Software Engineer
benjarrett / assignment-product-cards Goto Github PK
View Code? Open in Web Editor NEWThis project forked from hmparsons-sde/assignment-product-cards
This project forked from hmparsons-sde/assignment-product-cards
Software Engineer

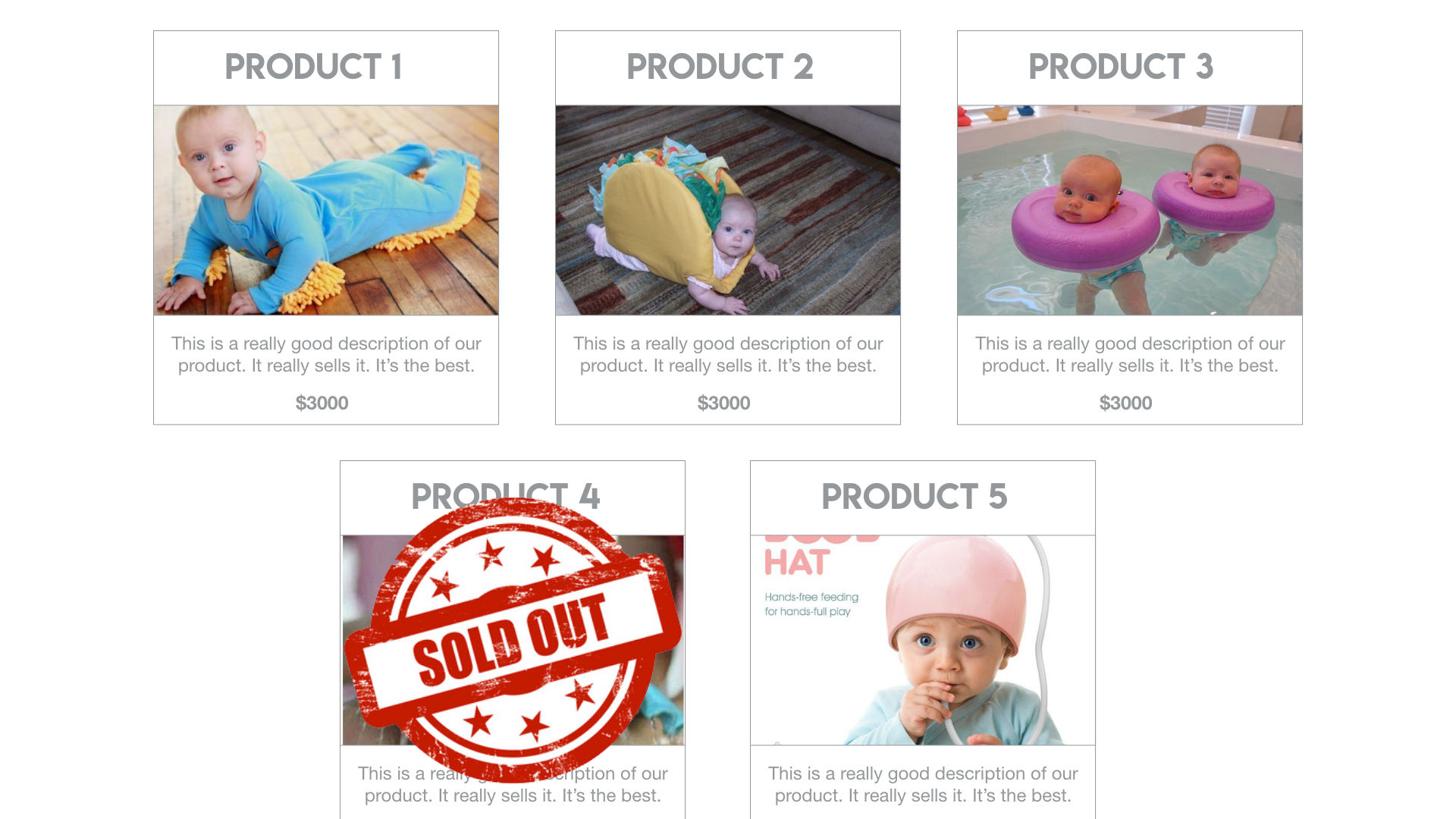
Your task is to build a grid of cards for a company's products. Here are the requirements for the basic structure of the cards.
div.header element that, itself, contains an h2 element where the product's title will be written.~/workspace/foundations/exercises, make a directory called product-cardsproduct-cards and push up a README.md filelightblue./* Palette generated by Material Palette - materialpalette.com/brown/teal */
.dark-primary-color { background: #5D4037; }
.default-primary-color { background: #795548; }
.light-primary-color { background: #D7CCC8; }
.text-primary-color { color: #FFFFFF; }
.accent-color { background: #009688; }
.primary-text-color { color: #212121; }
.secondary-text-color { color: #757575; }
.divider-color { border-color: #BDBDBD; }
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.