Create entries of newly discovered, rare, or near-extinct life discoveries on earth for the world to see!
- Reactjs : Render components with data from your db and make them dynamic and responsive to user input.
- Netlify : Are you new to Netlify, so was I when I started this project. It's easy to learn. Provides a powerful serverless platform that's easy to scale
- Astra DataStax : Also my first time using Astra, You can easily perform CRUD operations with Astra Collections. Astra's edge is at their low latency and high-write operations suitable for BigData ops.
while this was created to be serverless with Netlify and 96% of operations are carried out using Netlify and Astra it does use a tiny weenie bit of backend for Authentication and only authentication(signup and signin) why?... For Security..., because it was easier... who knows! I would need you to get waaay off my back, it's my app! Now let's get started.
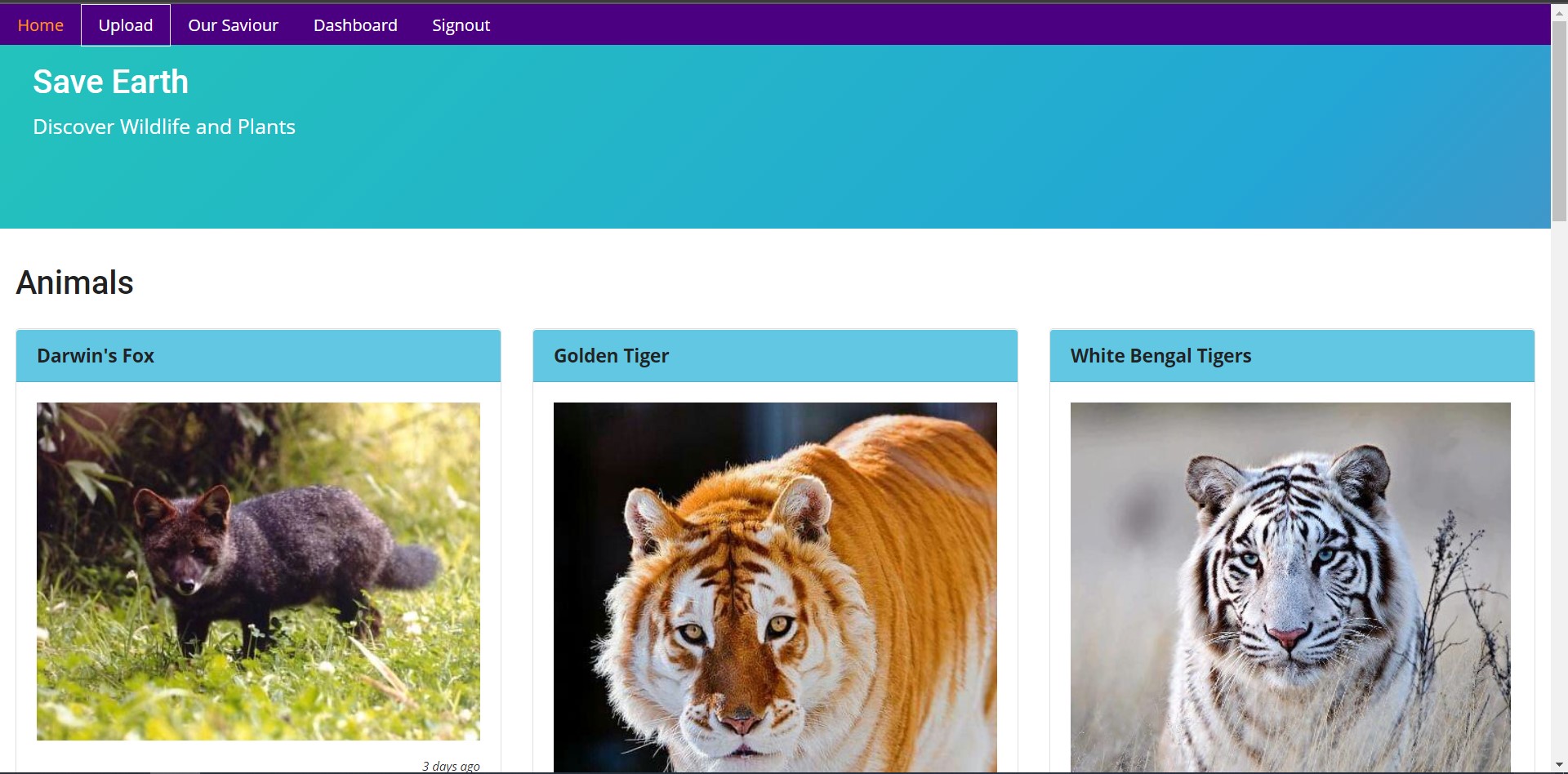
This app was designed for the explorers, adventurers of the world. It is a way for you to feature something weird you saw from any where on earth and save it. Hence, Save-Earth get it... 😁☺😓😓
Give it a name, add a caption, give some description, tell us where you saw it. Take a pic, send us the link, just the link please.
