- Forkear el repositorio y clonarlo
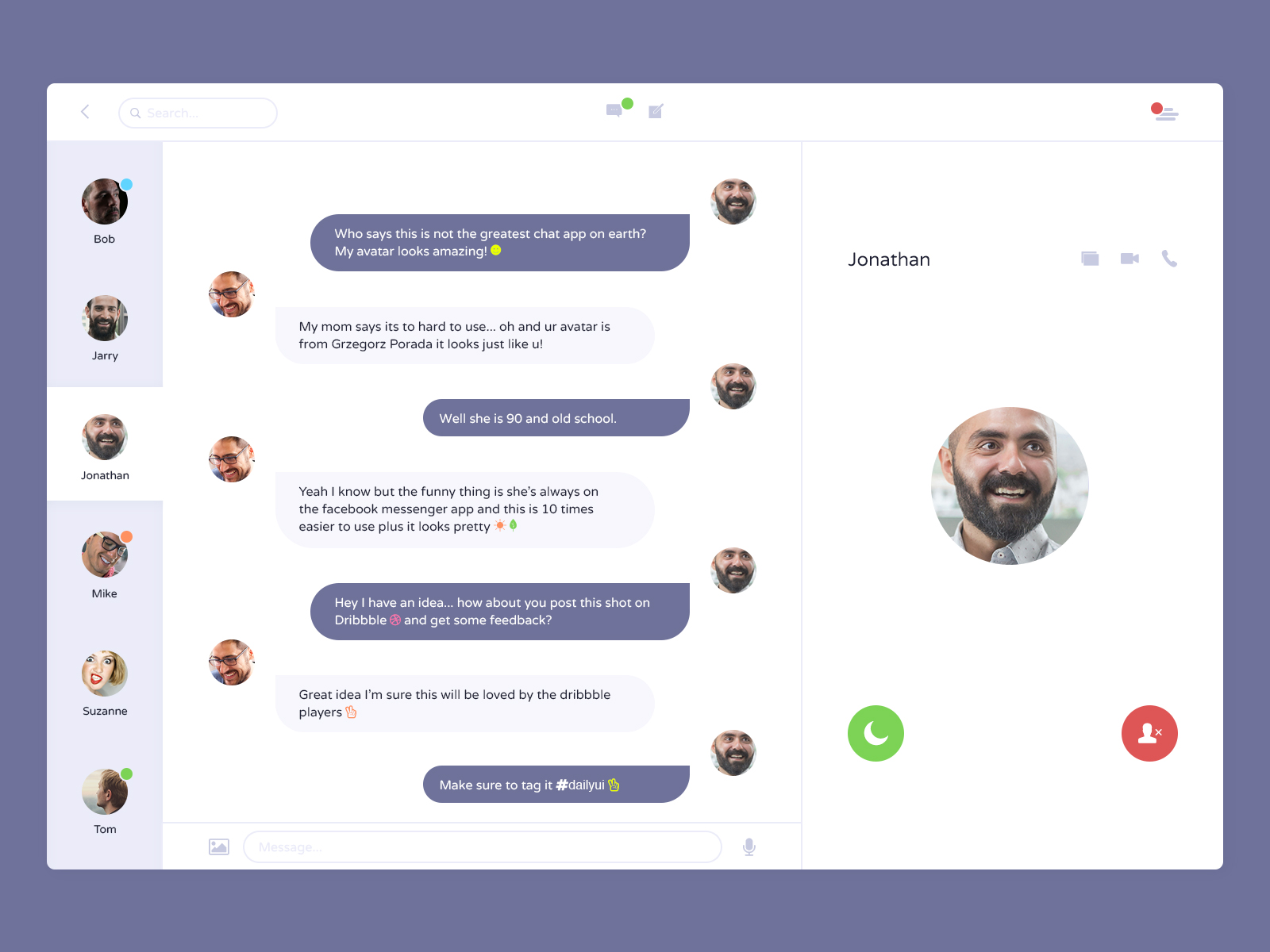
- Maquetar el ejemplo de la imagen (usar de referencia no tiene que ser exactamente igual) usando
sass - Utilizar la arquitectura de archivos vista en clase:
practica-sass-import
├── styles
│ ├── abstract
│ │ └── _variables.scss # Archivo parcial donde se guardan las variables
│ ├── components # Carpeta con archivos parciales por componentes
│ │ ├── _icons.scss
│ │ ├── _dialog.scss
│ │ └── ...
│ ├── layout # Carpeta con archivos parciales por layouts (secciones de página)
│ │ ├── _searchbar.scss
│ │ ├── _contacts.scss
│ │ └── ...
│ ├── page # Carpeta con archivos parciales por páginas
│ │ └── _chat.scss
│ └── main.scss # Archivo principal donde se importan los demás archivos parciales
└── index.html
- No hacer como card, hacer a pantalla completa (es decir, sin bordes redondeados y sin fondo, el borde debería coincider con el de la pantalla)
- Hacer responsive, para lo cual:
- Ocultar la barra de contactos
- Ocultar el panel de llamado
- Fijar la barra de búsqueda
- Fijar la barra de escritura