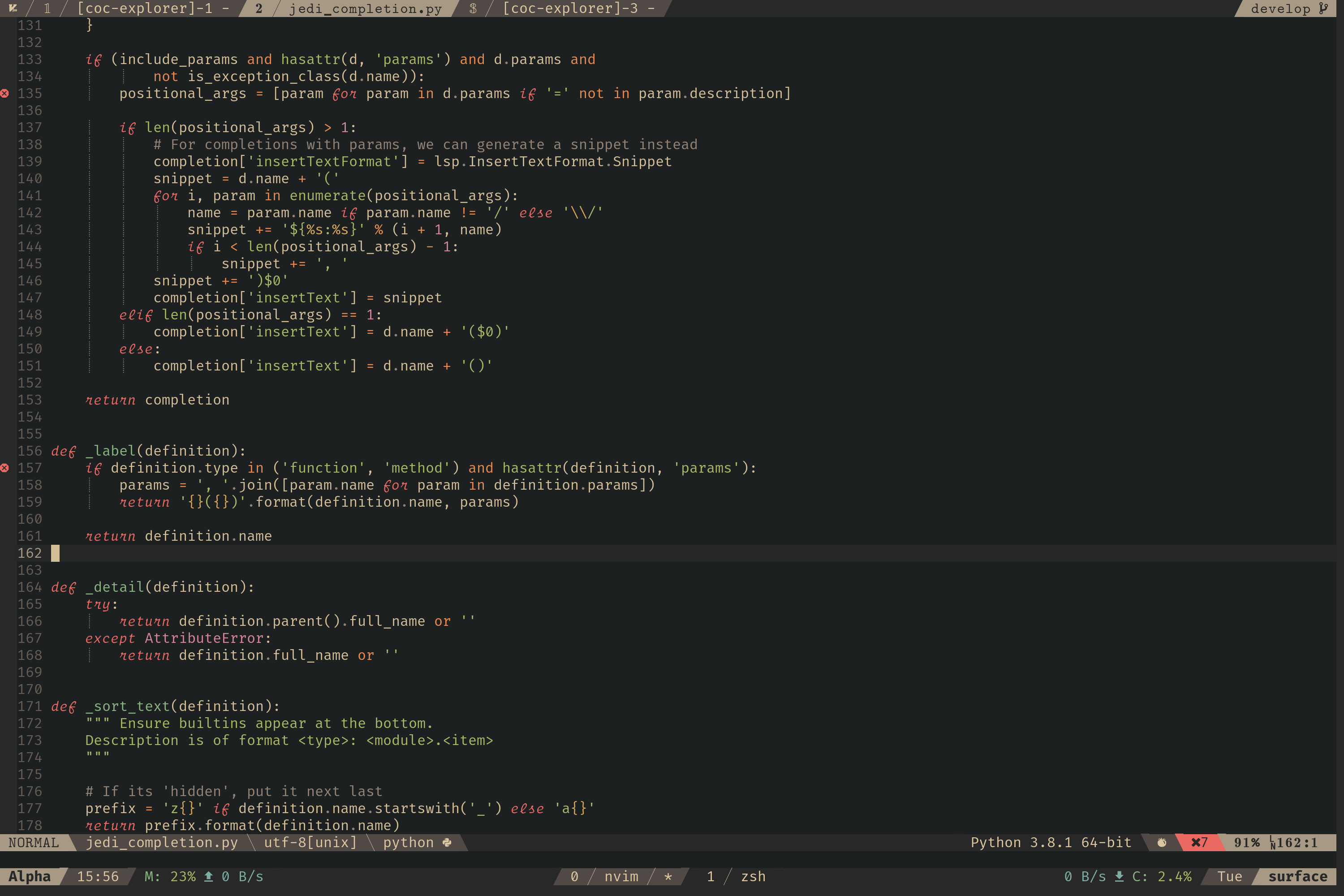
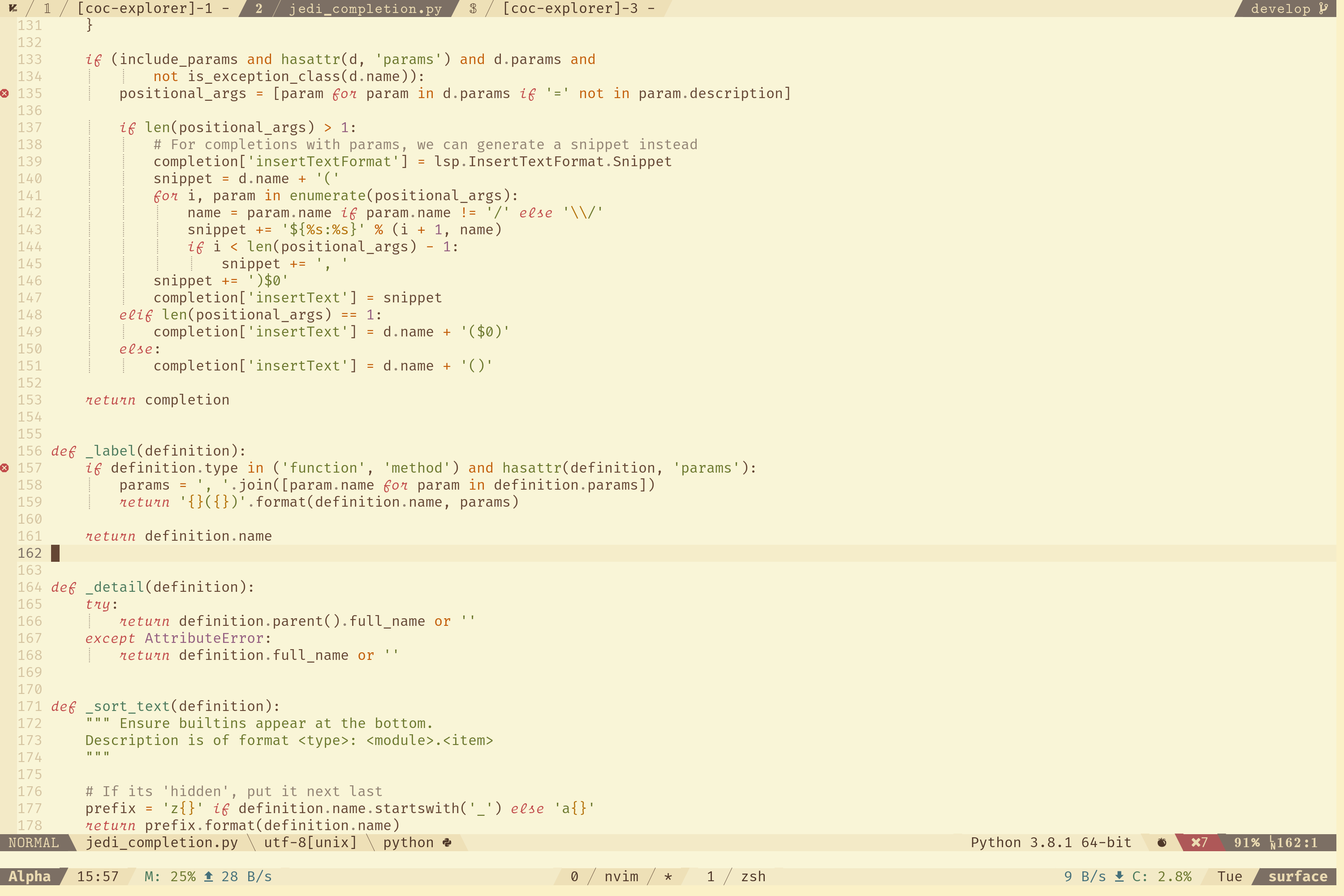
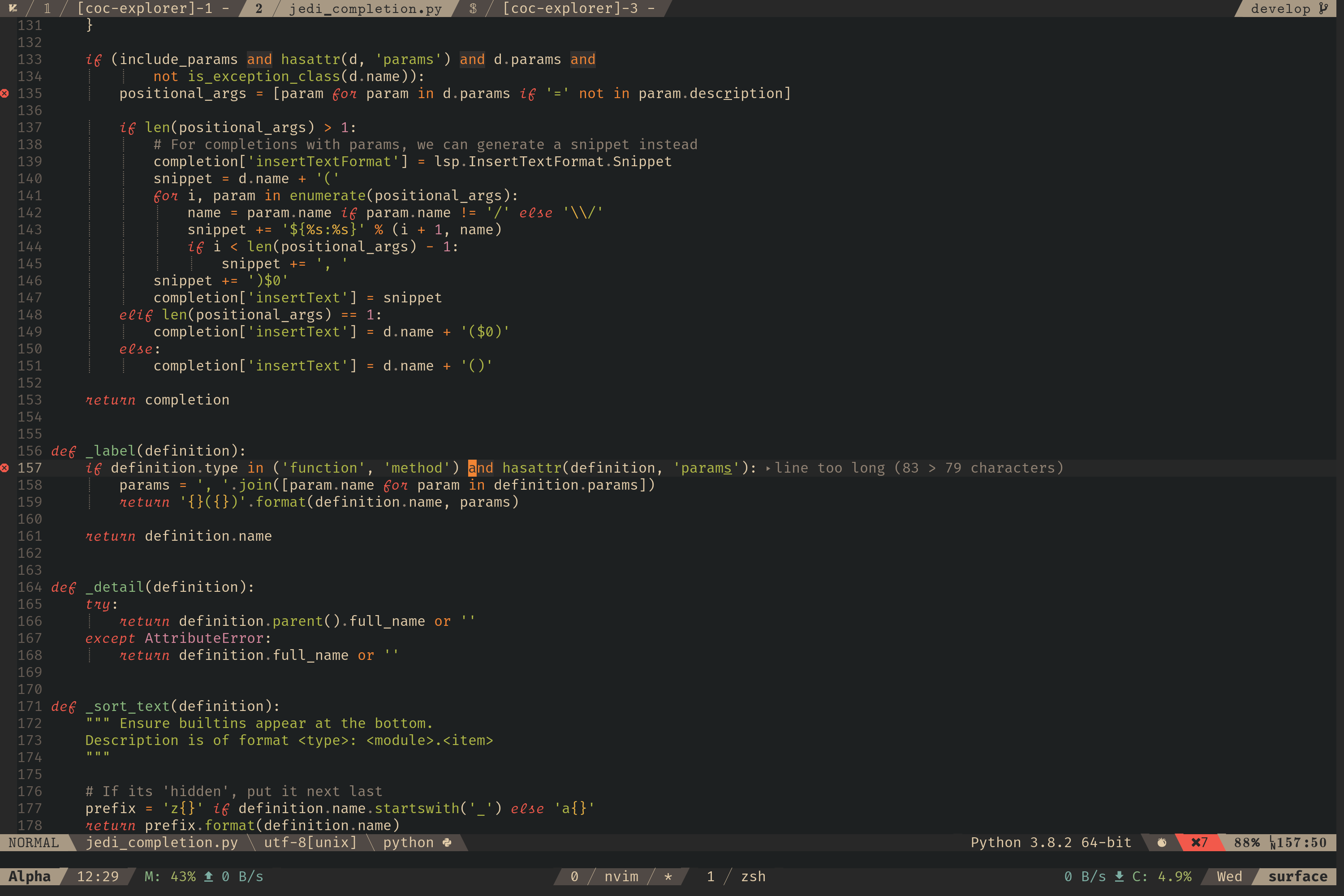
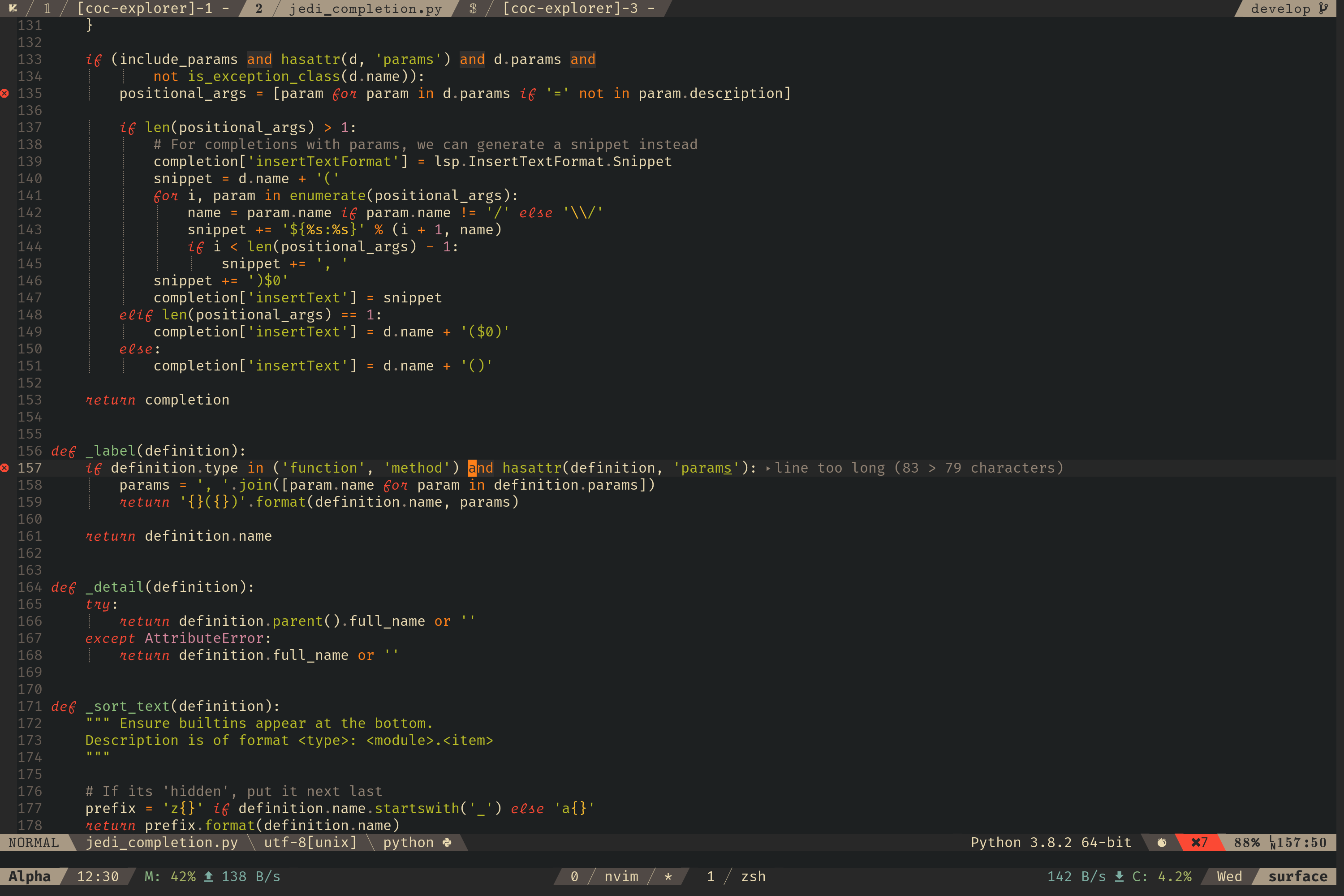
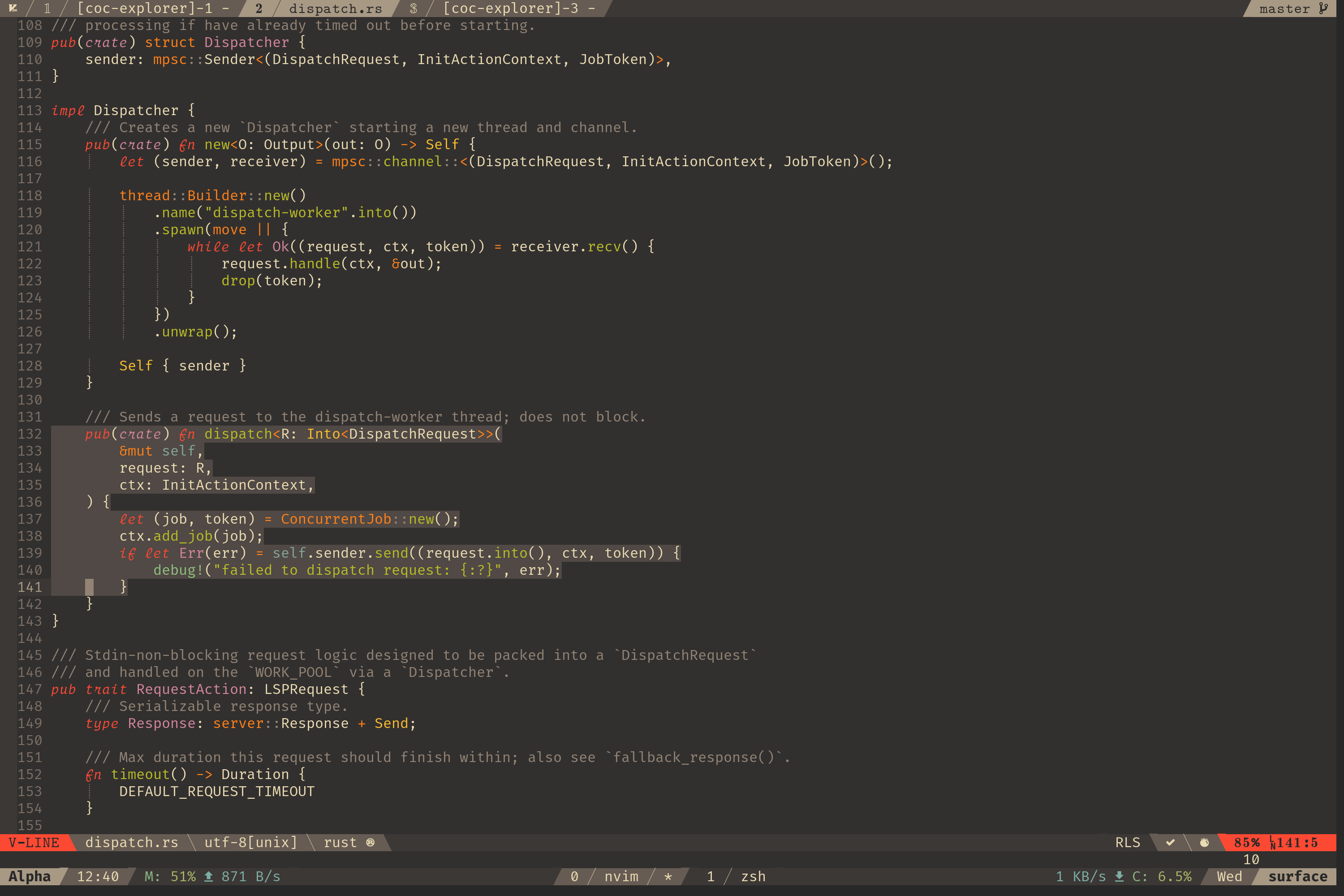
Here is a screenshot of my init.vim with the original material hard/dark theme on the left and my updated hard/dark theme on the right.
You can install it using package managers just like the instructions for the regular installs but with a flag for my branch.
