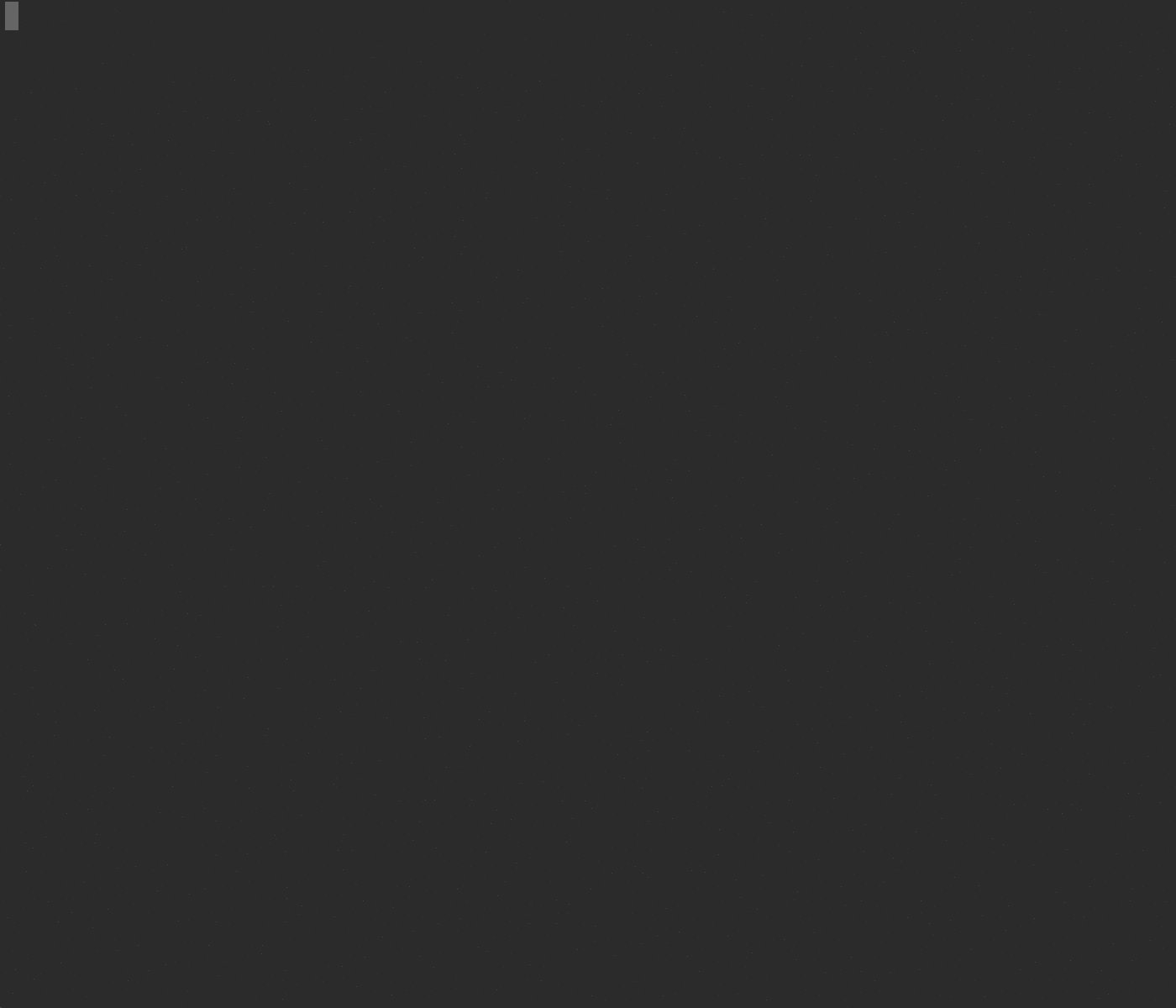
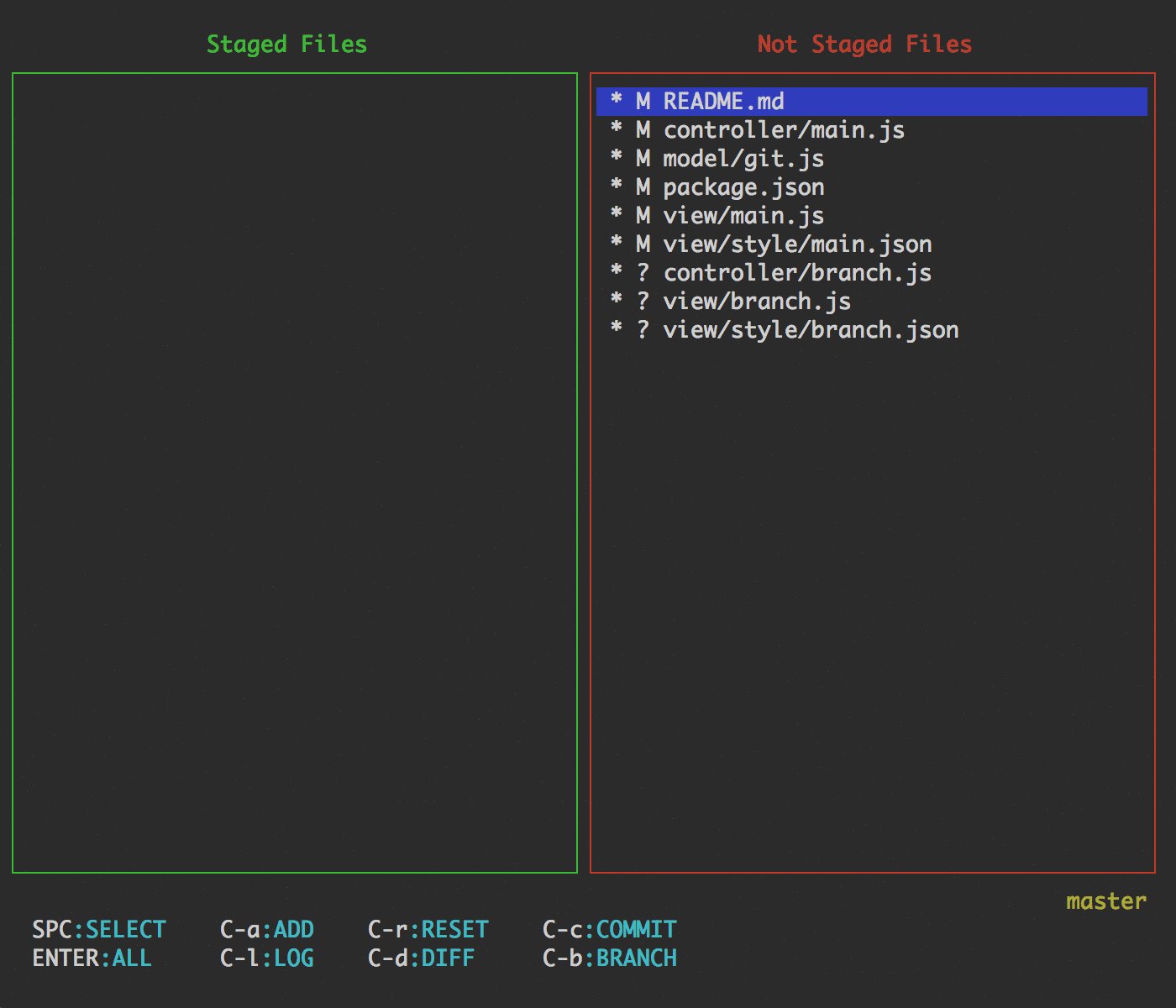
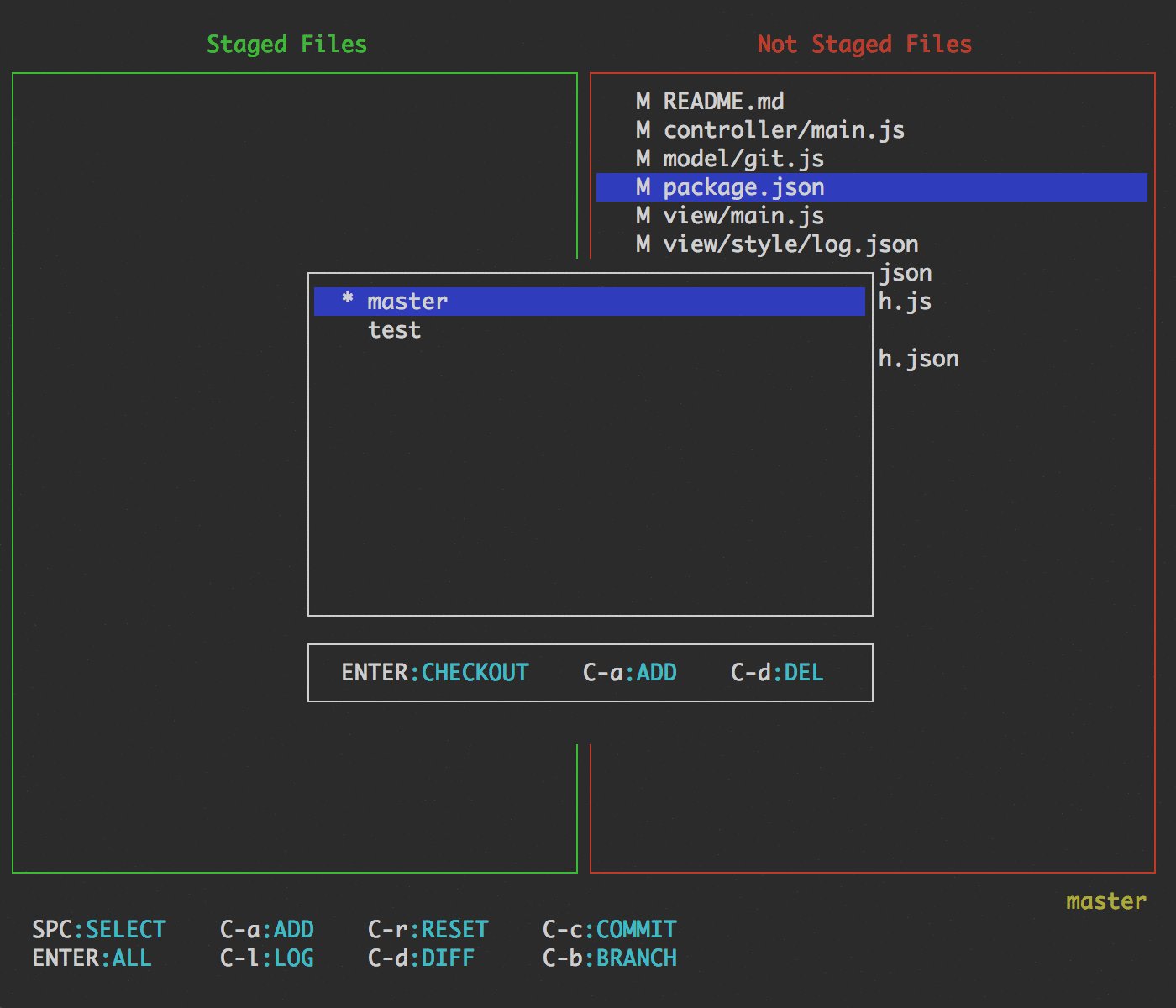
A git tool with an easy terminal interface.
- git status
- git add [files]
- git reset -- [files]
- git commit [files]
- git log
- git reset
- git diff file
- git branch
- git merge (handling conflict)
- git pull/push
$ npm install -g git-commander
$ git-commander- git >= 2.4
- nodejs >= 0.12
- blessed >= 0.1.7
- lodash >= 3.0
We have two key sets vi and mc preconfigured. The default one is vi.
You will need to place a file at ~/.config/git-commander/config.json with the following content:
{
"keySet": "mc"
}
You also can redefine keys one by one if you would like. You'll need to extend your ~/.config/git-commander/config.json file with a key called keys and put all your key definitions there. For example if you would like to use the mc key set and make key x quit the application, you'll need to add the following:
{
"keySet": "mc",
"keys": {
"common": {
"quit": [
"x"
]
}
}
}
You can find default settings here.
ANSI color codes are being displayed if you set "always" for color settings in your .gitconfig. For fixing this, set "auto" for color settings like below.
[color]
# diff = always
diff = auto
status = auto
ui = auto
branch = auto
If you use non-ascii character for source files, You need to disable the core.quotepath option using following command:
$ git config --global core.quotepath falseMIT