Send dld4e.com yaml files to this service to obtain server side rendered network diagrams.
See dld4e.com
Run with
docker run -p 3030:3030 bonndan/dld4e-headless:latest
Test SVG generation ((send accept header) with
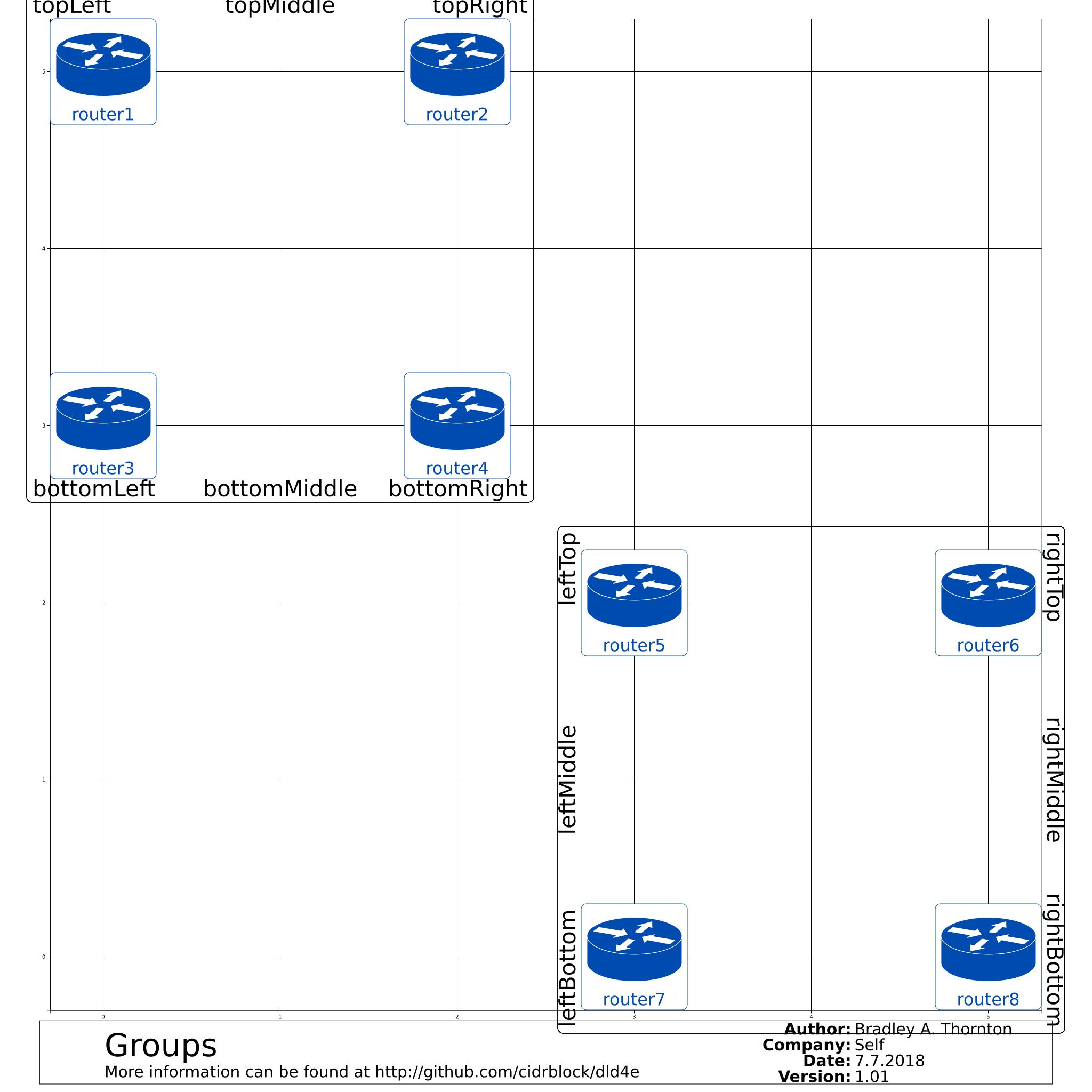
cat examples/groups.yaml | curl -v -X POST -H "Content-Type: text/yaml" -H "Accept: image/svg+xml" --data-binary @- http://localhost:3030 > /tmp/groups.svg
Test PNG generation (default) with
cat examples/groups.yaml | curl -v -X POST -H "Content-Type: text/yaml" --data-binary @- http://localhost:3030 > /tmp/groups.png
This app requires imagemagick.
sudo apt-get install imagemagick
npm install
Run with
node --inspect src/index.js
or for debugging in docker
docker run -p 3030:3030 -p 9229:9229 bonndan/dld4e-headless:latest
This project is licensed under the MIT License. MIT License.