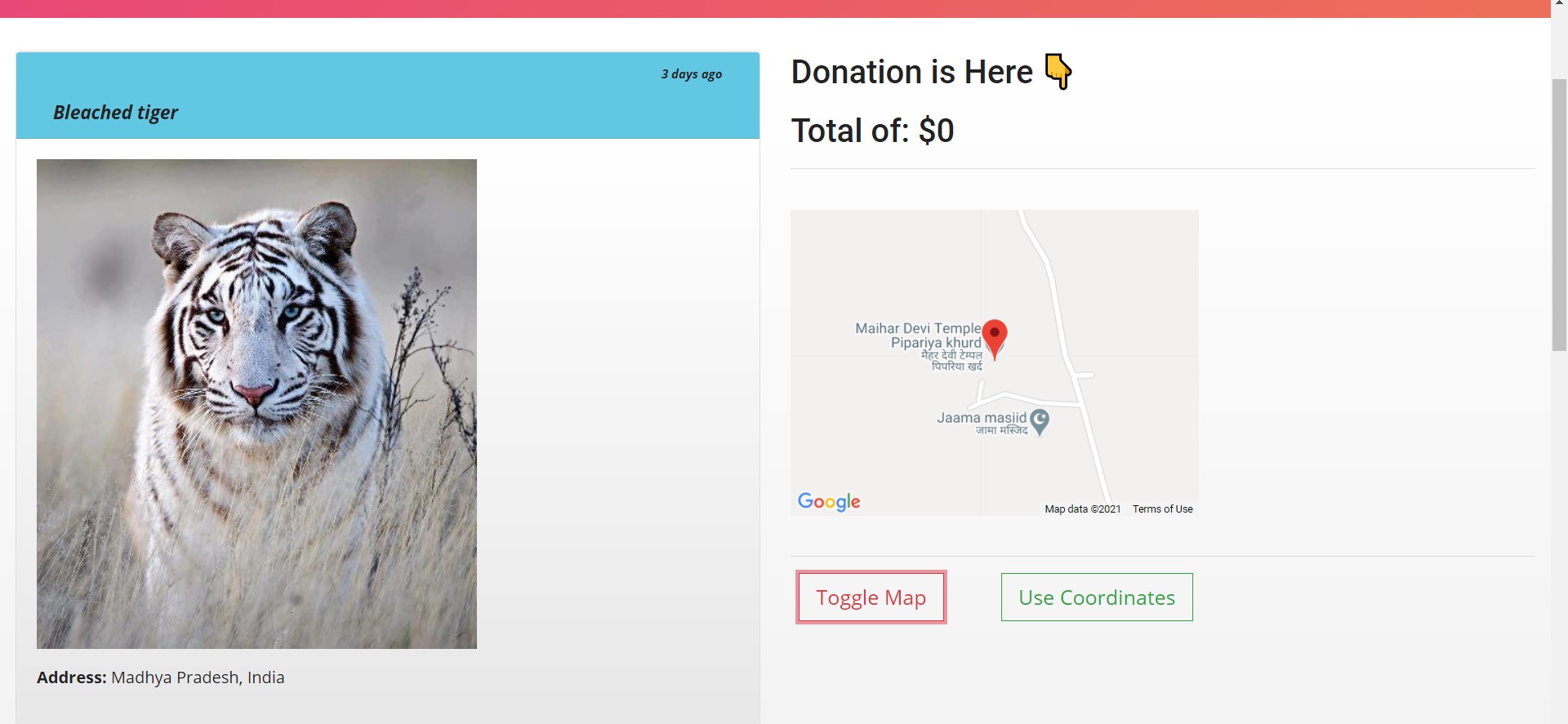
When adding a location have in mind that the app uses Google Geocoder API So use a language Google map will understand. It also uses Google Javascript Map API for exact coordinates all well integrated into the React App, so, don't forget to click the coordinate button!
Like I said earlier, It's for we, the environmental freaks, who care about nature... NGOs, scientist, researchers, explorers etc... that care about what's on earth, etc...
