Test automation - http://www.automationpractice.com
Design Pattern: Page Object Model with loadable components(POC) & AAA
Following tools were used in this framework:
Java, Selenium, TestNG, Cucumber, REST Assured, Gradle, Travis CI, Allure Reports, Slack API, SeleniumGrid, WebDriverManager, Faker & MockNeat, BrowserStack, GitHub Pages, and stuff.
- About project
- Features
- How to run tests
- Test results & Test logs
- Logger (Slack Bot)
- SeleniumGrid
- Authors
- License
Project made in my spare time to develop my skills in automation testing.
You don't have to download any WebDrivers - I'm using WebDriverManager, drivers will be downloaded by gradle.
Supported tests executors:
- Chrome
- Firefox
- Opera
- Safari
- Edge
- Internet Explorer
- SeleniumGrid
- BrowserStack
- Support for Allure Report
- Support for Slack Bot
- Support for SeleniumGrid
- Support for Parallel Testing
- Support for BrowserStack
- Support for WebDriverManager
- Support for Fake & Mock data
- Support for .xlsx files
There are multiple ways to run tests from this build. It all depends on what do you want to do:
- Right click on
TestNG.xmlfile, and Run -> This will run all tests attached to specific xml runner - In terminal type
./gradlew test-> This will run all tests from tests package.(src/test/java/tests)
You can add some environment settings, before you run tests, e.g:-Dtests.executor="YOUR_HOST_NAME"-> available hosts: Chrome, Firefox, Opera, Safari, Edge, IE, Safari, GRID, BrowserStack
This is the best option to run tests, all tools, features are working well while running tests via this commend
- Right click on
.featurefile, and Run -> This will run.featurefile on default settings - In terminal type
./gradlew cucumber-> This will run all.featurefiles on default settings
You can add some environment settings, before you run tests, e.g:-Dtests.executor="YOUR_HOST_NAME"-> available hosts: Chrome, Firefox, Opera, Safari, Edge, IE, Safari, GRID, BrowserStack
