- Contributors: @bobbingwide
- Tags: block
- Requires at least: 5.6.0
- Tested up to: 5.7-RC2
- Stable tag: 0.0.1
- Requires PHP: 7.3.0
- License: GPL 3.0
- License URI: https://www.gnu.org/licenses/gpl-2.0.html
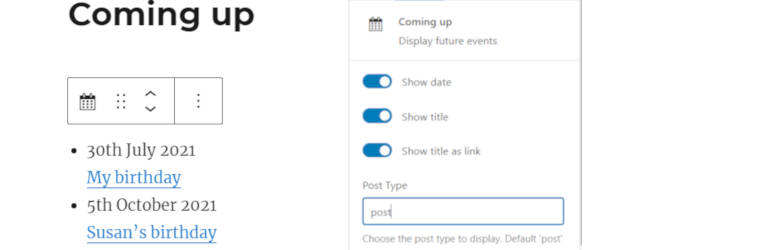
Display future events
Use the Coming up plugin to enable your website to display content that's scheduled in the future.
Use the Coming up block to display these future posts.
- Upload the plugin files to the
/wp-content/plugins/sb-coming-updirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
Yes, unless they are otherwise protected.
- Do you just need to ability to display content with dates in the future?
- Do you really need a fully featured events plugin?
To my knowledge this is the only one that supports the block editor.
There are a few plugins on wordpress.org that support future posts.
- The Future is Now!
- Future
- Display Future Posts
- Show Future Posts on Single Post
None of these have been updated in the last 6 years!
- Coming up block and settings
Update for post excerpt support.
This is a prototype single block plugin. Expect significant improvements.
- Added: Add support for displaying the post excerpt
- Changed: Format using divs
- Added: Server side rendered Coming up block,https://github.com/bobbingwide/sb-coming-block/issues/1
- Tested: With Gutenberg 10.1.0
- Tested: With WordPress 5.6.2 and WordPress Multi Site
- Tested: With WordPress 5.7-beta3 and WordPress Multi Site
- Tested: With PHP 8.0