Checkout the site here 👉 saveearth 👈
- First, signup and then signin (ensure your password has the following: alphanumeric, symbol and one capital letter eg. P@$$word123)
- Upload link only show after signin
- Feel free to explore and create your own discovery
- The donation is in a sandbox for now (braintree) feel free to use this fake card detail for testing: 4111 1111 1111 1111 12/22
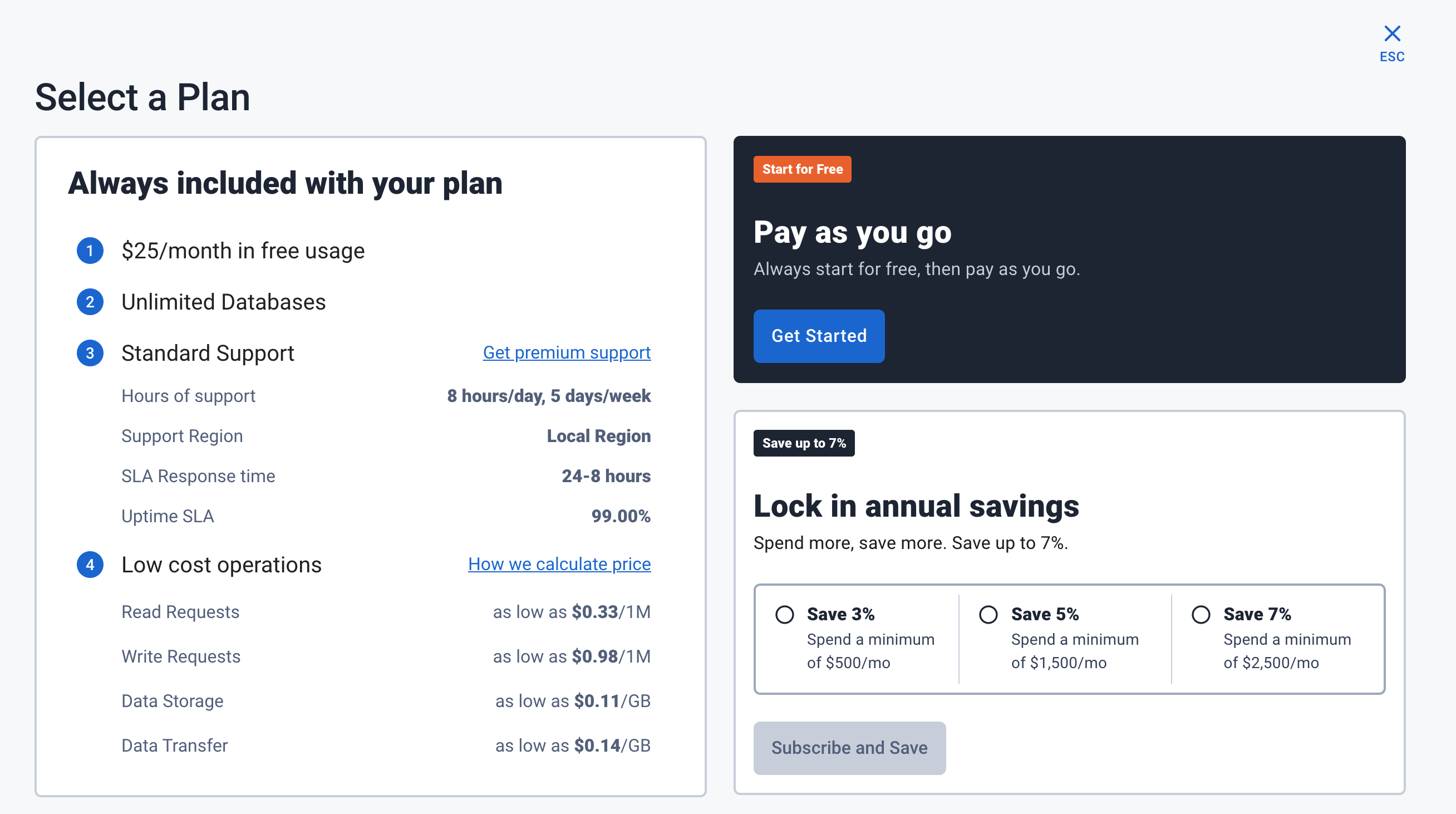
First of all I would like to thank astra for giving me 5GB free, no credit card required Wondering the catch? Me too... tell if you find one.
