Amazon DynamoDB is a fully managed, serverless, key-value NoSQL database designed to run high-performance applications at any scale. DynamoDB offers built-in security, continuous backups, automated multi-region replication, in-memory caching, and data export tools.
The connector provides the capability to programatically handle AWS DynamoDB related operations.
This module supports Amazon DynamoDB REST API 20120810.
- If you don't already have an AWS account, you need to create one. Go to the AWS Management Console, click on "Create a new AWS Account," and follow the instructions.
Once you log in to your AWS account, you need to create a user group and a user with the necessary permissions to access DynamoDB. To do this, follow the steps below:
- Create an AWS user group
-
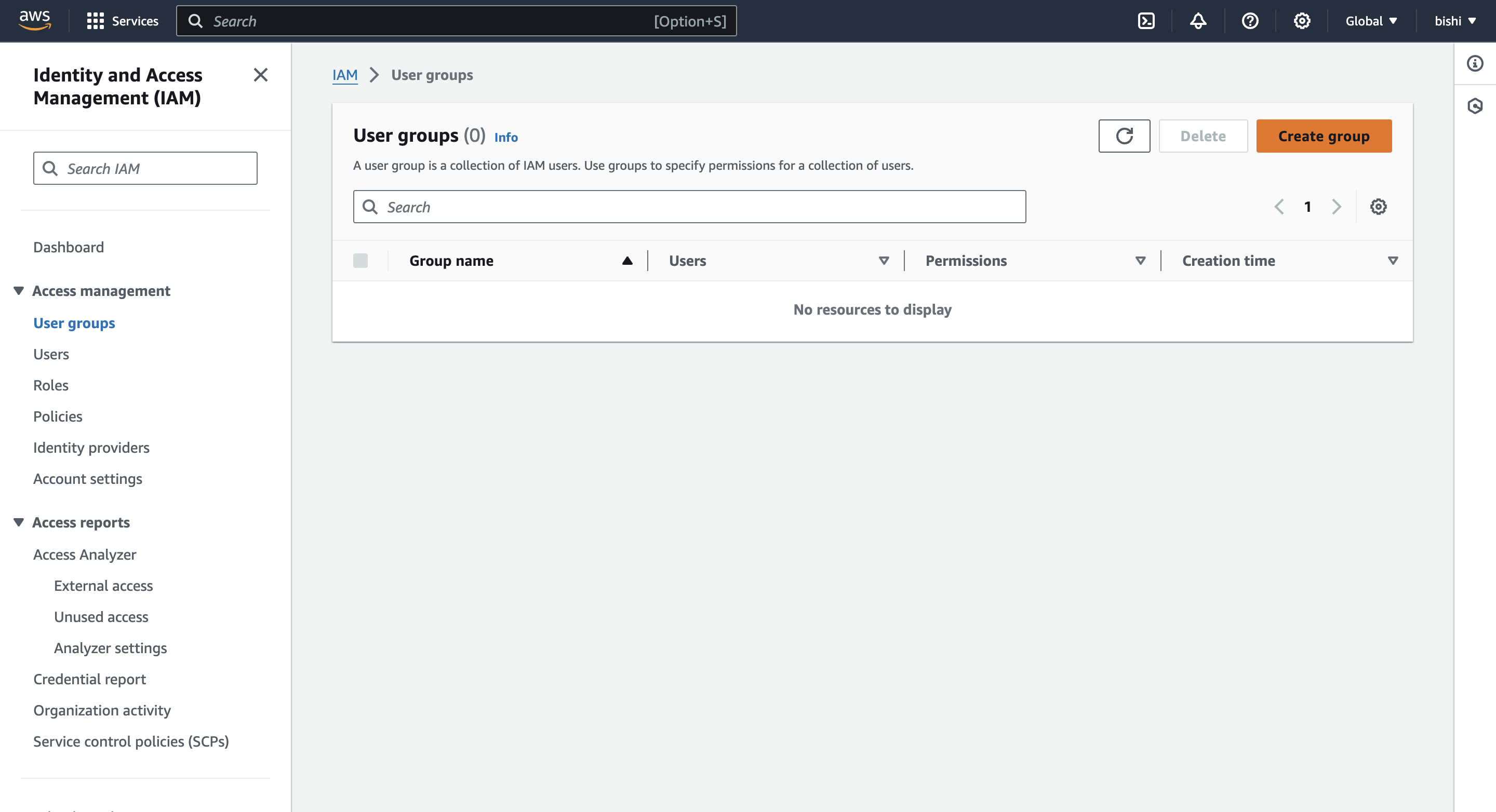
Navigate to the Identity and Access Management (IAM) service. Click on "Groups" and then "Create New Group."

