Table of Contents
-
Fork the Project
You will use GitHub Actions to feed updates to the article. Therefore, you will need to Fork into your repository.
-
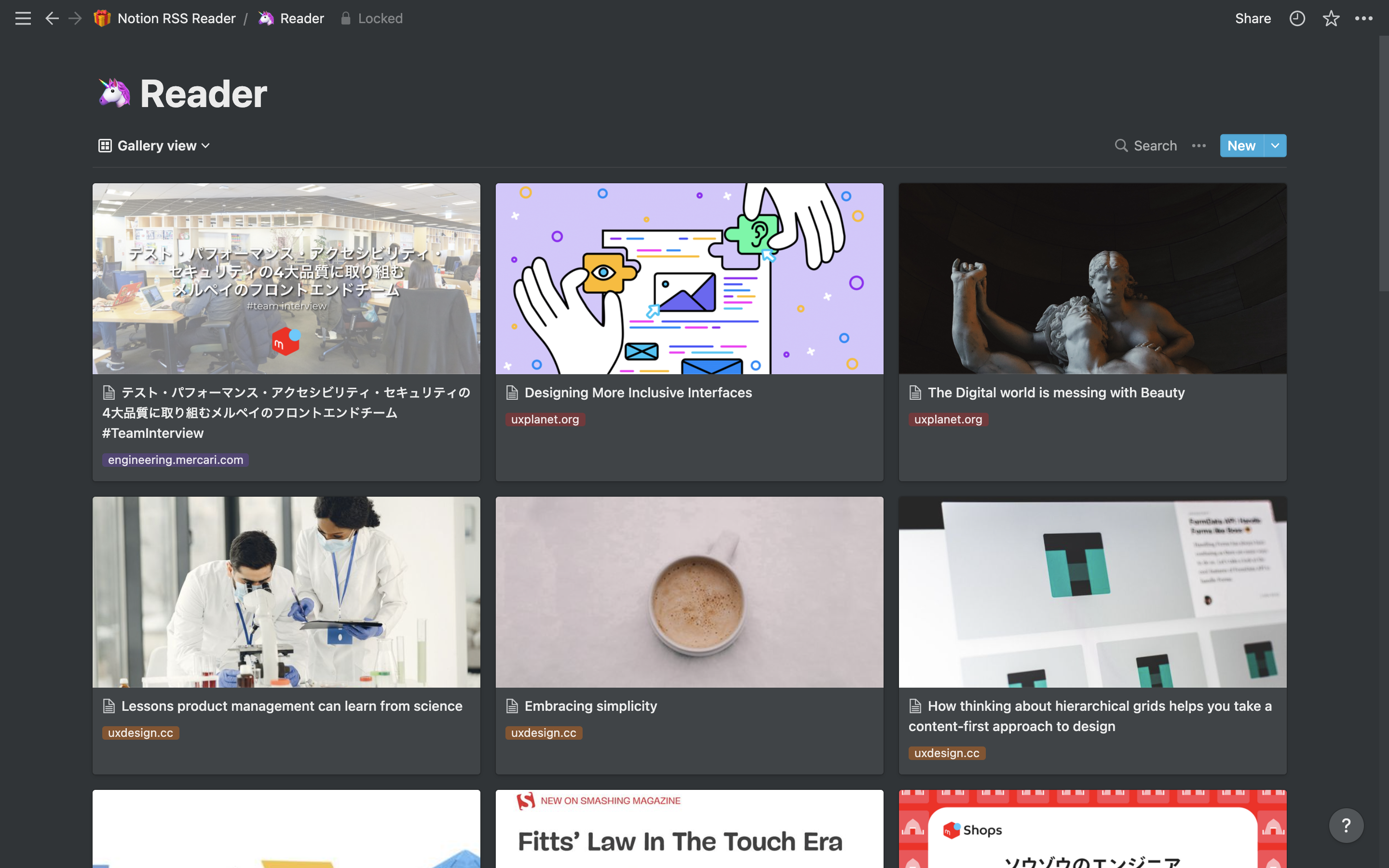
Duplicate Notion RSS Reader Template 🎁
Duplicate
Notion RSS Reader Templatein your workspace.
-
Get
NOTION_FEEDER_DATABASE_ID&NOTION_READER_DATABASE_IDURL contains DATABASE_ID.
