The 🎧Podcastr is a Web application that aims to bring you even closer to the best technology podcast!
This project was developed during Next Level Week, an event provided by @Rocketseat to teach new technologies, tools and hacks to leverage participants' developer careers.
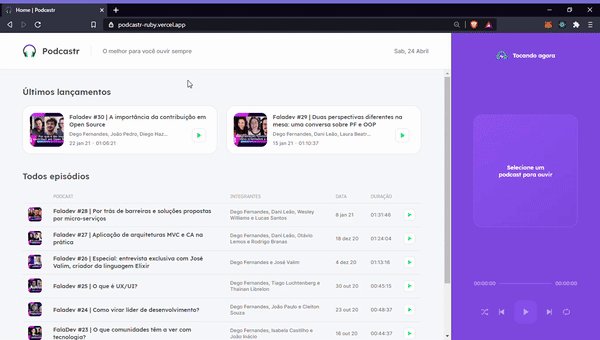
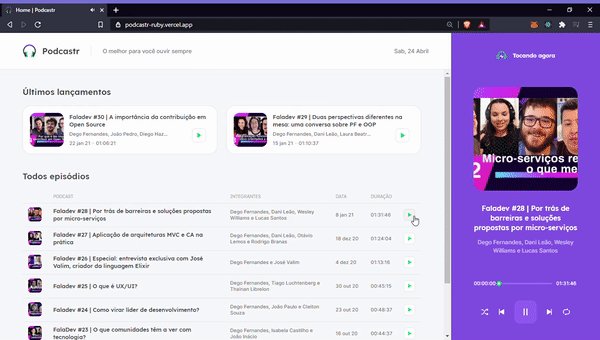
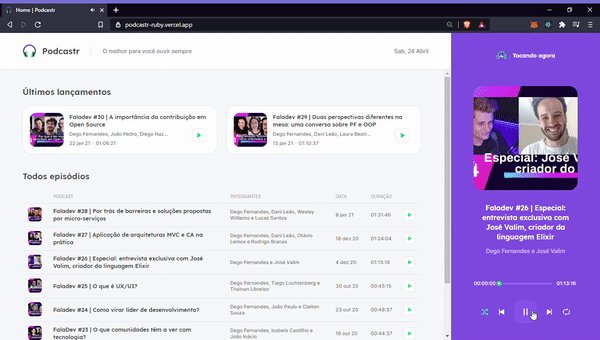
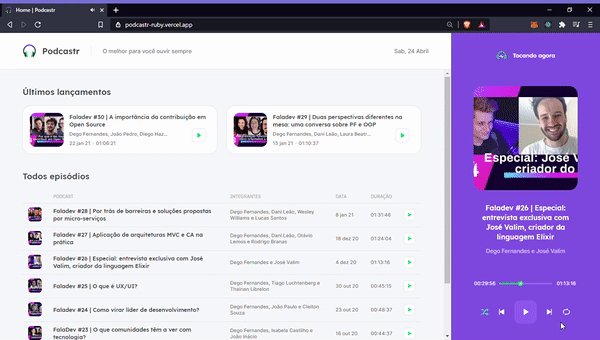
Check out how it looks:
This project was developed with the following technologies:
To run the application you'll need:
Now go to project folder and run:
$ cd podcastr_next
# install the dependencies
$ yarn
# run web app
$ yarn devThis project is under the MIT license. See the LICENSE for more information.


Made with ☕ and ❤️ by Natalie Bravo.