Current release: Overmind v0.5.x - Evolution
- See the changelog for patch notes
- Documentation is available in the wiki
- Join the discussion in the #overmind Slack channel!
- Submit an issue here
- Request a feature here
- Development roadmap can be seen here
- Find me in game here
Screeps is an MMO strategy game for programmers. The core objective is to expand your colony, gathering resources and fighting other players along the way. To control your units, you code an AI in JavaScript; everything from moving, mining, building, fighting, and trading is entirely driven by your code. Because Screeps is an MMO, it takes place on a single server that runs 24/7, populated by every other player and their army of creeps. When you log off, your population continues buzzing away with whatever task you set them. Screeps pits your programming prowess head-to-head with other people to see who can think of the most efficient methods of completing tasks or imagine new ways to defeat enemies.
Overmind is my personal codebase that I run on the public server. The structure of the AI is themed loosely around the Zerg's swarm intelligence from Starcraft. Overlords orchestrate Creep actions within each Colony, and the colony Overseer places Directives to adapt to stimuli.
The AI is nearly entirely automated - the only manual input required is claiming new rooms and choosing a building layout. The latest release should work right out of the box; however, if you find something broken, please submit an issue and I'll try to fix it.
If you're new to Screeps, I would definitely recommend writing your own AI: most of the fun of the game is programming your own bot and watching your little ant farm run! However, I've tried to make the codebase readable and well-documented, so feel free to fork the project or use it as inspiration when writing your AI.
If you still want to use Overmind on the public server, that's okay too - there are a number of people already doing this. But please realize that using a mature AI like this gives you a huge advantage over other new players, so don't go out of your way to ruin someone else's fun. In the future, I will be implementing methods for novice players to opt out of excessive aggression by Overmind bots (as long as they don't start a conflict and stay out of its way).
If you just want to run Overmind without modification, you can copy the compiled main.js file attached to the latest release into your script. Please note that Overmind is not (yet) fully automated; refer to the Overmind wiki for how to run the bot.
To install the full codebase, download or clone the repository. (Please note that while the latest release of Overmind should always be stable, the latest commit may contain unstable features.) Navigate to the Overmind root directory and run npm install. To compile and deploy the codebase, create a screeps.json file from the example file, then do one of the following actions:
- Compile and deploy to public server:
npm run push-main - Compile and deploy to private server:
npm run push-pserver - Compile without deploying:
npm run compile
The deployment scripts are based on screeps-typescript-starter; for additional help, refer to their GitBook.
Overmind includes a Grafana dashboard (shown below) which tracks detailed operating statistics. To set up the dashboard:
- Register for grafana service at screepspl.us
- Setup the Grafana agent. I would suggest running it on a free micro instance of Google Compute.
- Import the dashboard from Overmind.json and change
$Userto your username. (Make sure to use Grafana 5! screepspl.us/grafana5)
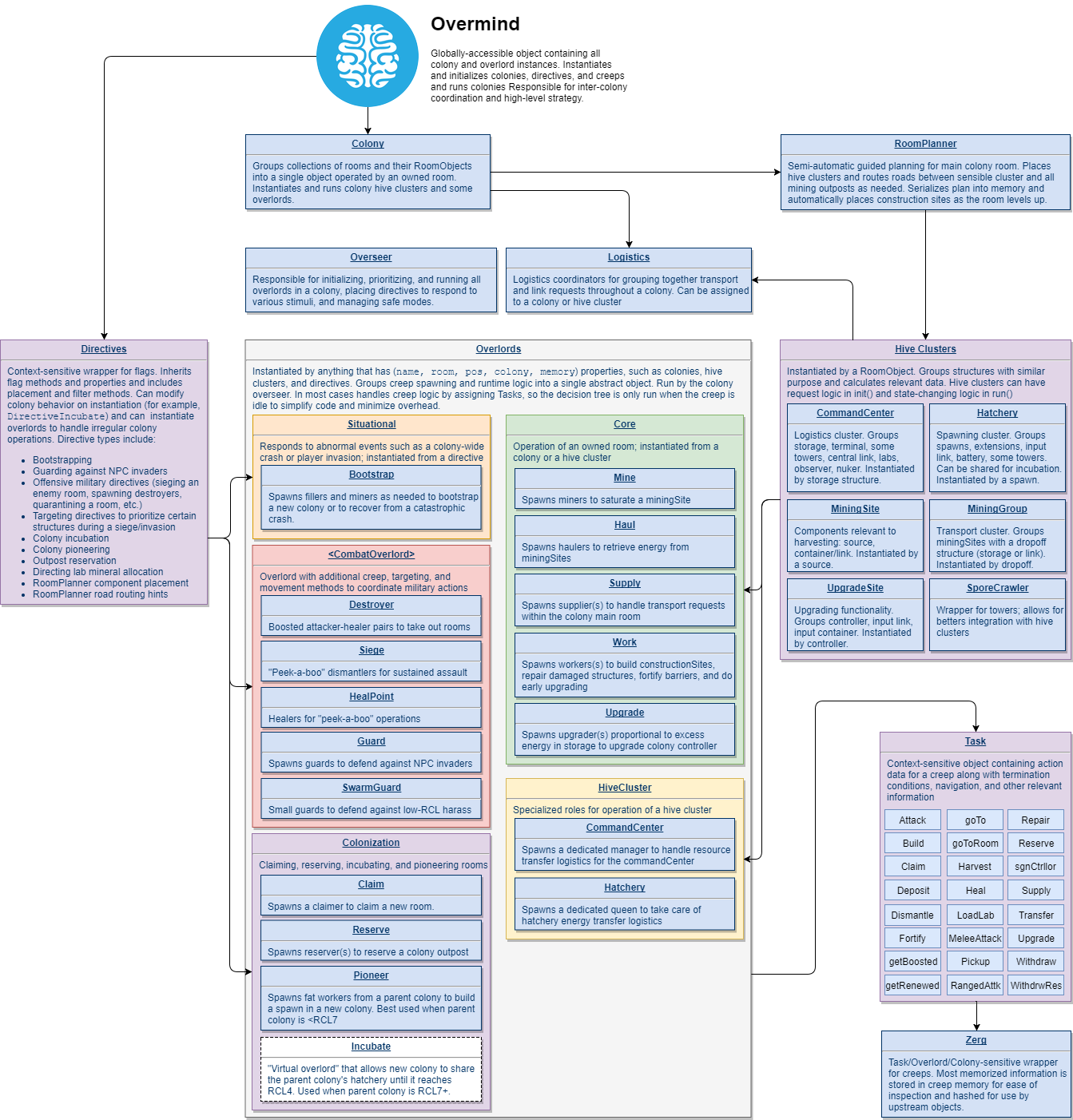
Check out the Overmind wiki for in-depth explanations of parts of the design of the AI. (Click the diagram below to see a higher-resolution version.)