-
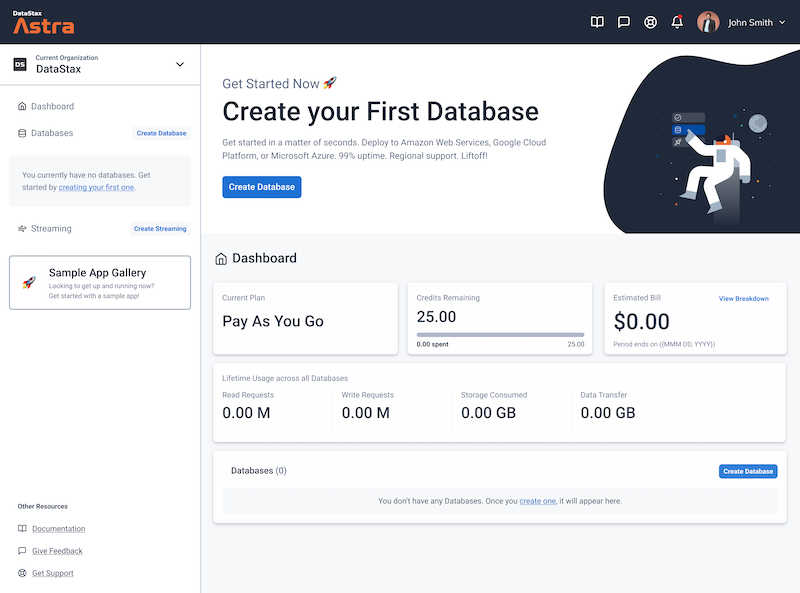
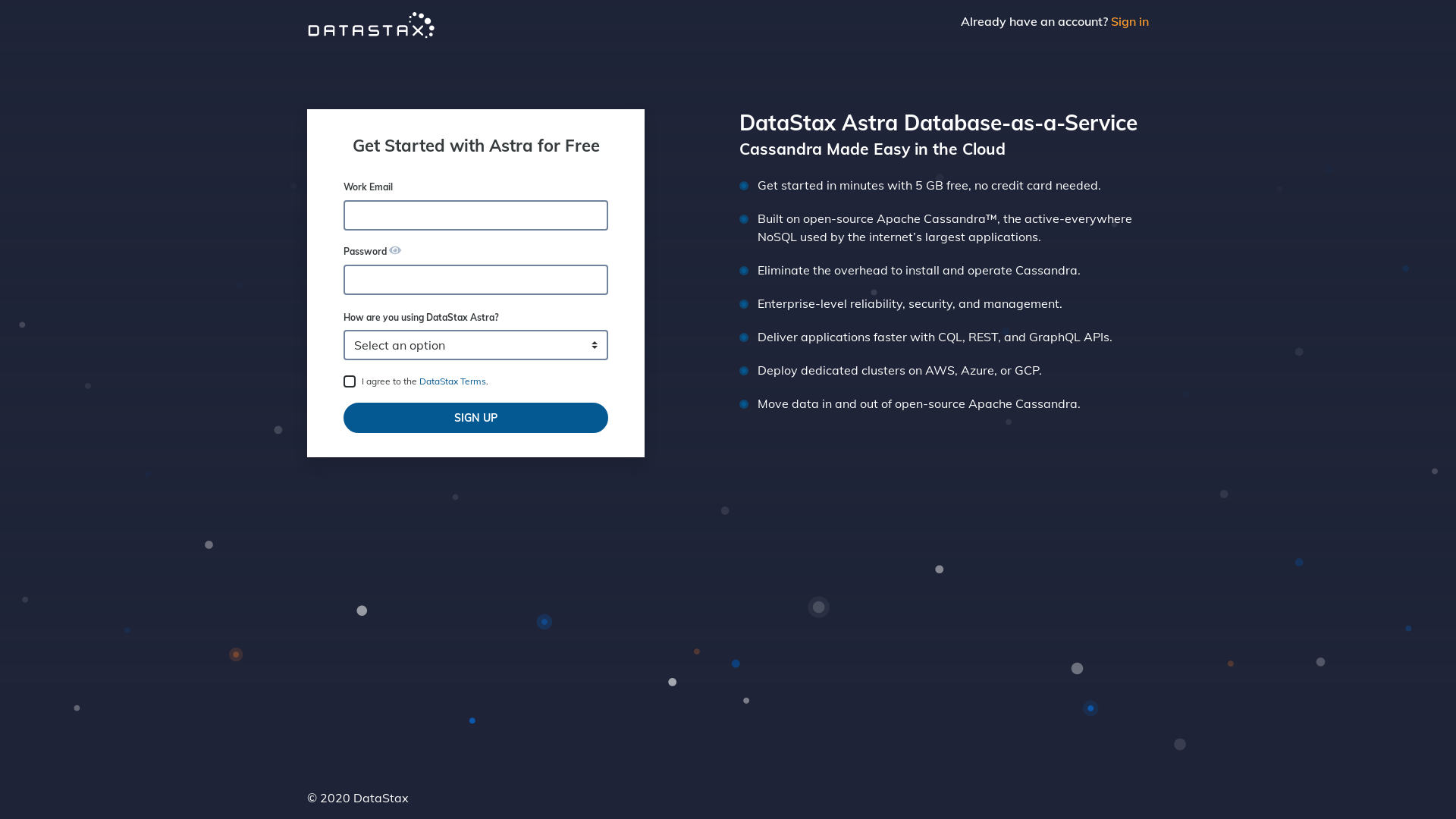
Create a DataStax Astra account if you don't already have one:

-
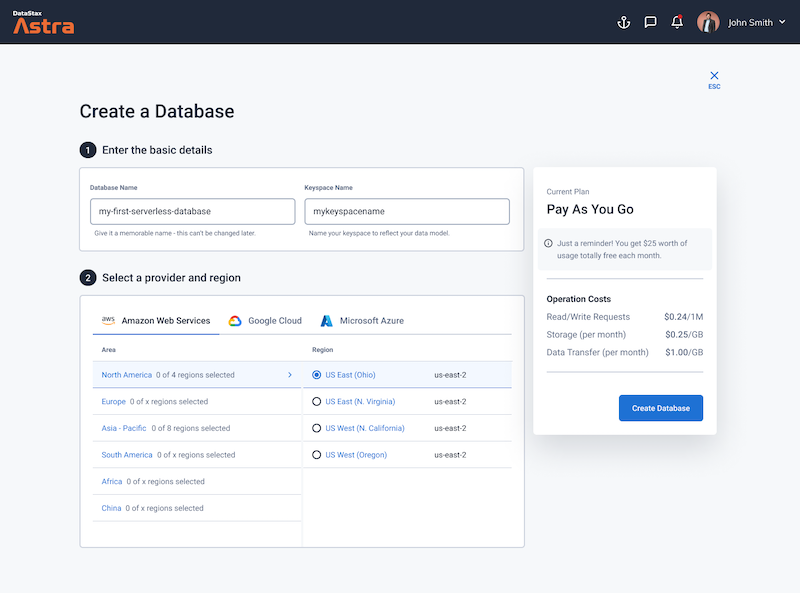
