公司出于安全性考虑不允许安装pc版wechat,网页版在使用上并不令人满意,在一番调研之后决定采用 liushuchun/wechatcmd ,在阅读了源码并了解到原作者已放弃继续开发,遂决定fork一份之后在此基础上继续进行开发,完善其功能
本代码主要在MAC OS上进行开发测试,针对linux系统的兼容主要基于ubuntu进行考虑的,如果在实际使用中存在什么问题欢迎提出,暂不考虑windows
目前已完善点:
- termui版本升级到3.0.0,接口兼容问题修复
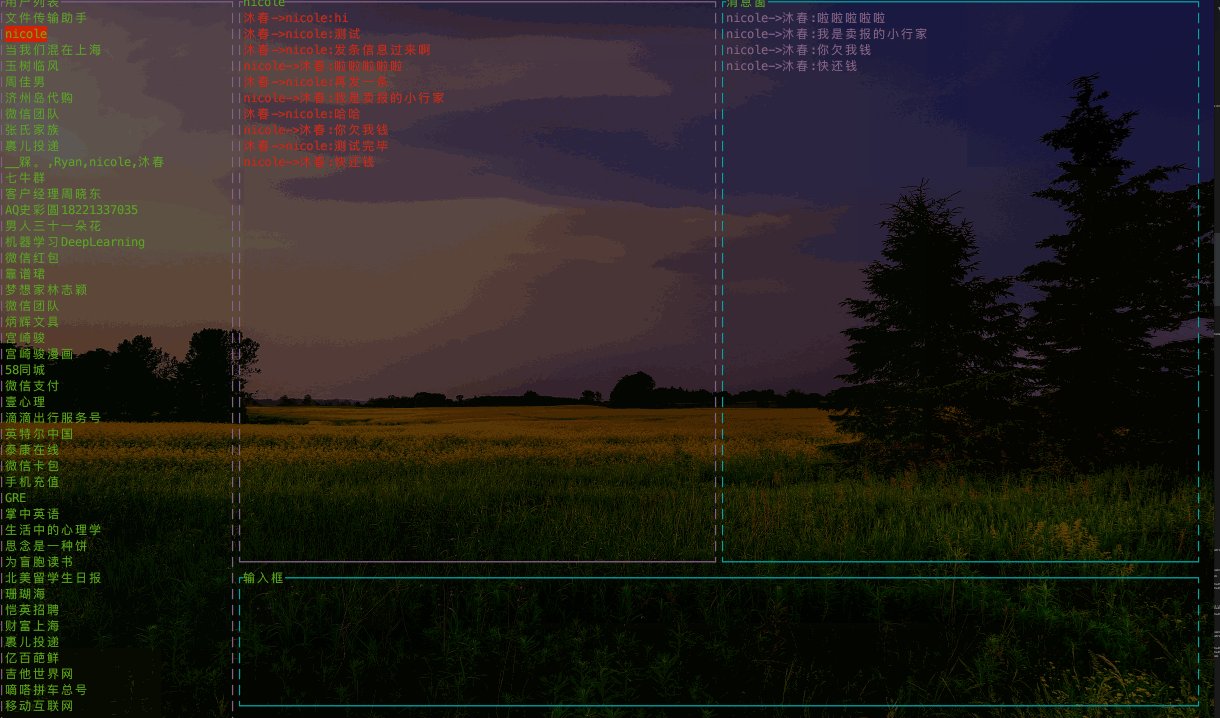
- 群聊天中发言人显示
- 用户多端登陆时,通过其他端发出的消息的同步
- 切换当前聊天窗口时,历史聊天记录的恢复
- 干掉了红包提醒(逻辑存在bug,误提醒,让人很烦躁,所以删掉了)