-
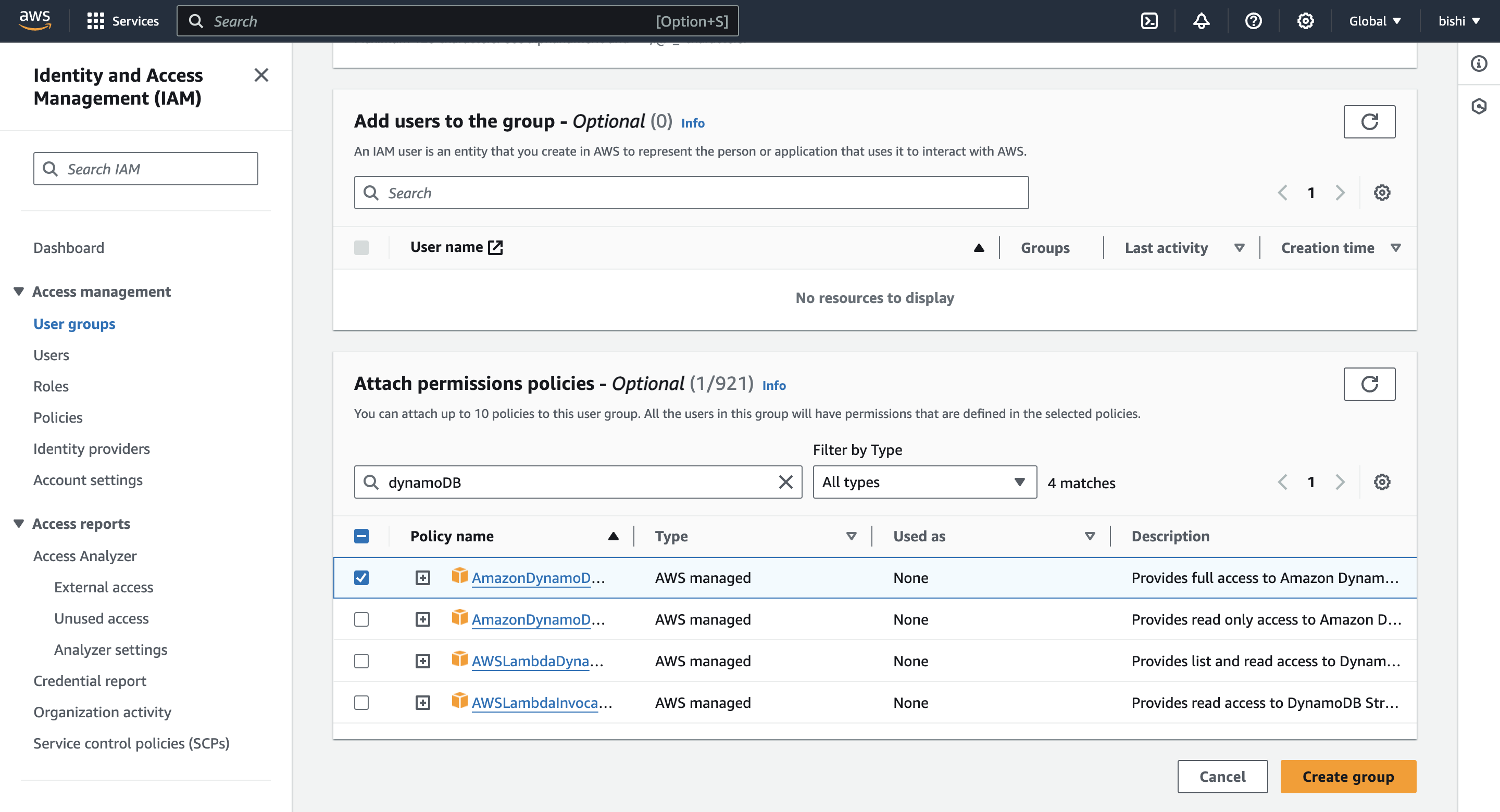
Enter a group name and attach the necessary policies to the group. For example, you can attach the "AmazonDynamoDBFullAccess" policy to provide full access to DynamoDB.