Example:
https://notion.site/${DATABASE_ID}?v=******** -
Get
NOTION_KEY(Internal Integration Token)Go to Notion's
My integrationspage and set up an integration forNotion RSS Reader. -
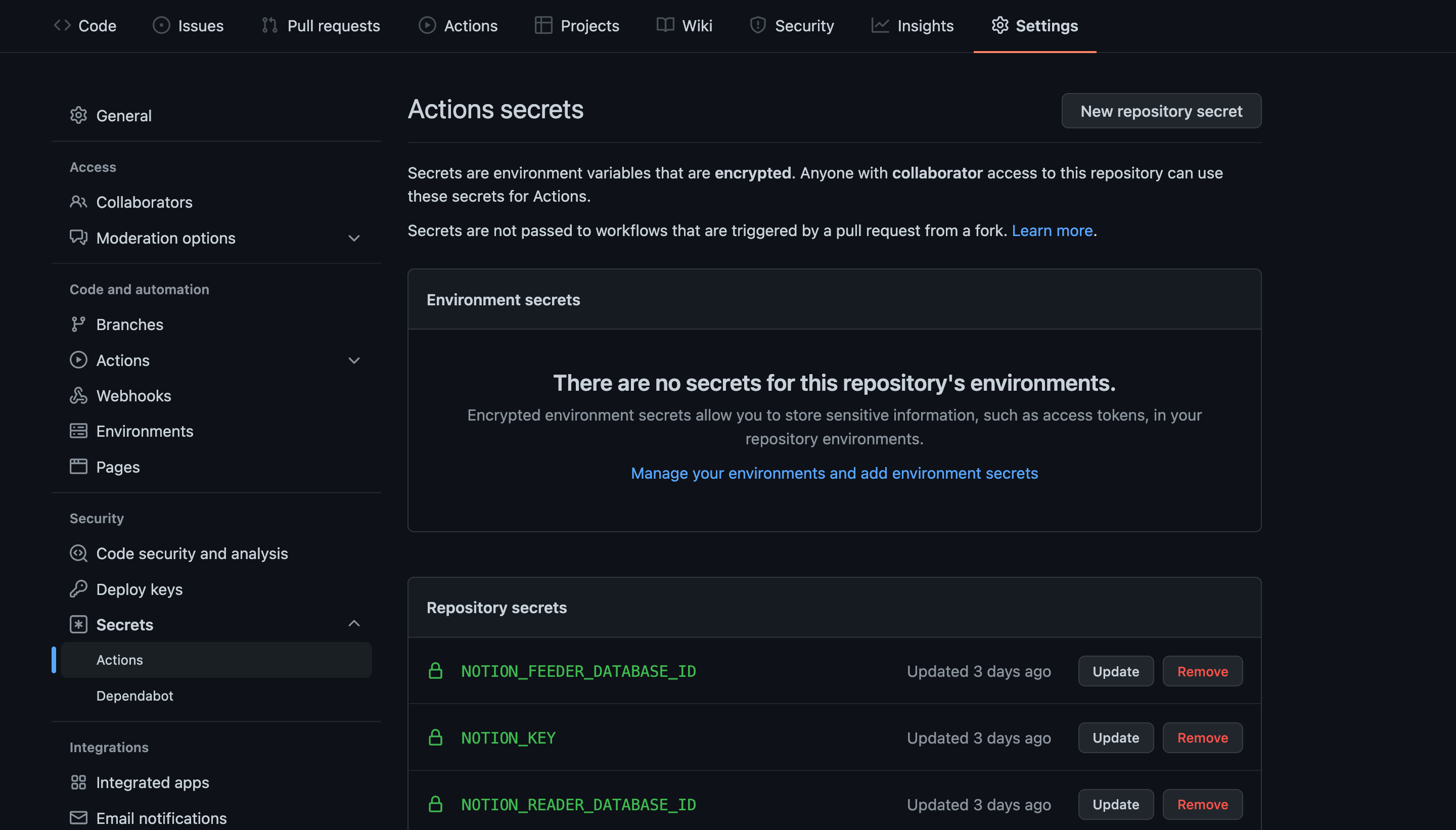
Add
NOTION_FEEDER_DATABASE_ID,NOTION_READER_DATABASE_ID, andNOTION_KEYto GitHub Actions Secrets.Settings→Actions→Repository Secrets -
Set the interval to get site updates.
Default interval, every hour.
.github/workflows/feed.ymlon: schedule: - cron: "0 * * * *" # UTC ← Fix this! workflow_dispatch:
Reference: https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions#onschedule
-
Enable to "GitHub Actions Workflow" and delete the release workflow file.
For more information, please click here.
Workflow file is only required in the original repository.
