The BrowserUp documentation is created with (Jekyll)[https://jekyllrb.com/]
It is using the (TeXt Theme)[https://kitian616.github.io/jekyll-TeXt-theme/docs/en/i18n]
bundlebundle exec jekyll serve --port 4040 --livereloadNote: this will start on port 4040 as the default port 4000 is used by another app.
Overview:
- Jekyll generates a static site. It is regenerated each time into the _site subfolder.
- in /en is where the browserup pages are stored in markdown format
- This markdown continually regenerates the html in the _site folder
- There are two URL routing styles. A - Follow the file layout. B - Specify permalink: /some/route at the top of each file
- For now, we are using the file layout for routing
- Site config is at _config.yml at the root
- The navigations (menu, and sidebar) are in _data/navigation.yml
- Any folder with an underscore won't be in the actual outputted _site
- Images are in assets/images. Follow the examples in /en/load for linking.
- The theme had "posts" for blog style pages. They are still in here, but not used
- The theme also carries the html templates in the _layouts folder. We are free to hack those up as well
TeXt is a super customizable Jekyll theme for personal site, team site, blog, project, documentation, etc. Similar to iOS 11 style, it has large and prominent titles, round buttons and cards.
Change Log | 中文
- Responsive
- Semantic HTML
- Skins
- Highlight Theme
- Internationalization
- Search
- Table of contents
- Authors
- Additional styles (alert, tag, image, icon, button, grid, etc)
- Extensions (audios, videos, slides, demos)
- Markdown enhancements (MathJax, mermaid, chartjs)
- Sharing (AddToAny, AddThis)
- Comments (Disqus, Gitalk, Valine)
- Pageview (LeanCloud)
- Analytics (Google Analytics)
- RSS (jekyll-feed)
TeXt has 6 built-in skins, you can also set up your own skin.
default |
dark |
forest |
|---|---|---|
 |
 |
 |
ocean |
chocolate |
orange |
|---|---|---|
 |
 |
 |
TeXt use Tomorrow as the highlight theme.
tomorrow |
tomorrow-night |
tomorrow-night-eighties |
tomorrow-night-blue |
tomorrow-night-bright |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Name | Description |
|---|---|
| Home | Home page |
| Archive | Archive page |
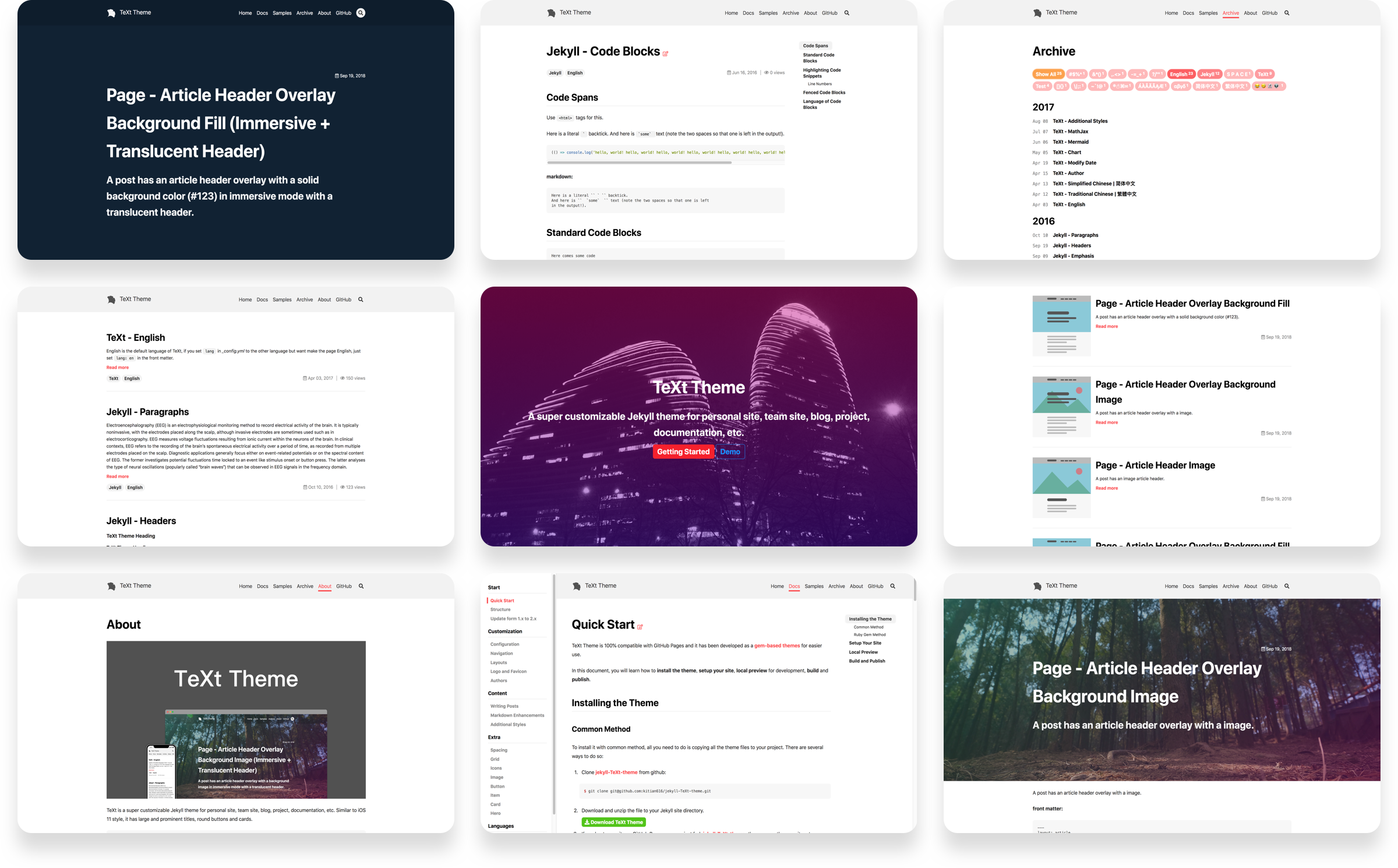
| Layout Examples | Examples for different layouts |
TeXt Theme is MIT licensed.