注:本程序目的为日常使用替代pc端微信,所以不会开发自动回复或者聊天机器人抑或是群发之类的功能
操作方式:
| 按键 | 说明 |
|---|---|
| Ctrl+n | 下一个聊天 |
| Ctrl+p | 上一个聊天 |
| Ctrl+j | 下一条聊天记录 |
| Ctrl+k | 上一条聊天记录 |
| Ctrl+w | 展示选中的聊天信息的详情;如果是图片则打开图片,如果是外链则打开外链 |
| Ctrl+c | 退出 |
| Ctrl+a | 开启/关闭消息提醒 |
开发计划:
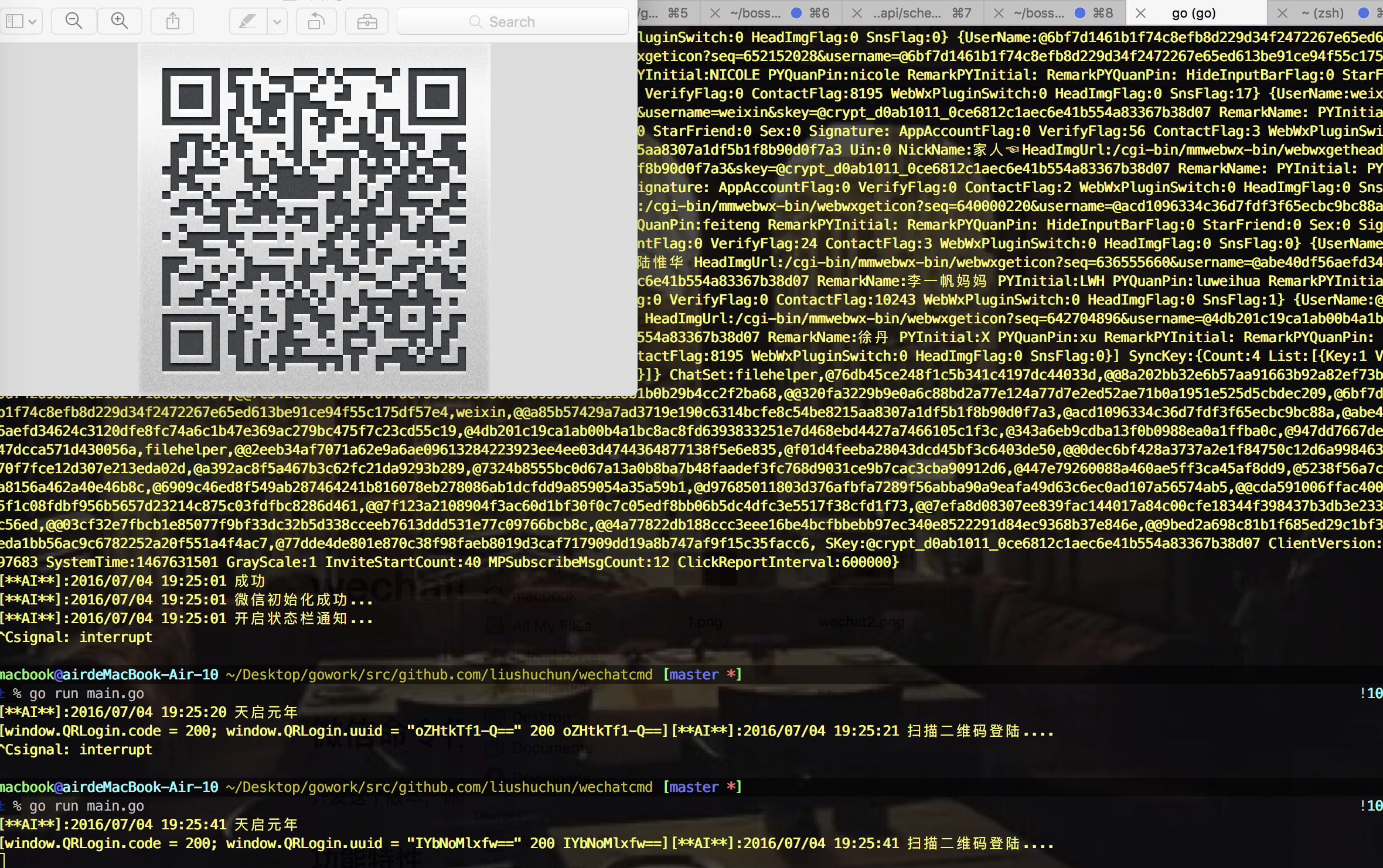
- 实现微信登陆(原版已实现)
- 实现微信认证(原版已实现)
- 实现拉取用户信息(原版已实现)
- 同步消息
- 自动更新消息