Define a database name, keyspace name and select a database region, then click create database.

-
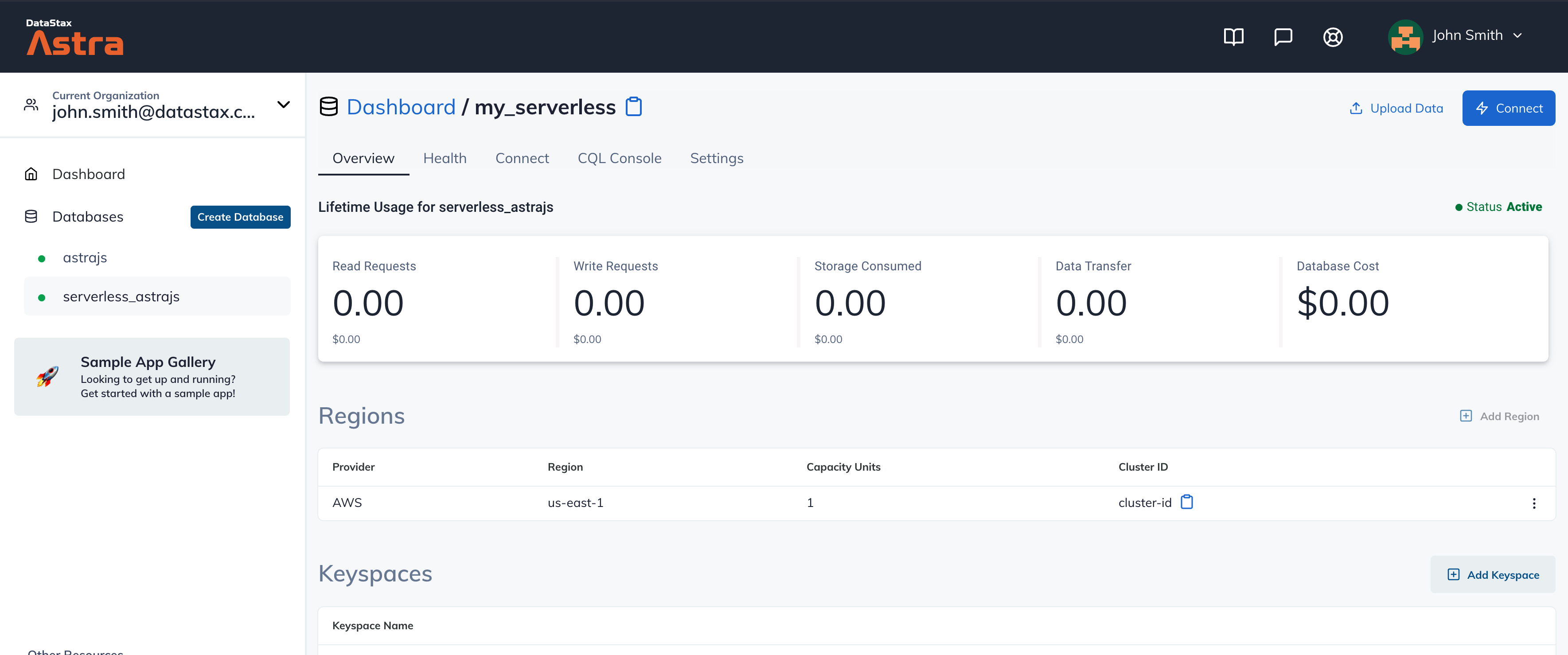
Your Astra DB will be ready when the status will change from
