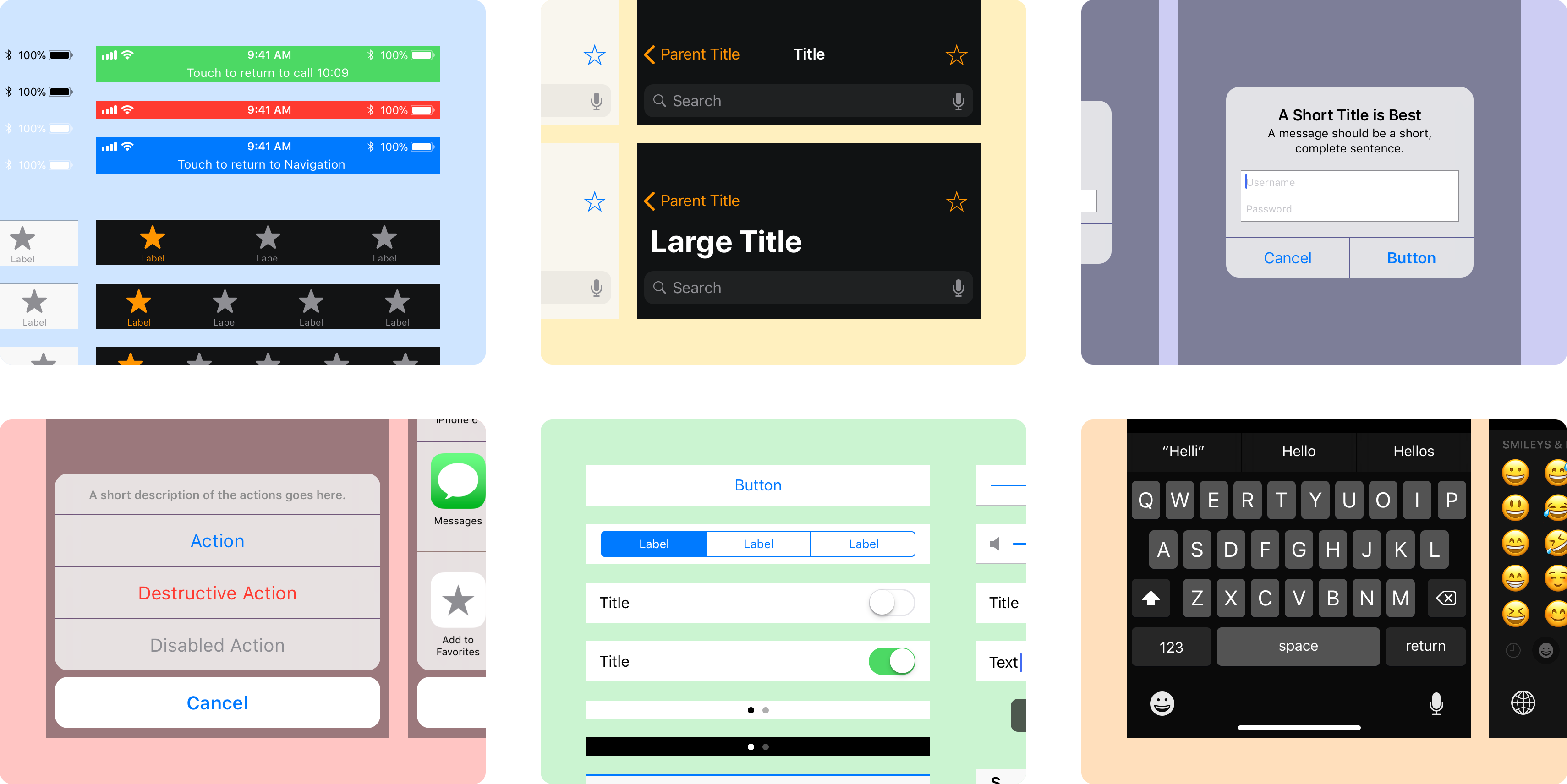
An iOS 11 graphical user interface kit assembled in Framer by @brentcas.
To open the Framer files, you need to have Framer installed on your macOS device. Download one of Apple’s iOS UI Design Resources for access to the San Fransisco Pro font. This collection of files is organized into folders like so:
01-Style
- 01-Colors.framer
- 02-Fonts.framer
02-iPhone-8-Elements
- 01-System.framer
- 02-Bars.framer
- 03-Controls.framer
- 04-Views.framer
- 05-Keyboards.framer
03-iPhone-X-Elements
- 01-System.framer
- 02-Bars.framer
- 03-Controls.framer
- 04-Views.framer
- 05-Keyboards.framer
- 06-Safe-Areas.framer
Each Framer file has a collection of designed elements, and contains no prototype code for interactive behavior. These assets are for the purposes of copying and pasting into your own prototypes, or being used as a design reference.
Each UI layer should be given a code compatible name using camelCase following Google’s JavaScript style guide. Names should typically be structured as element, state, color. So, the light version of the status bar with a back button would be statusBarBackLight.
If a shape is the only layer within a frame, that frame can have the same name as the shape. Paths, groups, and joins within shapes do not need to be named.
Shapes should always be within a fixed frame that is responsively positioned. If a shape is part of a group of other layers within a fixed frame, it doesn’t need an additional frame.
Brent Caswell can be contacted on Twitter @brentcas or via email at [email protected].
This project includes photography by Quentin Keller, Toa Heftiba, Caleb George, and Eduardo Dutra under the Unsplash license.
All files support Framer v116 and may have issues on other versions of Framer. This project is not affiliated with Apple, Framer, or Domino’s Pizza. Please see the license for more legal gobbledegook.