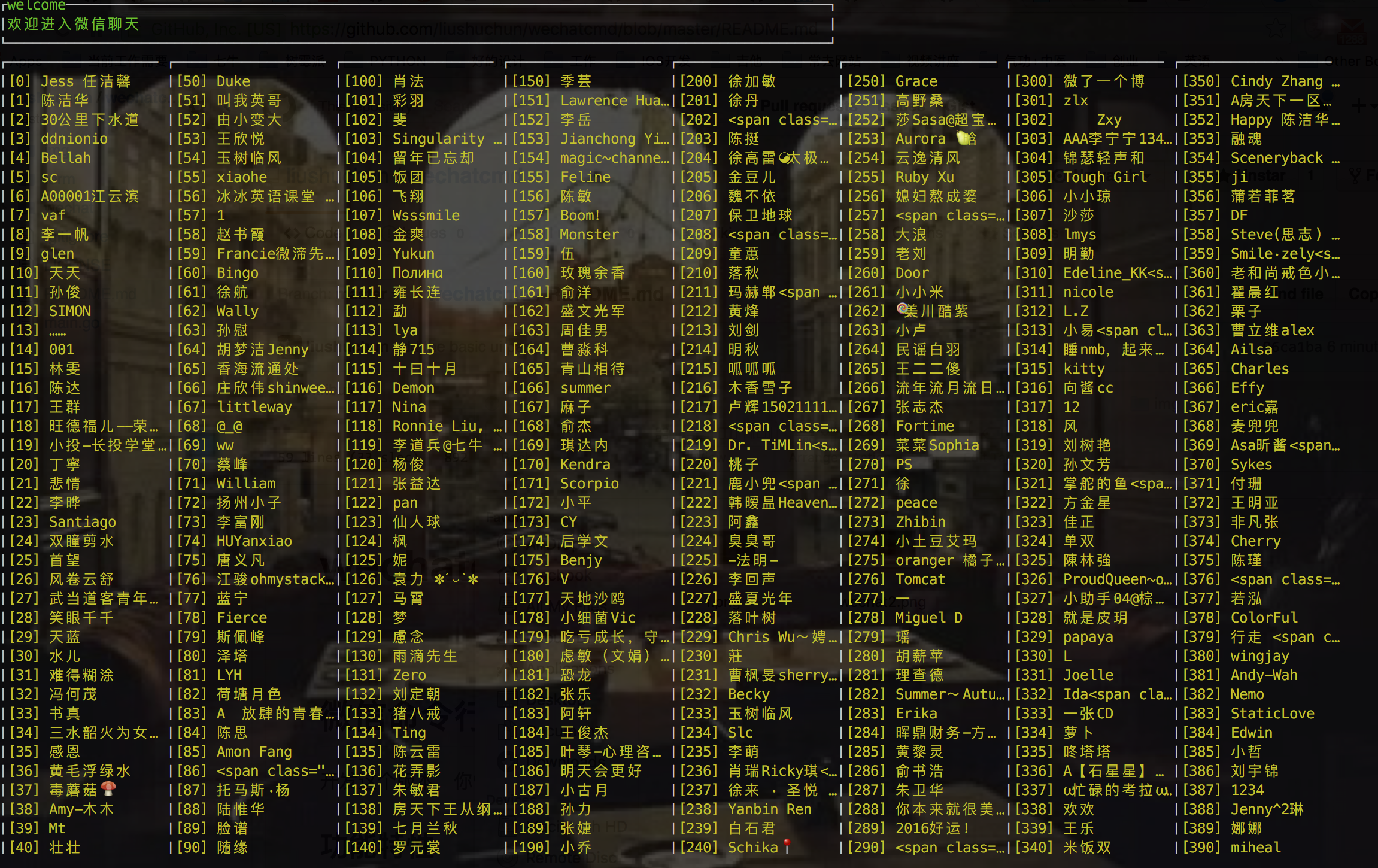
- 聊天
- 群聊
- 支持图片显示
- 支持emoji表情
- 解析分享消息
- 解析公众号消息
- 支持表情包
- 消息提醒
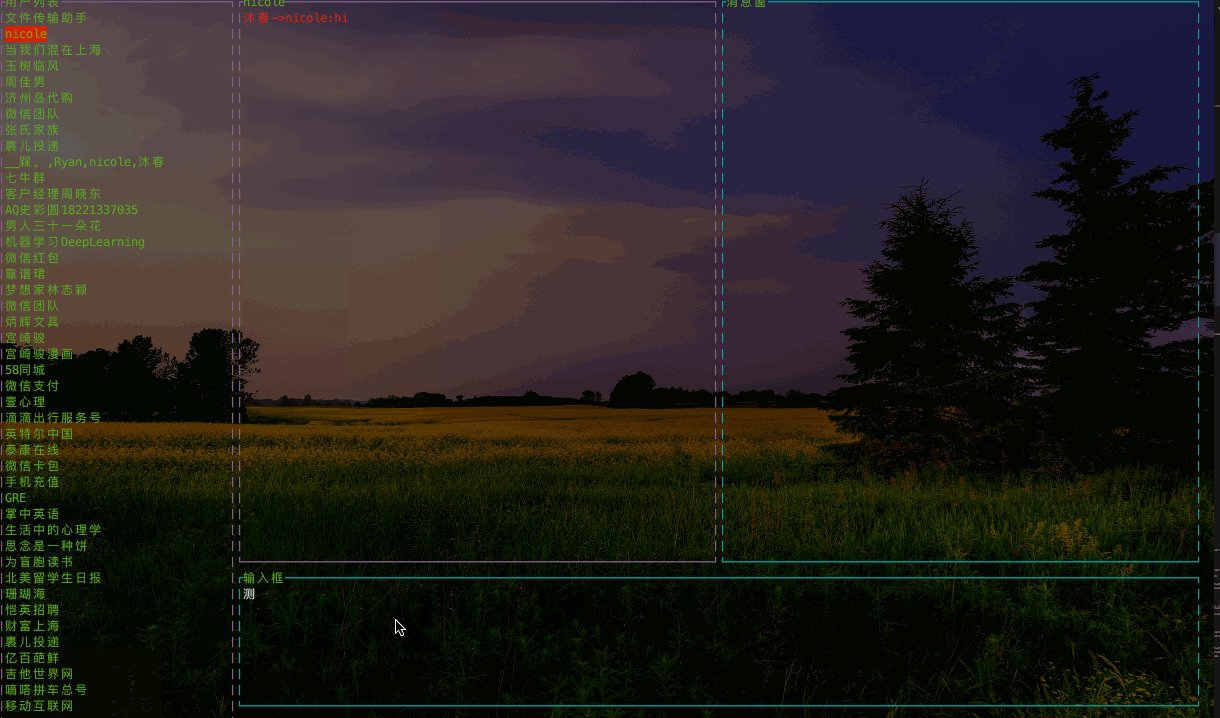
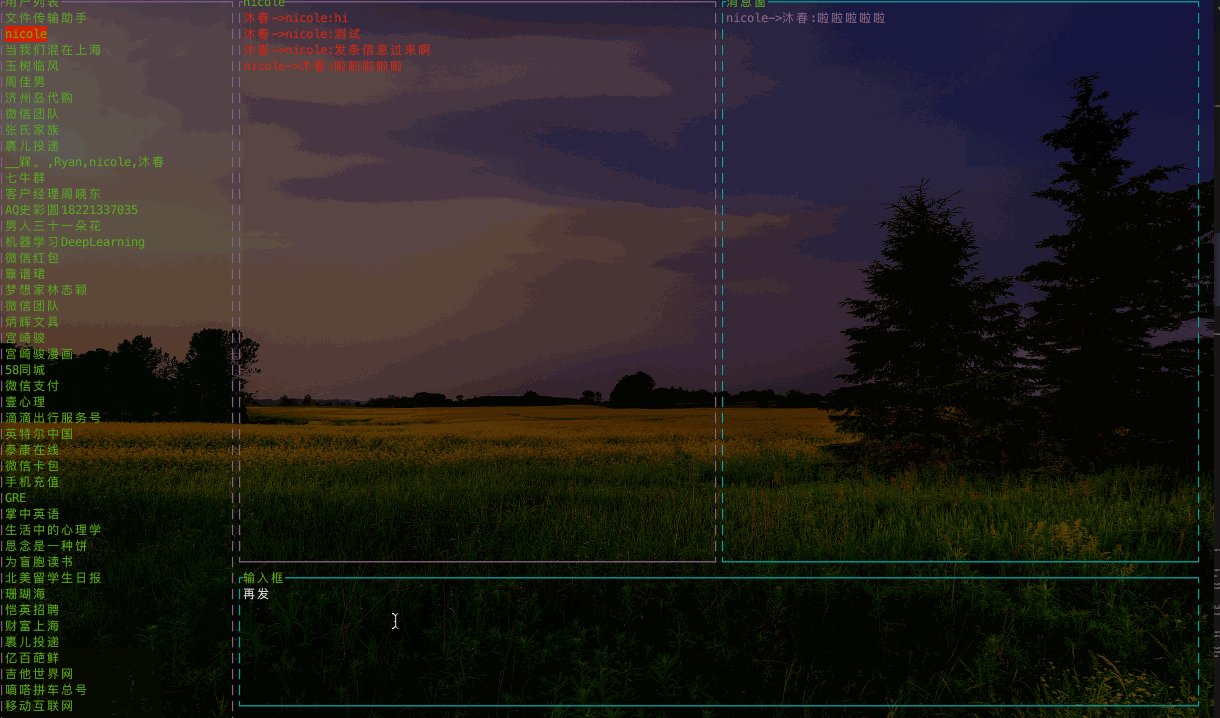
- 界面优化(用户列表和当前会话分拆,支持群成员展示)
由于整体框架的原因,以下特性计划在代码重构之后再完成了:
- 本地表情包发送(发图片)
- 自动保存消息到本地
- vim式操作
代码重构后计划增加的特性:
- 支持即刻网页版账号登陆(因为本人喜欢刷即刻)
- 支持Boss直聘网页版及一些自动化功能(纯工作需要.....)