PendingtoActive💥💥💥
-
After your database is provisioned, we need to generate an Application Token for our App. Go to the
Settingstab in the database home screen.
-
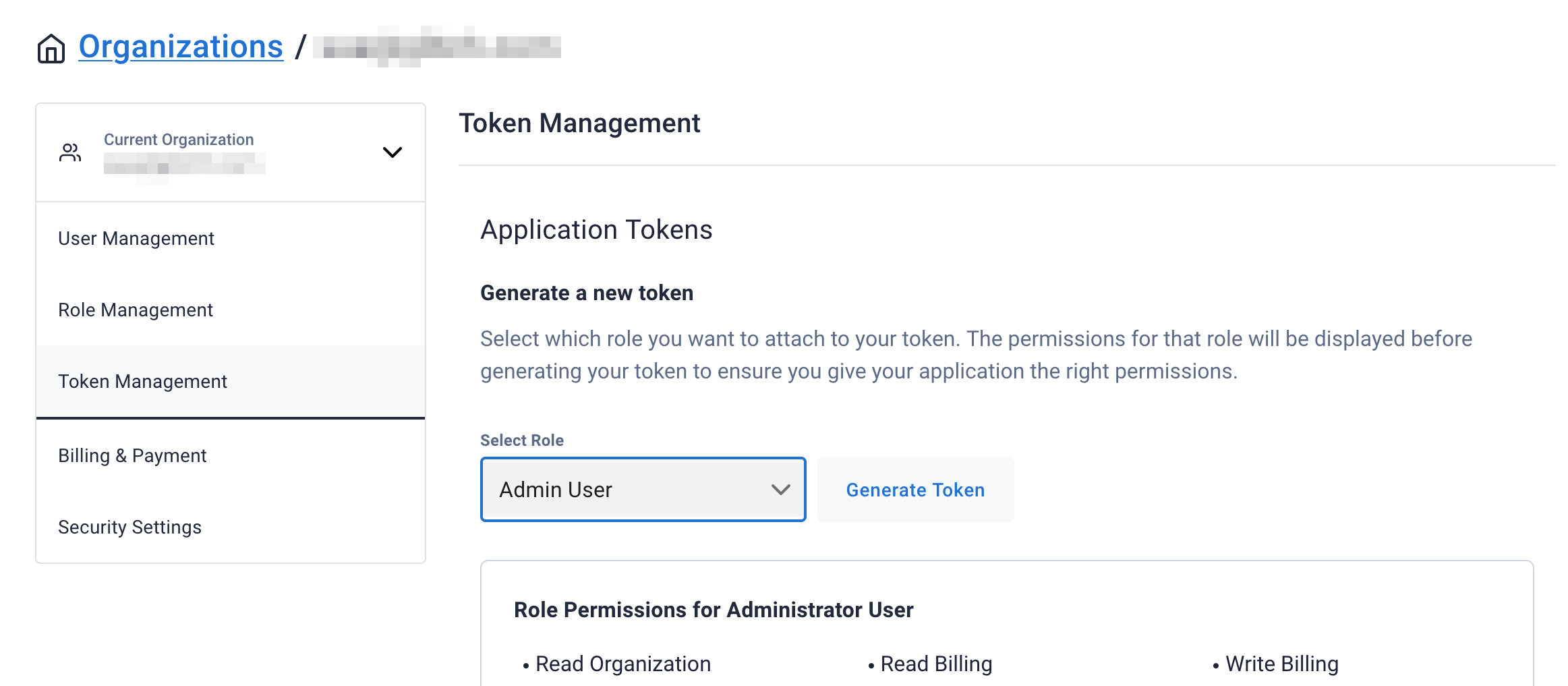