with vim-plug:
Plug 'cfsanderson/gruvbox-material', {'branch': 'dev-cfs'}
or with Lua using Packer:
use { 'cfsanderson/gruvbox-material', branch = 'dev-cfs' }These are the settings that I use:
let g:gruvbox_material_background = 'hard'
let g:gruvbox_material_enable_italic = 1
let g:gruvbox_material_disable_italic_comment = 0
let g:gruvbox_material_menu_selection_background = 'green'
let g:gruvbox_material_palette = 'material'
let g:gruvbox_material_sign_column_background = 'none'
colorscheme gruvbox-material
set background=darkAll credit goes to Sainhe Park. All I did was update a few hex values because I'm a picky designer type. Enjoy.
Gruvbox Material is a modified version of Gruvbox, the contrast is adjusted to be softer in order to protect developers' eyes.
There are 3 palettes available in this color scheme:
Full color previews are included for your convenience
👏 𝑵𝒐𝒕𝒆: 𝒄𝒍𝒊𝒄𝒌 𝒐𝒏 𝒕𝒉𝒆 𝒇𝒐𝒍𝒍𝒐𝒘𝒊𝒏𝒈 𝒍𝒊𝒏𝒆𝒔 𝒕𝒐 𝒑𝒓𝒆𝒗𝒊𝒆𝒘
This color scheme uses the material palette by default, you can use a global variable to switch to another palette.
- Carefully designed color palette for eye protection.
- Switch back to the original color palette whenever you like.
- Highly customizable.
- Rich support for common file types and plugins.
- Tree-sitter support.
- Semantic highlighting support.
- Italic support 🎉
See :help gruvbox-material.txt
See this wiki page.
See this post.
- morhetz/gruvbox: original gruvbox
- atom.io: the
whitecolor in the dark variant - zefei/cake16: the
blackcolor in the light variant - Google Material Design
| Sainnhe Park | Zixin Yin | Antoine Cotten |
MIT © sainnhe