开发这个命令行版本,一是为了熟悉微信的接口,二是方便咱们习惯命令行的同学。
现在是中文的支持不是很好,还没有什么特别好的解决方法。
项目还是远未完成,热烈欢迎有兴趣的朋友一起加入开发。
有什么建议可以提issue。谢谢,也欢迎直接提PR。
- 用户检索
- 聊天表情包快捷键
- 自动聊天
- Vimer式快捷键让操作丝般顺滑
- 更加Geek的feel.
| Ctrl-n | 下一页 |
| Ctrl-p | 上一页 |
| Enter | 输入 |
| Ctrl-c | 退出 |
| Ctrl-1 | 退出自动回复 |
| Ctrl-2 | 启用自动回复 |
| Ctrl-3 | 机器人自动回复(还没好) |
linux,mac,windows编好的包分别在install 下面的linux/ mac/ win/下。(windows暂时支持的不好,虽然是交叉编译可以运行,但是其UI机制和unix系差的很多,termui支持的并不是很好)
git clone [email protected]:liushuchun/wechatcmd.git
cd wechatcmd/install/
进入各自目录
$ go get -u github.com/hawklithm/wechatcmd
$ go get -u github.com/hawklithm/wechatcmd
$ wechatcmd
- 实现微信登陆
- 实现微信认证
- 实现拉取用户信息
- 同步消息
- 设置自动回复:正在忙,稍后回来,等等。
- 自动更新消息
- 自动回复消息
- 获取其他消息
- 聊天
- 群聊
- 读取图片
- 自动保存消息到本地
- 表情包的翻译