Hello 👋 I'm from the VS Code team.
Recently, we have been exploring a security feature we refer to as Workspace Trust. This feature is intended to centralize and unify a security conscious decision required by a variety of VS Code features. With workspace trust, the user will be able to declare whether or not they trust the folder that is opened in VS Code before these features are executed.
Why you should care
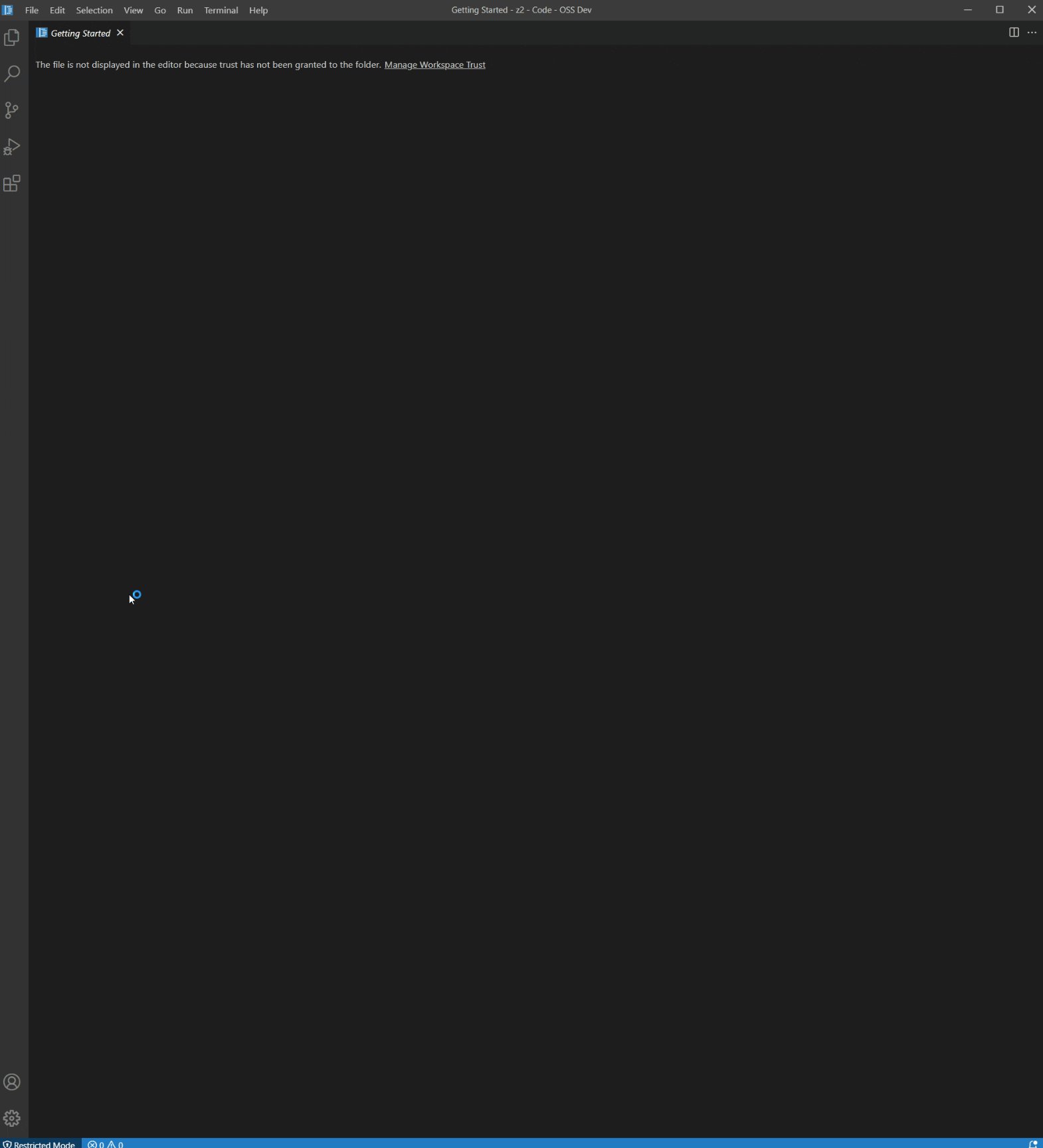
We want to make sure that those users have a delightful experience with workspace trust and that includes extension authors deciding how much of their extension is supported in an untrusted workspace. Custom editors are special in that if they cannot at least render in an untrusted state then they will be replaced by a lightweight message telling the user to enable trust. This means that users of your extension will not be able to see their editors and there may even be cases of data loss.