- Create an IAM user
-
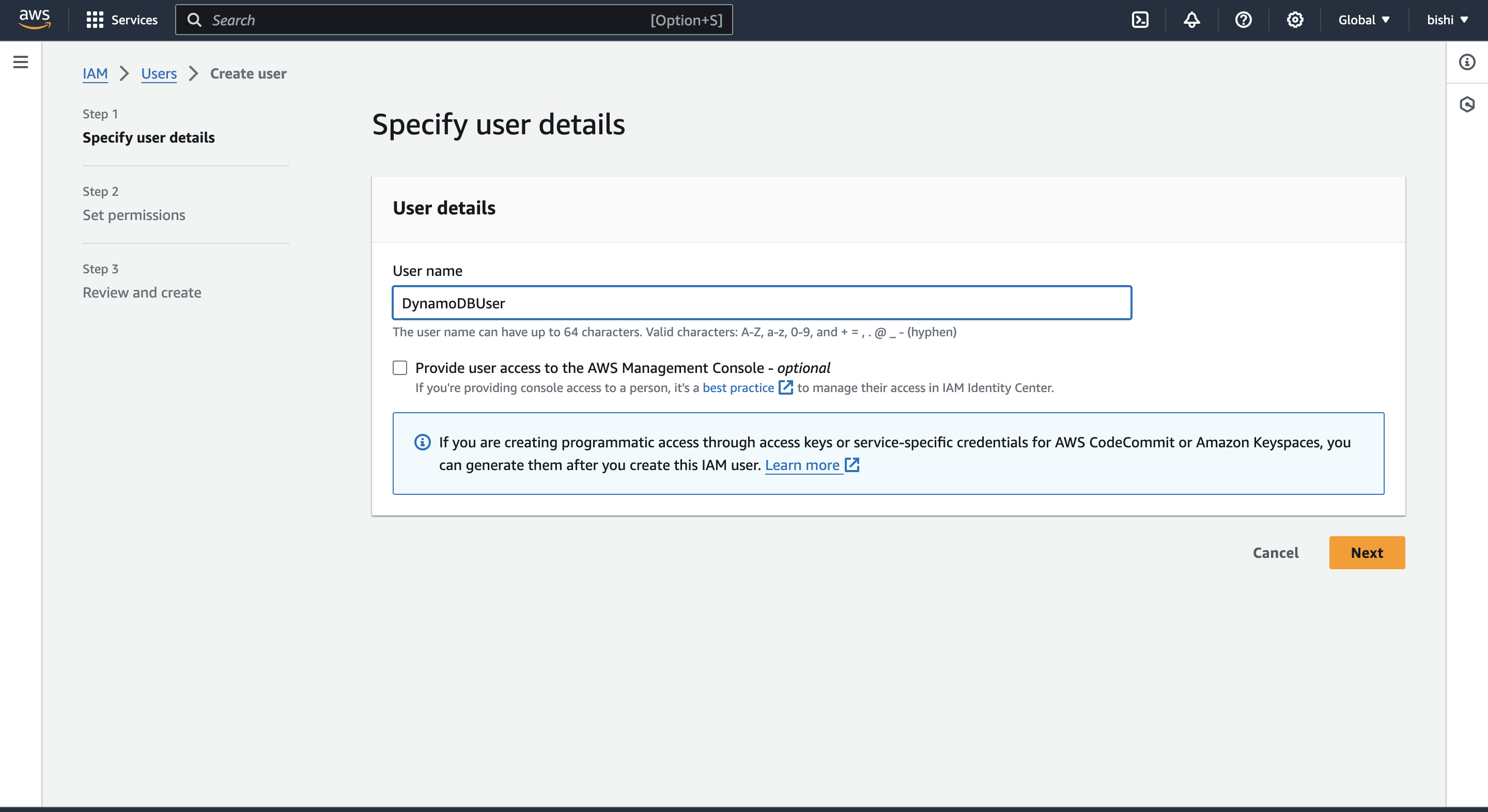
In the IAM console, navigate to "Users" and click on "Add user."

-
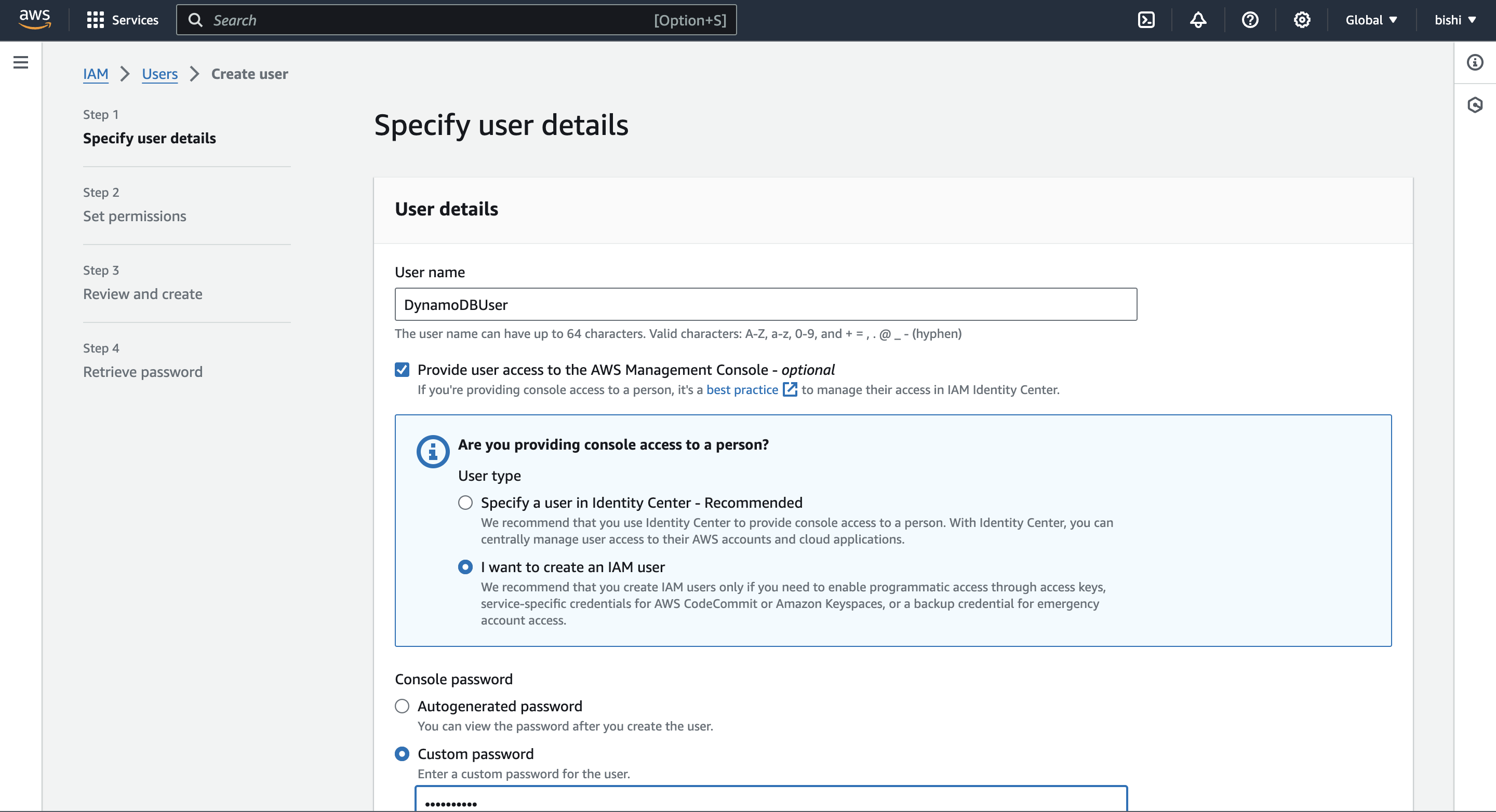
