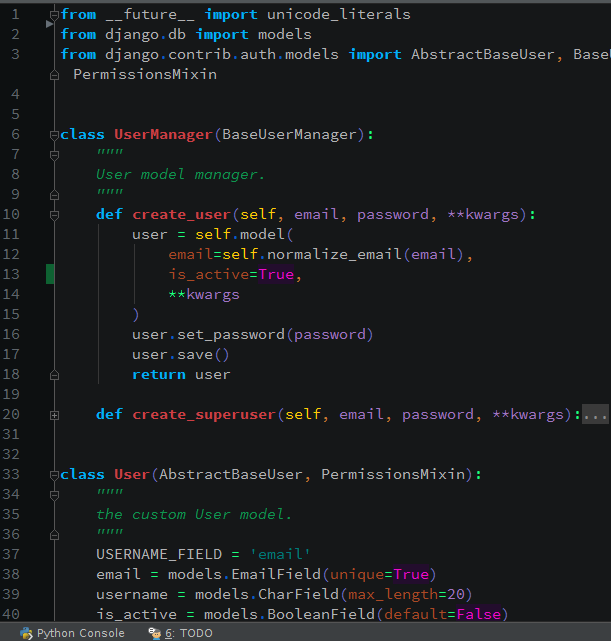
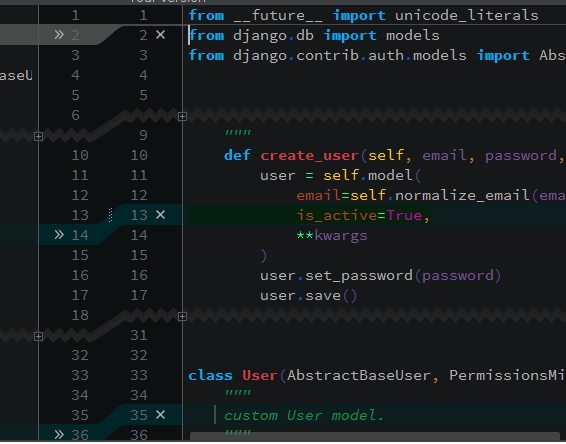
Darcula based dark editor scheme for PyCharm.
[see more screenshots] (https://github.com/biwin/interstellar/blob/master/screenshots.md)
Installation is simple as copying the theme to PyCharm configuration directory
clone the repository
$ git clone https://github.com/biwin/interstellar.git
navigate to the clone
$ cd interstellar
copy the interstellar to PyCharm configuration directory (.Pycharm50 for PyCharm 5)
$ cp interstellar.icls ~/.PyCharm50/config/colors/
* restart pycharm (if already running)
* File > Settings > Editor > Colors & Fonts
* from the Scheme dropdown, select interstellar
* click Apply then OK
* Have fun
Please star this repo if you like this scheme. That encourage me to experiment with colors like this one in my free time. Thanks.