Workspace Trust experience
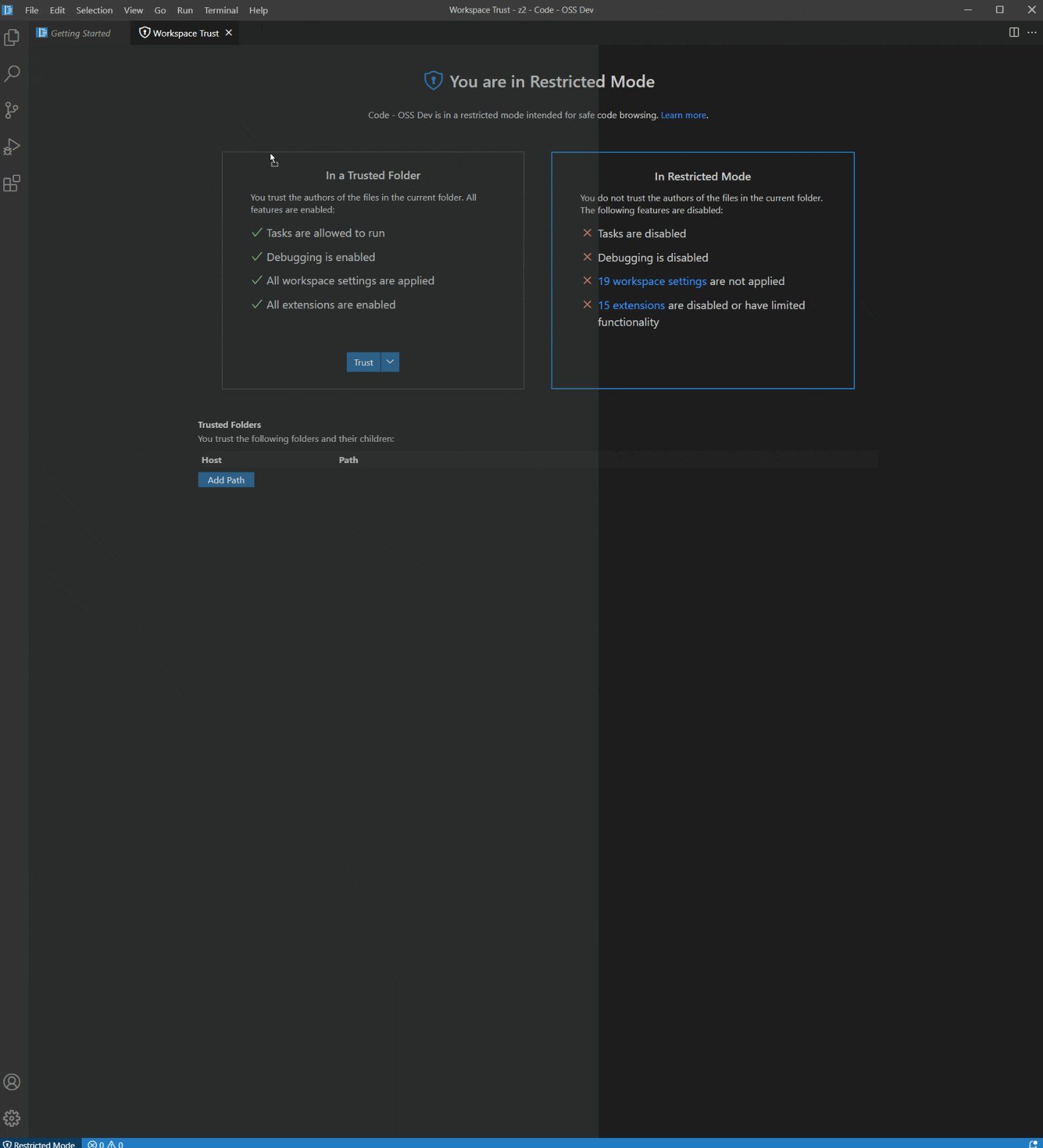
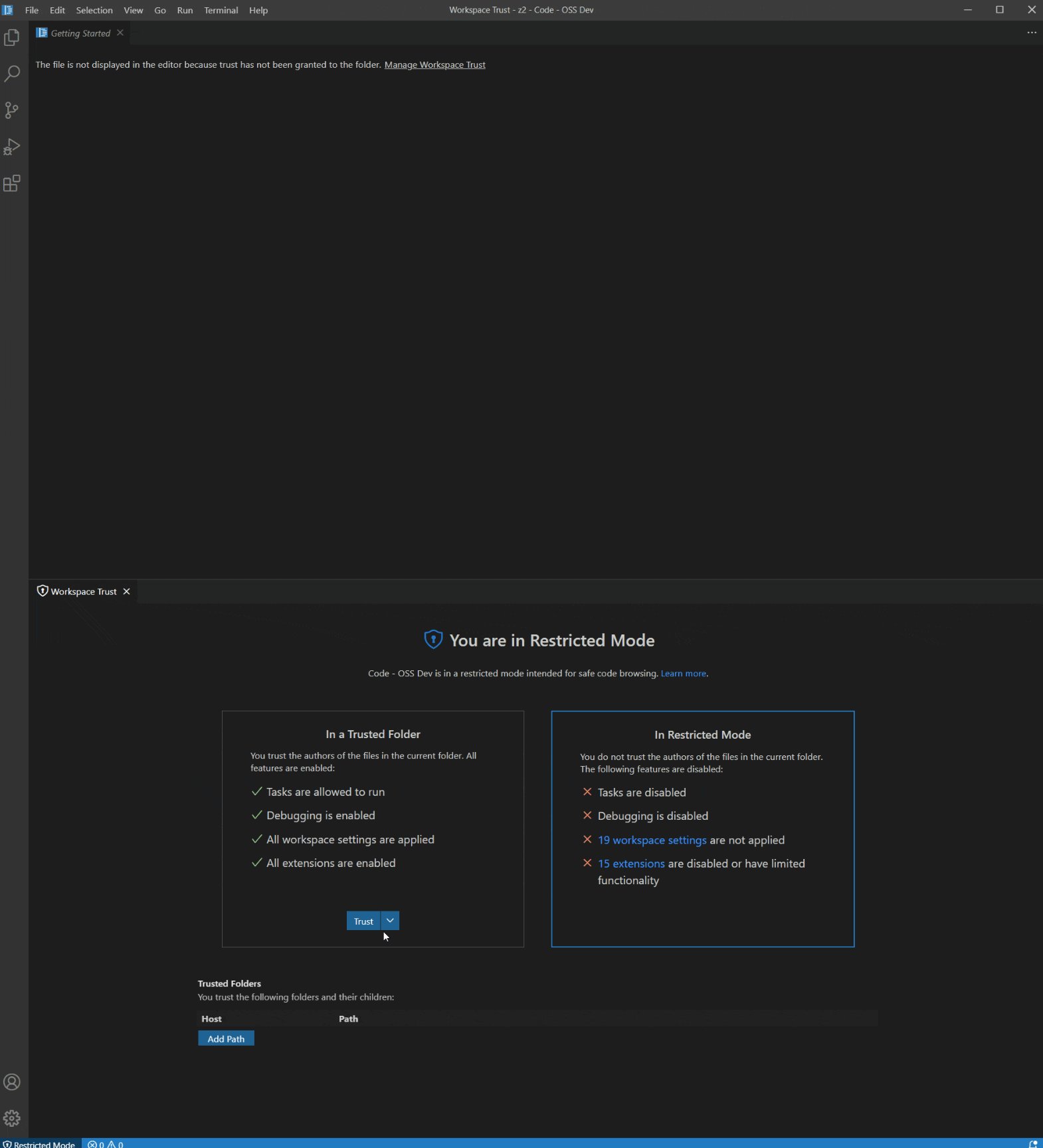
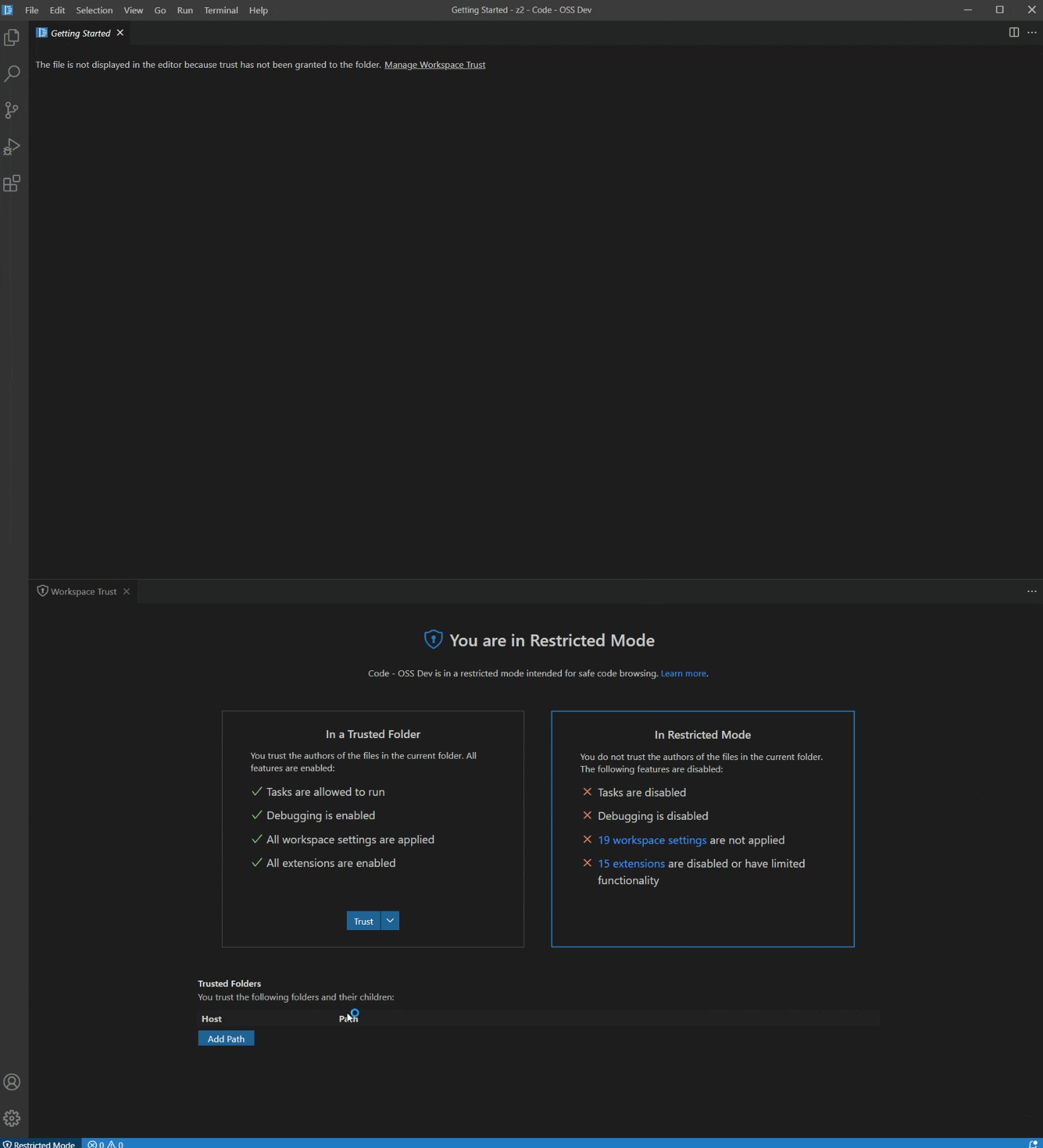
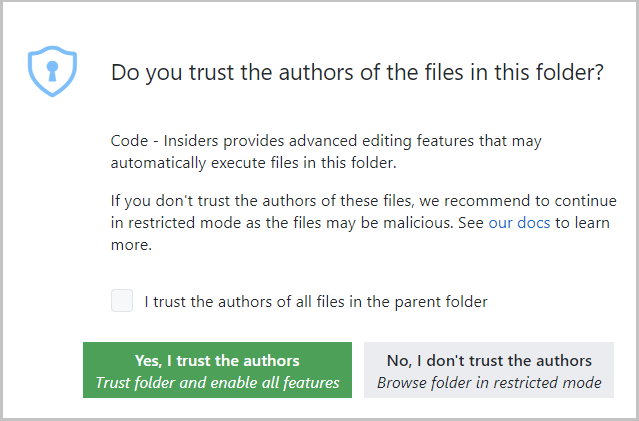
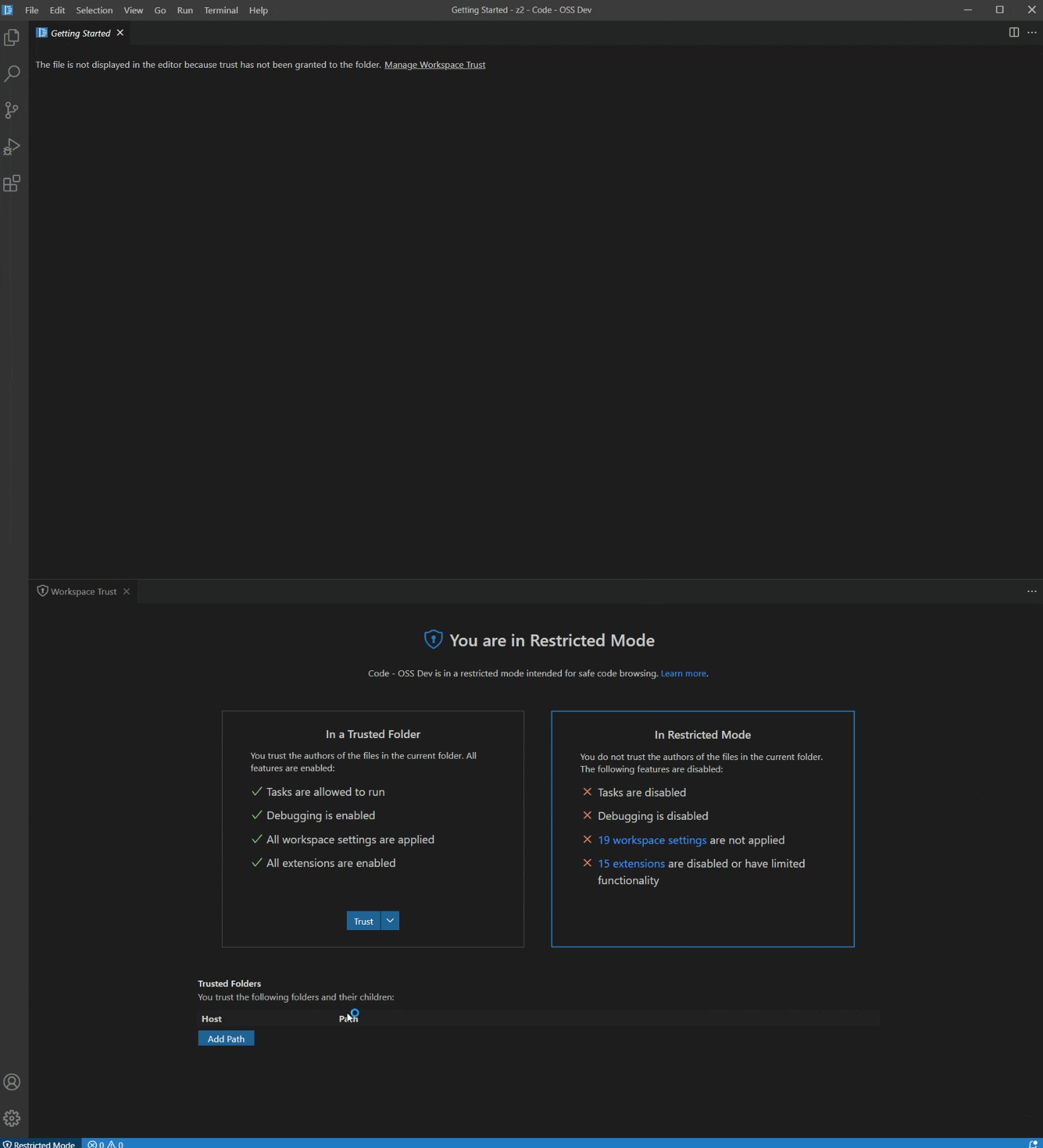
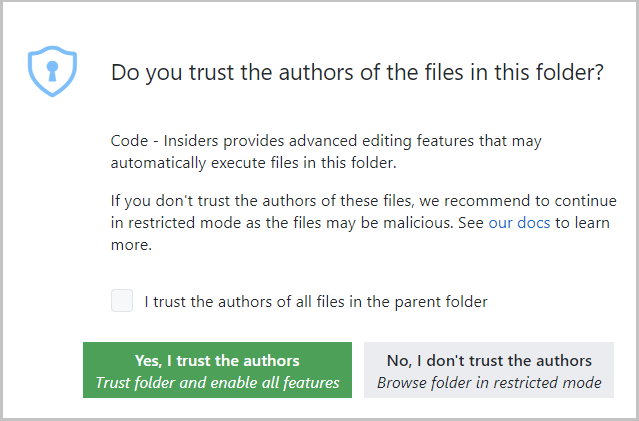
You can enable the feature with the following setting security.workspace.trust.enabled. Once enabled, you will see the following dialog when opening folders in VS Code.

This dialog is important for allowing the user to make a decision early and understand the impact of their decision. Once you understand the feature, you may want to customize when to display the dialog using the setting security.workspace.trust.startupPrompt.
You can follow the development of Workspace Trust and provide feedback in issue #106488.