Enter a username, tick the "Provide user access to the AWS Management Console - optional" checkbox, and click "I want to create an IAM user". This will enable programmatic access through access keys.

-
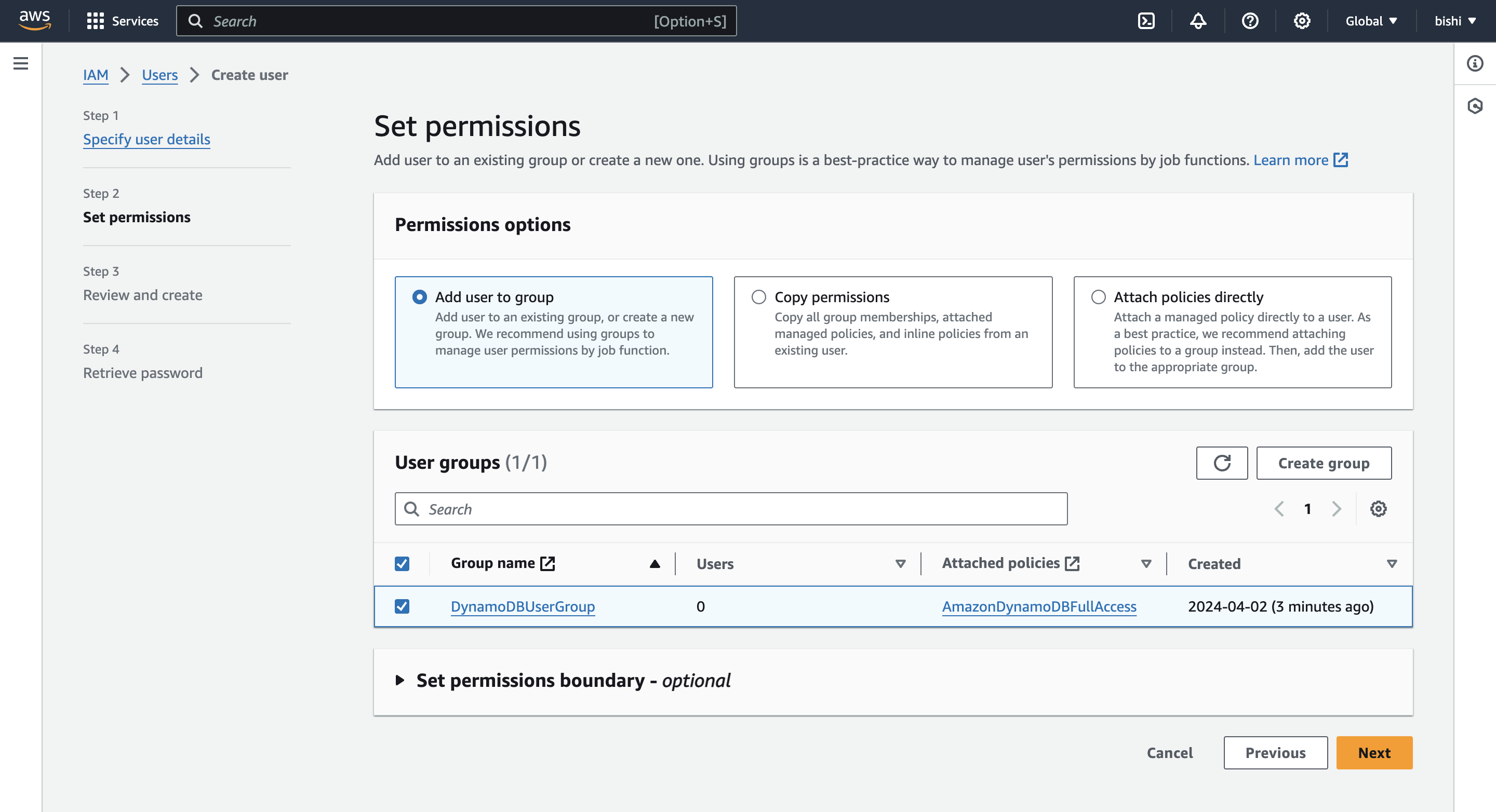