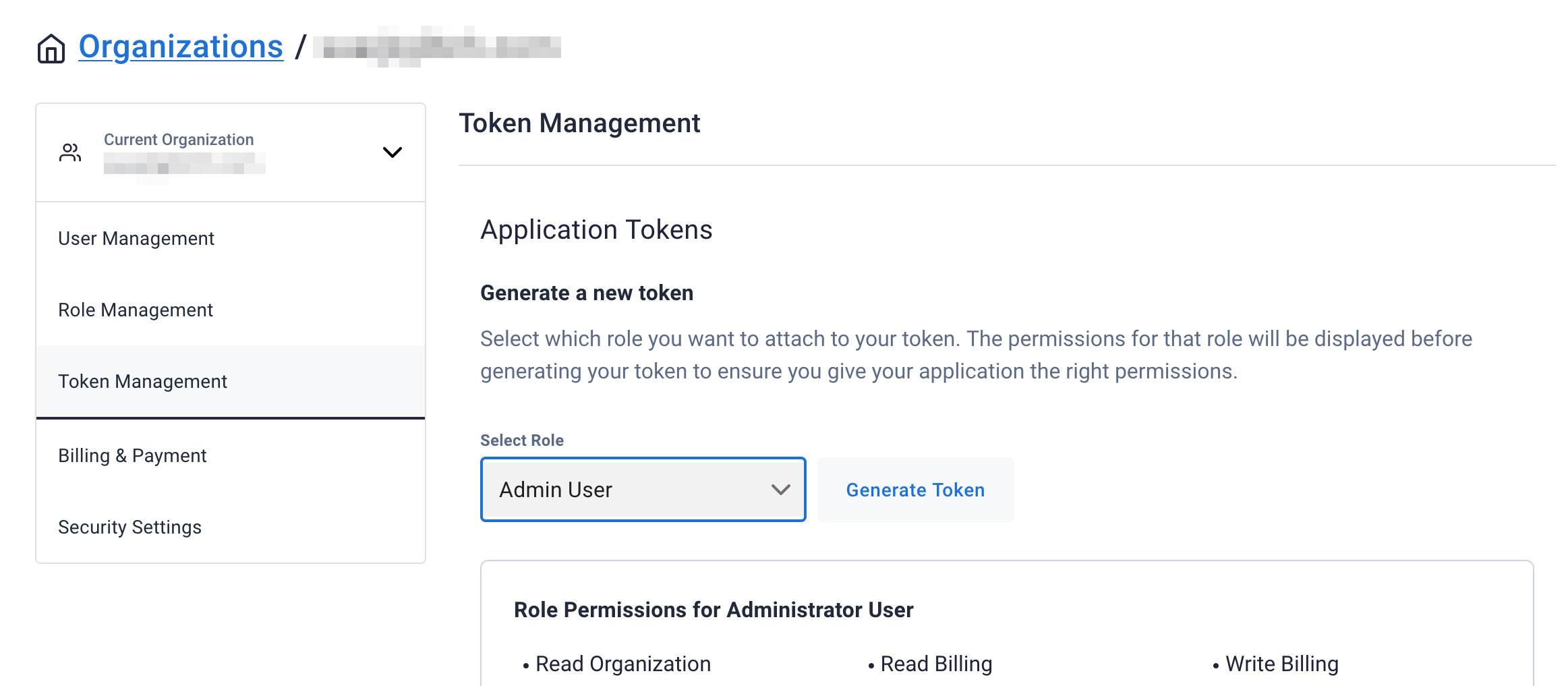
Select
Admin Userfor the role for this Sample App and then generate the token. Download the CSV so that we can use the credentials we need later.
