#Data Collection using Google Forms & Leaflet
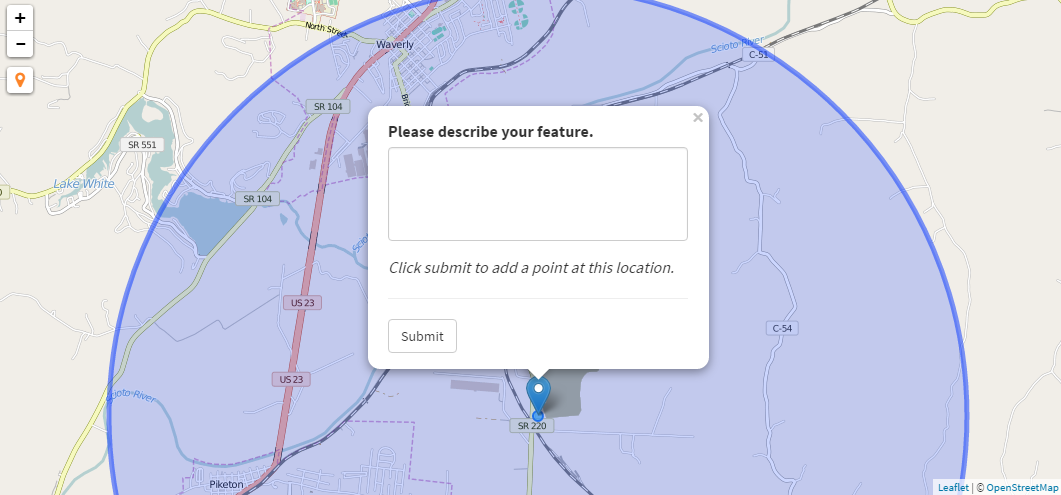
This is a simple web app that uses Google Forms and Leaflet to allow data collection using just a modern web browser. Check out the demo and start collecting! Here's a fullscreen demo.
##Instructions
- Dowload the app.
- Create a Google Form with Latitude (Short answer), Longitude (Short answer) and Description (Paragraph) fields/questions.
- Connect your form resposnes to a spreadsheet.
- Publish your response sheet to the web.
- Pre-fill the form to get the appropriate variables for the app.
The prefilled form will look something like this:
https://docs.google.com/forms/d/formId/viewform?entry.field1=39.01&entry.field2=-81.26&entry.field3=description
These are the variables you need to change in index.html:
var formId = 'Your Form Id';
var formLat = 'Longitude id from prefilled form';
var formLng = 'Latitude id from prefilled form';
var formText = 'Description id from prefilled form';
var gsheet = 'sheet id';- Upload the app to a webserver or just fork this repository and create a gh-pages branch.
- You may also want to change the meta tags at the beginning of the page to reflect your app.
- Start Collecting!
##Notes
- Working with Bluetooth GPS Provider app for mock locations on Android/Chrome.
##Enhancements Could be added but I wanted to keep this app as simple as possible.
- Add styling using Awesome Markers, Maki Markers or other plugins.
- Add search.
- More basemaps.
- Layer selector.
- Figure out a way to collect pictures taken with the device, and push that url to the google sheet. This would take much more coding than is in the initial app. I suggest this be accomplished manually.
- Add some sort of accuracy setting.