Click through the permission setup, and add the user to the user group we previously created.

-
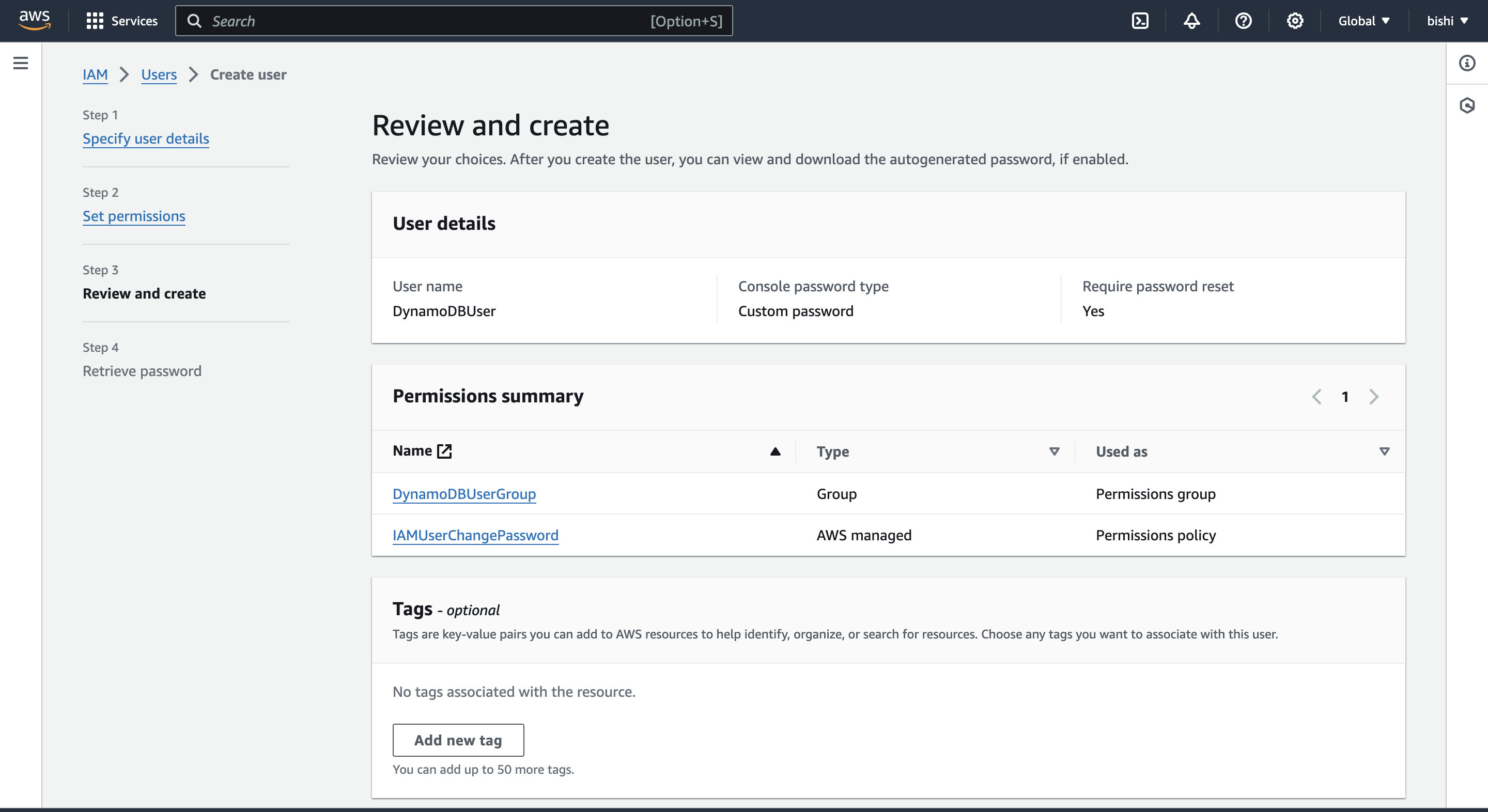
Review the details and click "Create user."