-
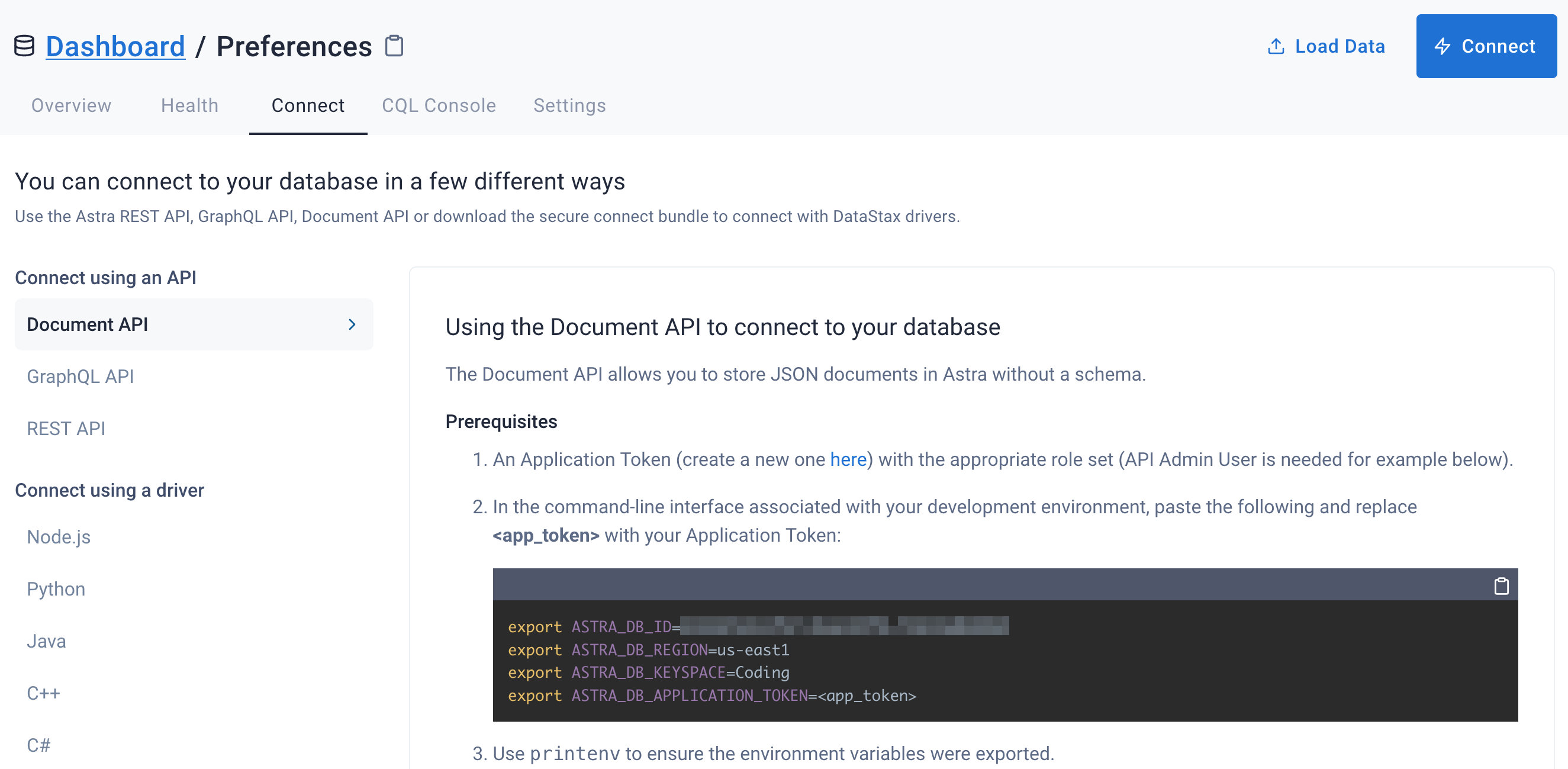
After you have your Application Token, head to the database connect screen and copy the connection information that we'll need later. We'll replace
ASTRA_DB_APPLICATION_TOKENwith theTokenvalue that is part of your Application Token.
Clone to your local machine...
git clone <put copied git link here>
Install all dependencies in package.json
npm install
While that is working, you should sort out your .env file, go to the .env.sample file you will get details on your environment variables
While you can run the app with npm start I would advise using npx netlify dev to enable you utilize netlify-functions
Happy coding!
Make sure to get the backend for authentication at 👉 save-earth-BE
Note that after signup, you can switch the role from regular user => user: 0 to Administrator => admin:1 at the backend