- In terminal type
./gradlew cucumber -Dcucumber.filter.tags="@YOUR_TAG"-> This will run all.featurescenarios which provided tag - Right click on
CucumberRunnerfile, and Run -> This will run all.featurefiles on default settings- This is highly unrecommended option since it's an experimental file and doesn't work well, check build.gradle for more information
- Create your own runner 🛠️
This is currently configured to run in Github.
After each LOCAL cycle run two types of log information are saved inside repository, together with tests results
- Detailed logs in logs directory
- Colorful logs in testdata.xlsx file
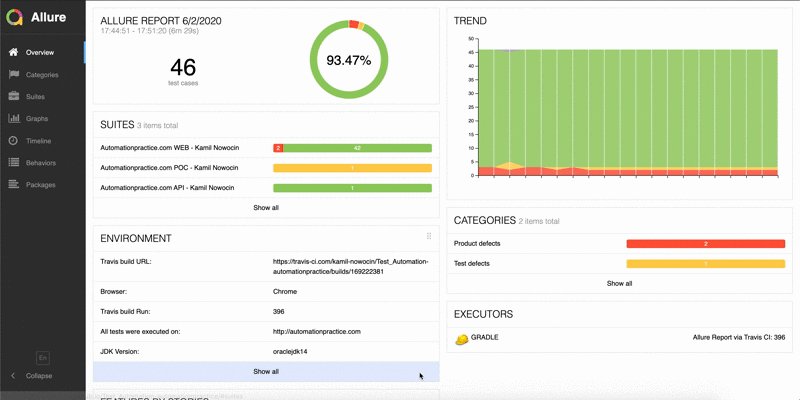
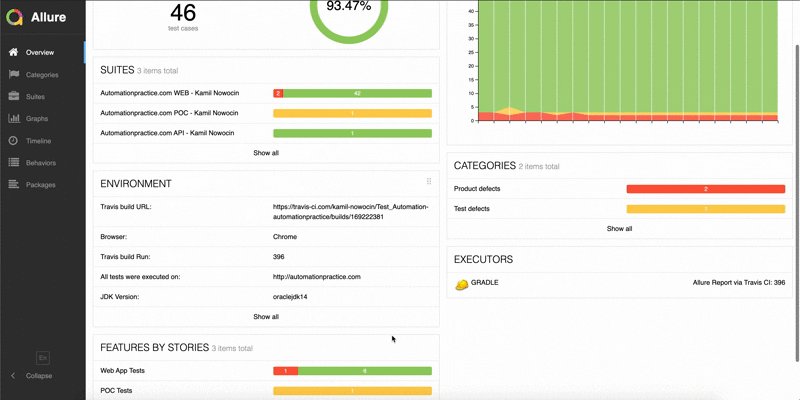
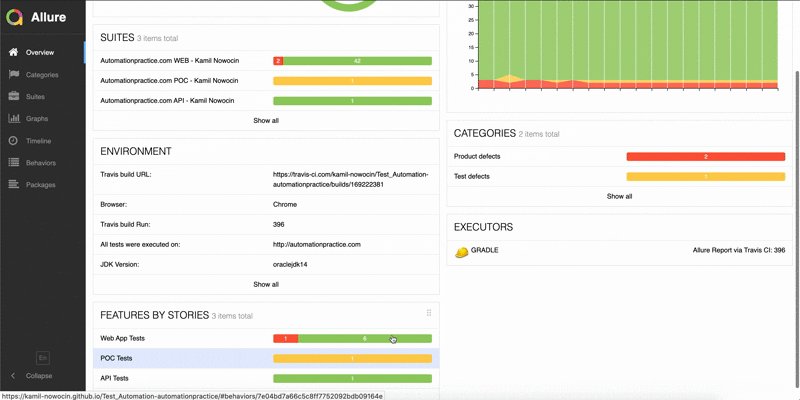
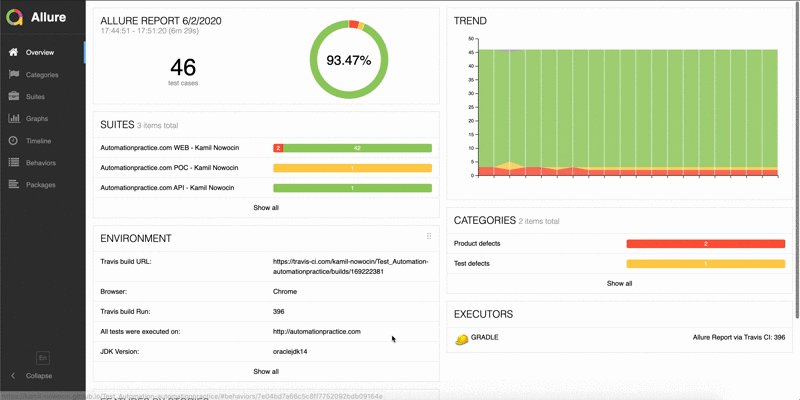
- Allure HTML report in build/allure-results directory
In terminal type allure generate build/allure-results --clean to generate Allure tests results
Allure tests results available for running tests via: CucumberRunner, ./gradlew test or TestMethod with annotation @Test (src/test/java/tests)

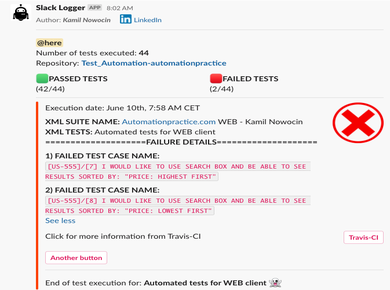
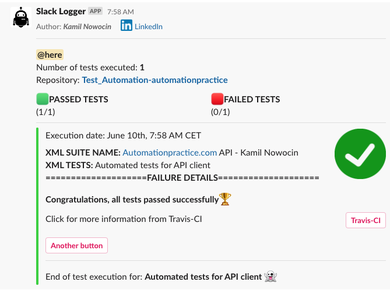
You are able to see real time summary of TestNG suite execution on Slack workspace
Not available
| FAIL MESSAGE | PASS MESSAGE |
|---|---|
 |
 |
Not available
Right now it's only available for a local host, and it's POC feature, however you are able to check how it works
- Run SeleniumGridRunner
- Make sure that SeleniumGrid is running properly, check http://localhost:4444/grid/console
- In terminal type
./gradlew test -Dtests.executor=grid -Dremote.browser="YOUR_REMOTE_BROWSER"
- Add Jenkins CI
- Kamil Nowocin - Initial work - Kamil Nowocin
- Brent Singh - DPG Work - Brent Singh
This project is licensed under the MIT License - see the LICENSE.md file for details