- Generate access key ID and secret access key
-
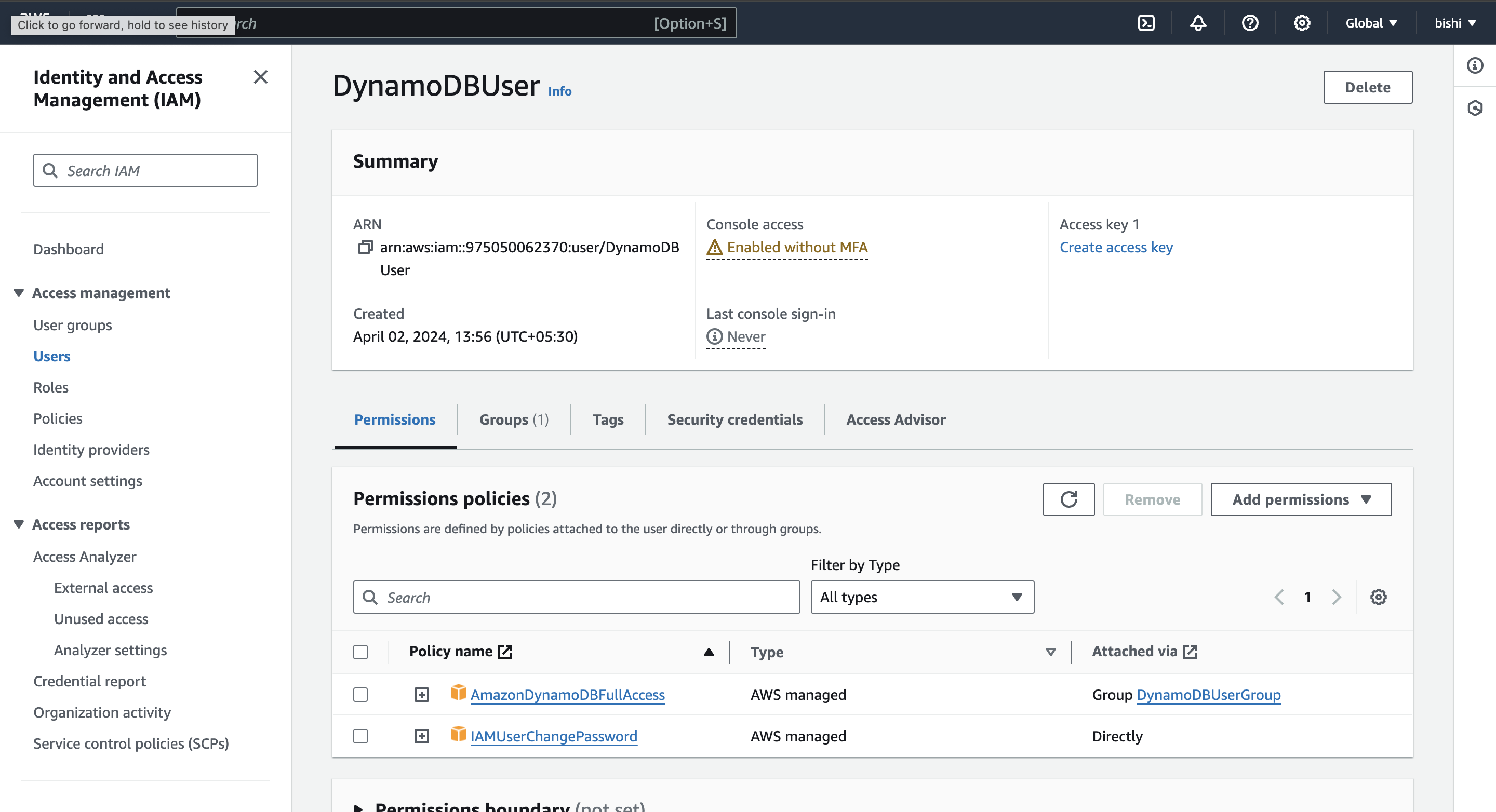
Once the user is created, you will see a success message. Navigate to the "Users" tab, and select the user you created.