Workspace trust API
First off, all of what I am about to say can be found in issue #120251. That issue will include discussion of the feature and any updates to the feature.
The Workspace Trust extension API is now in stable. This allowed us to release the first cut of our guide for onboarding your extension to Workspace Trust. The API is small, so here is a quick look.
You can declare your extension to provide complete, partial or no support in untrusted workspaces using the untrustedWorkspaces capability in package.json.
The following example declares that the extension is supported completely in untrusted workspaces. In this case, the extension is enabled in untrusted workspaces.
"capabilities": {
"untrustedWorkspaces": {
"supported": true
}
}The next example declares that the extension is not supported in untrusted workspaces. In this case, the extension is disabled in untrusted workspaces.
"capabilities": {
"untrustedWorkspaces": {
"supported": false
}
}The third option is to declared limited support. There are three tools provided to you when you select the limited option.
First, if you have a setting that can be configured in the workspace but requires the workspace to be trusted in order to apply the workspace value, then you can include the setting using restrictedConfigurations array property in untrustedWorkspaces object. Doing so, VS Code will ignore the workspace value of these restricted settings when your extension reads these settings values using the VS Code Workspace Configuration API.
The following example declares the settings that are restricted in untrusted workspaces.
"capabilities": {
"untrustedWorkspaces": {
"supported": "limited",
"restrictedConfigurations": [
"markdown.styles"
]
}
}Next, you can also check and listen if the current workspace is trusted or not programmatically using the following API:
export namespace workspace {
/**
* When true, the user has explicitly trusted the contents of the workspace.
*/
export const isTrusted: boolean;
/**
* Event that fires when the current workspace has been trusted.
*/
export const onDidGrantWorkspaceTrust: Event<void>;
}Lastly, you can hide commands or views declaratively with the isWorkspaceTrusted context key in your when clauses.
A far more detailed guide on how to onboard which will be updated as we receive feedback can be found in issue #120251.
Rollout plan
We are planning on enabling this by default in the near future (most likely next release). To prepare for that day, we want to work with you to allow your editor to work seamlessly alongside the trusted workspace experience
Our Asks
The main features that should work for custom editors in an untrusted folder is rendering, viewing, and saving (if applicable). After reviewing your codebase, I believe that your extension doesn't rely on user contents in a way that could be taken advantage of if the files were malicious. My initial assessment would be to adopt supported:true and allow your extension to operate in untrusted workspaces.
Please let me know if you have any question or would like to meet up via voice chat as I would be happy to assist you in getting your extension ready for workspace trust!