A tool to generate UML diagrams from Protobuf compiled .proto files.
Usage:
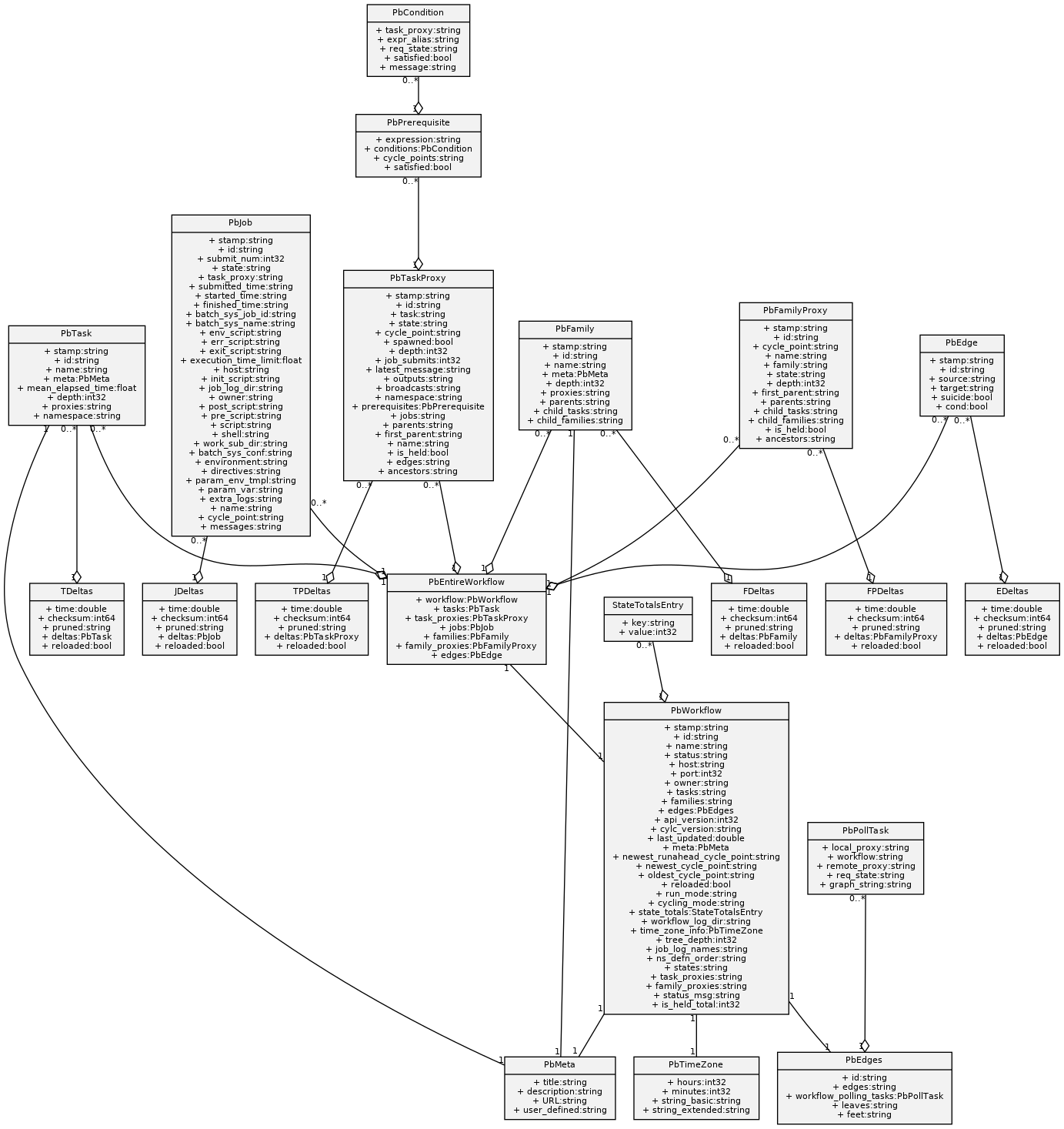
$ protobuf-uml-diagram --proto "cylc.flow.ws_messages_pb2" --output /tmp/Logging output:
INFO:__main__:Importing compiled proto cylc.flow.ws_messages_pb2
INFO:__main__:Writing PNG diagram to /tmp/ws_messages_pb2.pngImage output:
$ pip install protobuf-uml-diagram
(…)
$ file issue_10.proto # See ./test_data/ or use your own .proto file.
issue_10.proto: ASCII text
$ protoc --python_out=./ issue_10.proto
$ # The line below modifies PYTHONPATH, which is not necessary if you have a valid Python module/package.
$ PYTHONPATH=. protobuf-uml-diagram --proto issue_10_pb2 --output /tmp
INFO:protobuf_uml_diagram:Imported: issue_10_pb2
INFO:protobuf_uml_diagram:Writing diagram to /tmp/issue_10_pb2.png
$ eog /tmp/issue_10_pb2.pngRunning the command above should create a final image with your diagram as seen below.
$ pip install protobuf-uml-diagram
$ protobuf-uml-diagram$ git clone https://github.com/kinow/protobuf-uml-diagram.git
$ cd protobuf-uml-diagram
$ pip install -e .
$ protobuf-uml-diagramGenerate UML diagrams from all (not compiled) .proto files in a directory:
./dockerbuild.sh
./dockerrun.sh <path_containing_proto_files> <output_path>
Apache License