⚠️ This repo contains the source for a component of the Brigade v1.x ecosystem. Brigade v1.x reached end-of-life on June 1, 2022 and as a result, this component is no longer maintained.The Brigade Dashboard Gateway is a work-in-progress (as of this writing) v2-compatible replacement for this component.
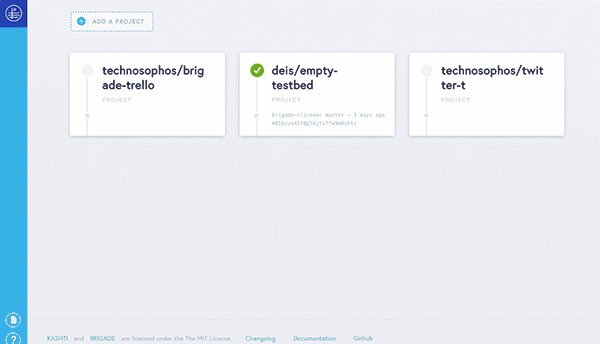
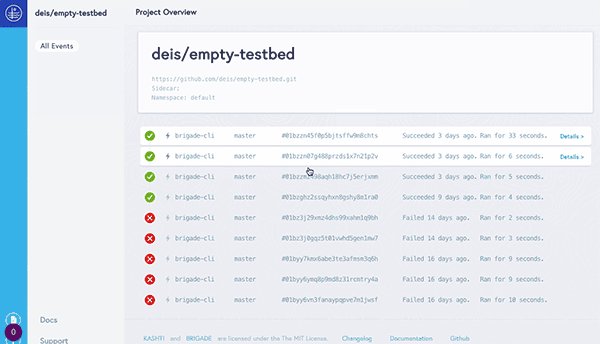
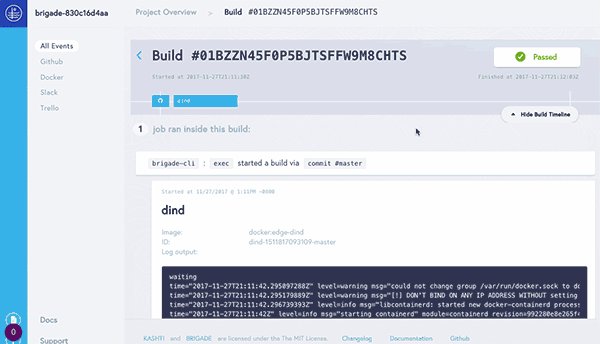
Kashti is a dashboard for your Brigade pipelines.
Brigade provides event-driven scripting for Kubernetes. With a simple JavaScript file, you can build elaborate pipelines composed of multiple containers running in parallel or serially. Among other possible applications, Brigade can be used to build highly flexible CI/CD pipelines.
Kashti is a web dashboard for Brigade, helping you easily visualize and inspect your Brigade builds. Kashti gives you a deep view into your Brigade projects, scripts, and jobs.
This repo has a self-hosted demo
Kashti is built atop Brigade. You can read the full Installation Guide to see how to install it into a cluster that already runs Brigade.
Kashti is in an early stage of development. To get started coding on Kashti, check out the Developer Guide
This Brigade project accepts contributions via GitHub pull requests. This document outlines the process to help get your contribution accepted.
A DCO sign-off is required for contributions to repos in the brigadecore org. See the documentation in Brigade's Contributing guide for how this is done.