-
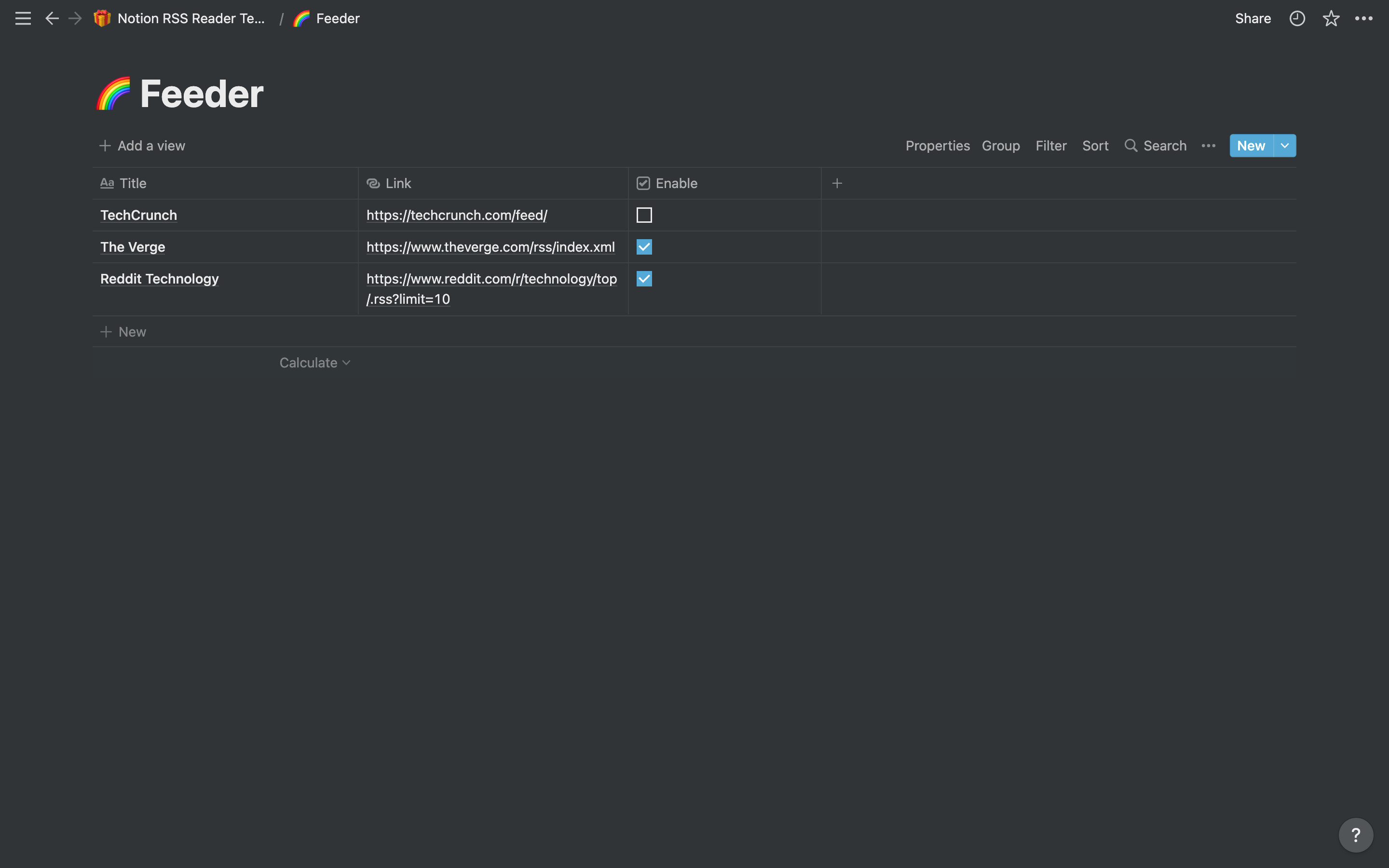
Add a link to the site you want to get updates from to "Notion's Feeder database".
-
Turn on 「Can edit」at Feader & Reader in Notion page and invite with the name of the integration you set in 4.
This setting needs to be made for both Feader and Reader.

-
You can check if the settings are complete by doing a "Feed Cron" from the "Actions" tab.
-
How to use
Notion RSS Reader -
etc...
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". if you like it, to give the project a star! Thanks again!
- Fork the "Project"
- Create your "Feature Branch" (
git checkout -b feature/AmazingFeature) - Commit your "Changes" (
git commit -m 'Add some AmazingFeature') - Push to the "Branch" (
git push origin feature/AmazingFeature) - Open a "Pull Request"
- yarn v1
- Node v14
The author has confirmed that it works with these versions.
-
Clone the repo
git clone [email protected]:watsuyo/notion-rss-reader.git
-
Install YARN packages
yarn install
-
Add
NOTION_FEEDER_DATABASE_ID,NOTION_READER_DATABASE_ID, andNOTION_KEYto the.envfile.NOTION_KEY=secret_************ NOTION_FEEDER_DATABASE_ID=************ NOTION_READER_DATABASE_ID=************
-
Local run
yarn build yarn feed
Distributed under the MIT License. See LICENSE for more information.
watsuyo - @watsuyo_2
Project Link: https://github.com/watsuyo/notion-rss-reader/