Profile | Skills | Events | Stats
Welcome to my profile!
I am Beatriz Sopeña Merino, 💻 Website Developer and 🎨 Graphic Designer from Madrid, Spain.
Currently, I work from home for a company as a 💼 Senior Frontend Developer and sometimes I am also involved in several freelance projects.
I have a strong passion for continuous 🎓 learning and sharing my expertise with others. In my free time, I contribute to open source projects like Hacktoberfest, you will always find me taking a course or diving into something new to enhance my skills. When I am not coding or designing, I enjoy watching 🎬 movies and series, 🎮 playing video games or 🥾 hiking.
🐱 My GitHub Data
📦 1.3 MB Used in GitHub's Storage
🚫 Not Opted to Hire
📜 29 Public Repositories
🔑 5 Private Repositories
I'm a Night 🦉
🌞 Morning 4856 commits ███░░░░░░░░░░░░░░░░░░░░░░ 12.87 %
🌆 Daytime 8428 commits ██████░░░░░░░░░░░░░░░░░░░ 22.34 %
🌃 Evening 11634 commits ████████░░░░░░░░░░░░░░░░░ 30.84 %
🌙 Night 12803 commits ████████░░░░░░░░░░░░░░░░░ 33.94 %
📅 I'm Most Productive on Monday
Monday 6775 commits ████░░░░░░░░░░░░░░░░░░░░░ 17.96 %
Tuesday 5146 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.64 %
Wednesday 6020 commits ████░░░░░░░░░░░░░░░░░░░░░ 15.96 %
Thursday 5803 commits ████░░░░░░░░░░░░░░░░░░░░░ 15.38 %
Friday 5315 commits ████░░░░░░░░░░░░░░░░░░░░░ 14.09 %
Saturday 3689 commits ██░░░░░░░░░░░░░░░░░░░░░░░ 09.78 %
Sunday 4973 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.18 %
📊 This Week I Spent My Time On
🕑︎ Time Zone: Europe/Madrid
💬 Programming Languages:
Markdown 1 hr 13 mins ████████████████████████░ 97.39 %
Other 1 min █░░░░░░░░░░░░░░░░░░░░░░░░ 02.59 %
JavaScript 0 secs ░░░░░░░░░░░░░░░░░░░░░░░░░ 00.02 %
🔥 Editors:
VS Code 1 hr 15 mins █████████████████████████ 100.00 %
🐱💻 Projects:
beatrizsmerino 36 mins ████████████░░░░░░░░░░░░░ 48.96 %
vue-editor 16 mins █████░░░░░░░░░░░░░░░░░░░░ 21.56 %
merceria-raquel 15 mins █████░░░░░░░░░░░░░░░░░░░░ 20.56 %
validation-form 5 mins ██░░░░░░░░░░░░░░░░░░░░░░░ 07.33 %
vue-todolist 0 secs ░░░░░░░░░░░░░░░░░░░░░░░░░ 00.43 %
💻 Operating System:
Mac 1 hr 15 mins █████████████████████████ 100.00 %
I Mostly Code in JavaScript
JavaScript 11 repos ████████░░░░░░░░░░░░░░░░░ 31.43 %
Vue 7 repos █████░░░░░░░░░░░░░░░░░░░░ 20.00 %
HTML 6 repos ████░░░░░░░░░░░░░░░░░░░░░ 17.14 %
TypeScript 1 repo █░░░░░░░░░░░░░░░░░░░░░░░░ 02.86 %
Sass 1 repo █░░░░░░░░░░░░░░░░░░░░░░░░ 02.86 %
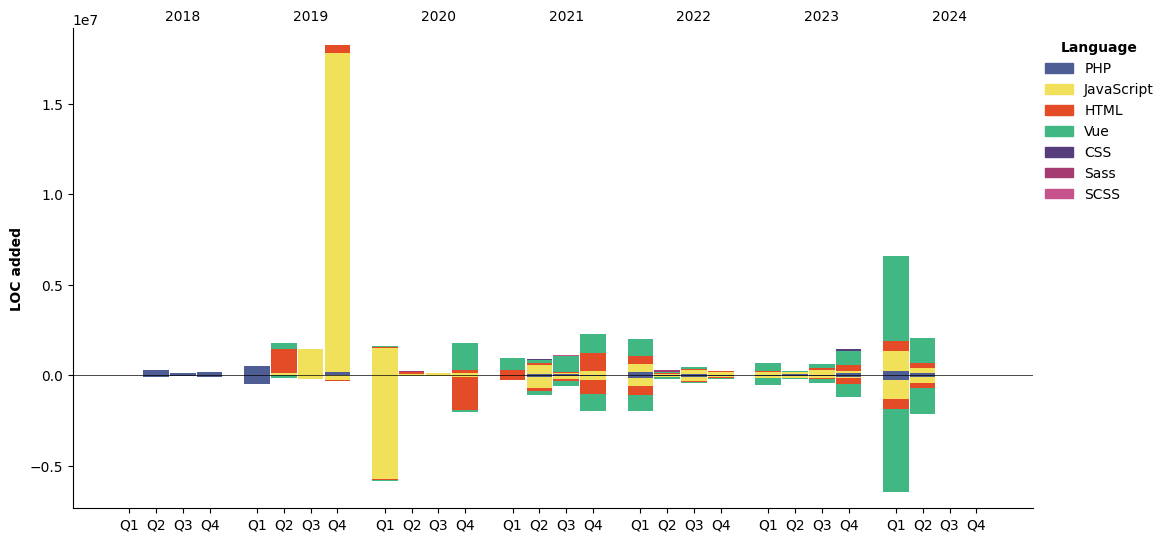
Timeline