==========================
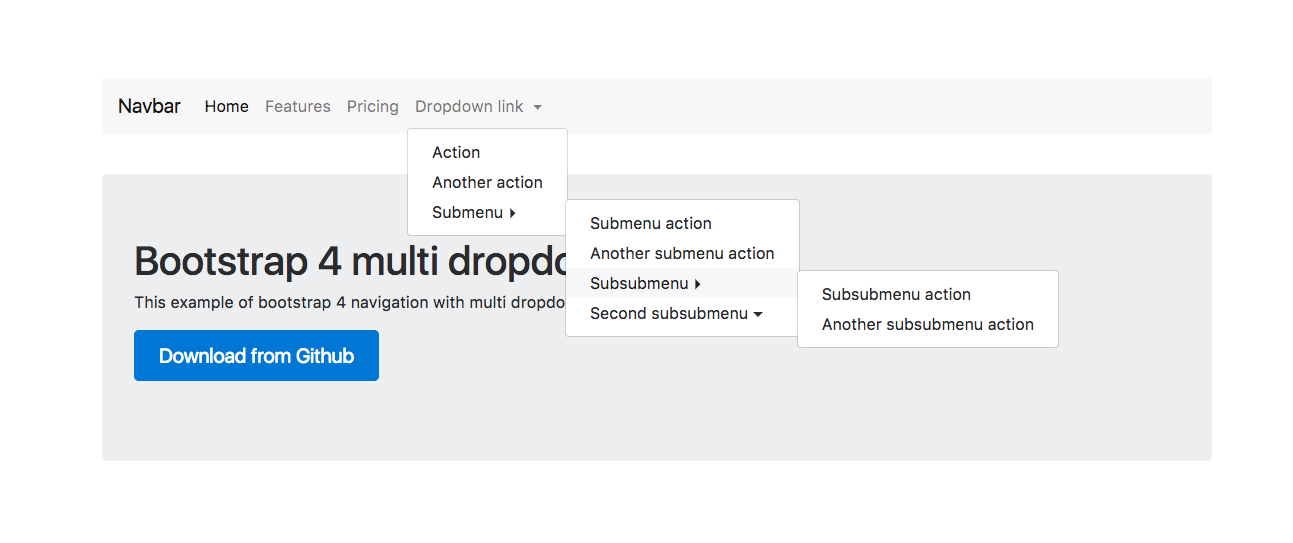
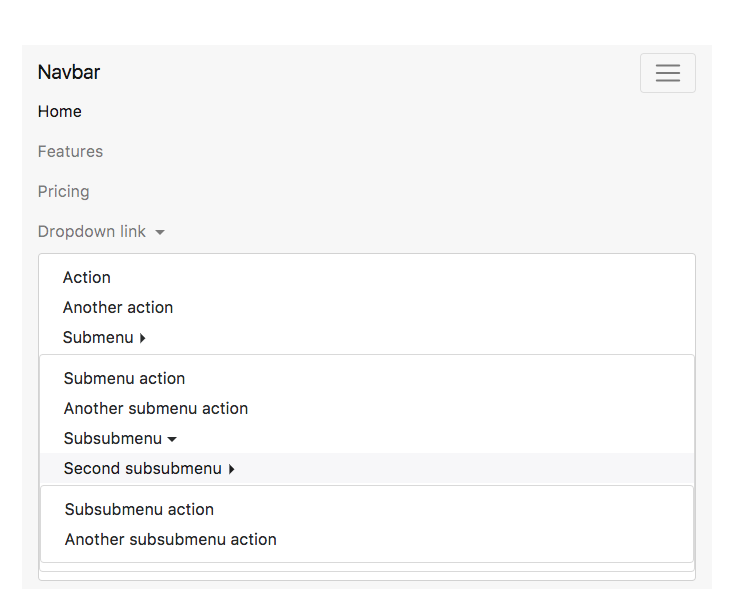
Tested on Bootstrap 4.1.3 and jQuery v3.1.1. Check this Demo
==========================
- Add css header for caret right icon
<link href="css/bootstrap-4-navbar.css" rel="stylesheet"> - Add js for navbar events after include jquery and bootstrap js files
<script src="js/bootstrap-4-navbar.js"></script>
Credits: fontenele