-
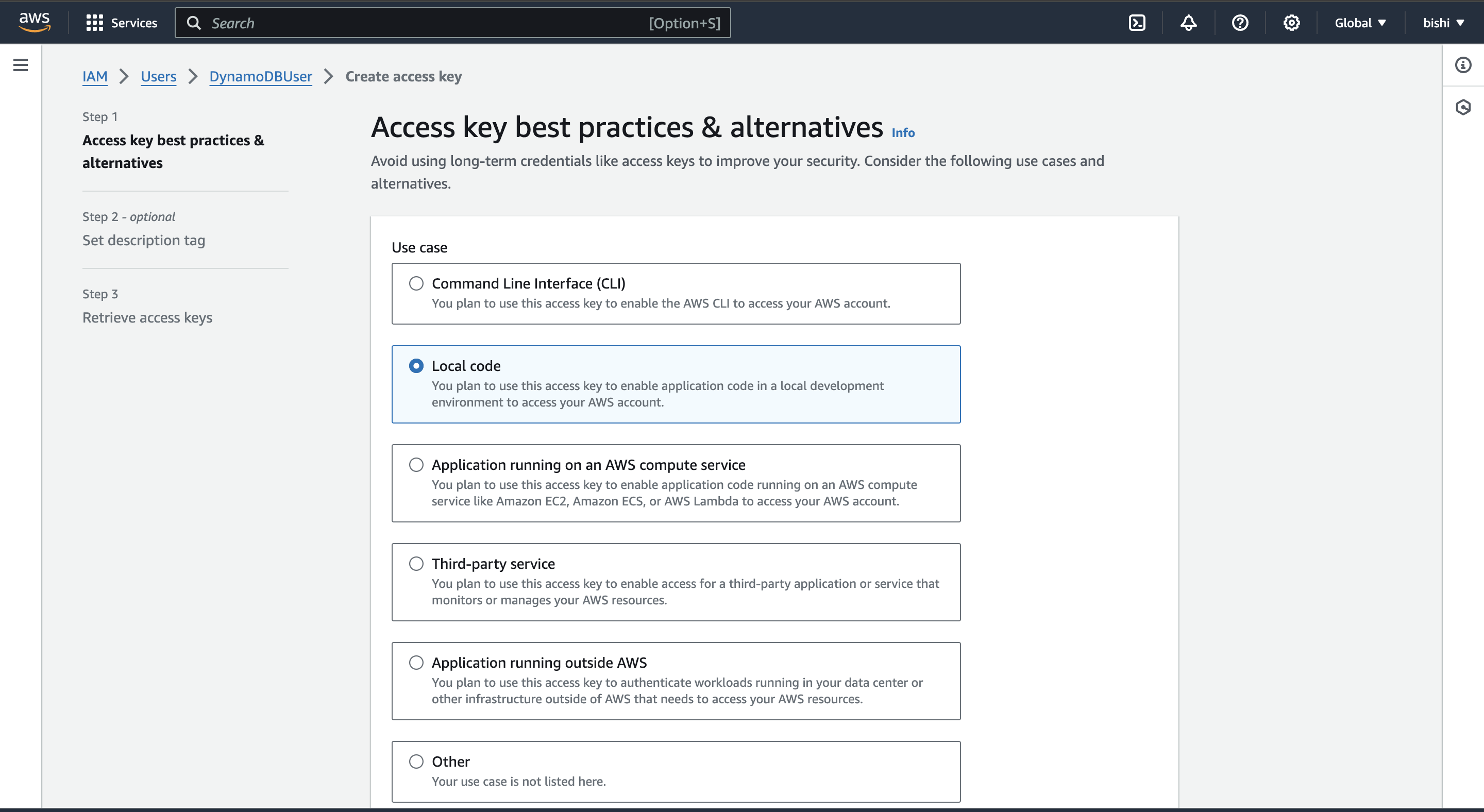
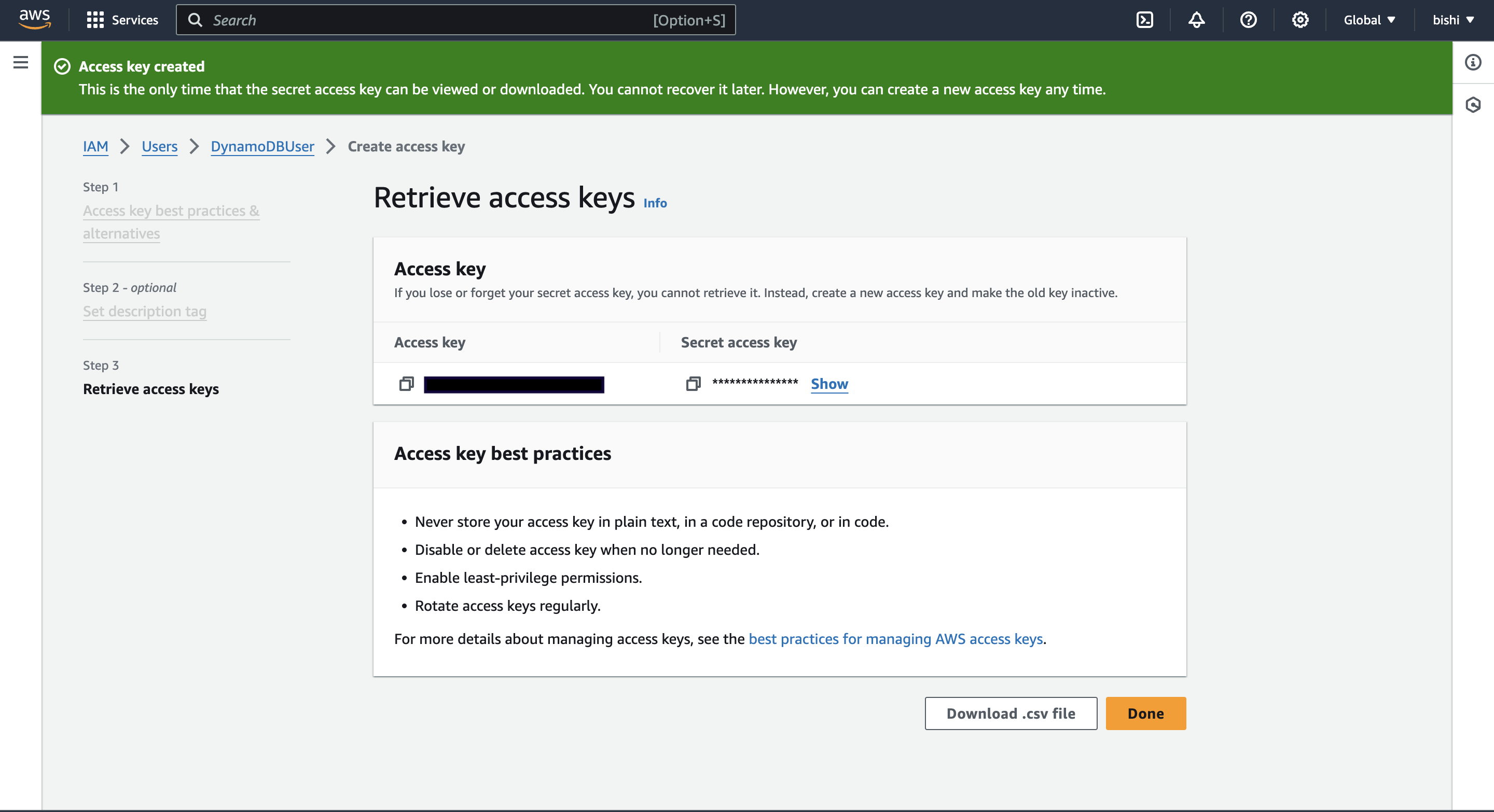
Click on the "Create access key" button to generate the access key ID and secret access key.

-
Follow the steps and download the CSV file containing the credentials.

To use the dynamodb connector in your Ballerina project, modify the .bal file as follows:
Import the ballerinax/aws.dynamodb module into your Ballerina project.
import ballerinax/aws.dynamodb;Instantiate a new dynamodb:Client using the access key ID, secret access key and the region.
dynamodb:Client dynamoDb = check new ({
awsCredentials: {
accessKeyId,
secretAccessKey
},
region
});Now, utilize the available connector operations.
public function main() returns error? {
dynamodb:Client dynamoDb = ...//
dynamodb:TableCreateInput tableInput = {
TableName: "HighScores",
AttributeDefinitions: [
{AttributeName: "GameID", AttributeType: "S"},
{AttributeName: "Score", AttributeType: "N"}
],
KeySchema: [
{AttributeName: "GameID", KeyType: "HASH"},
{AttributeName: "Score", KeyType: "RANGE"}
],
ProvisionedThroughput: {
ReadCapacityUnits: 5,
WriteCapacityUnits: 5
}
};
_ = check dynamoDb->createTable(tableInput);
}Use the following command to compile and run the Ballerina program.
bal runThe dynamodb connector provides practical examples illustrating usage in various scenarios. Explore these examples, covering use cases like creating, reading, updating, deleting data from tables.
- Maintain a game score dashboard This example shows how to use the DynamoDB APIs to manage a mobile gaming application dashboard that tracks high scores for different games.
The Issues and Projects tabs are disabled for this repository as this is part of the Ballerina library. To report bugs, request new features, start new discussions, view project boards, etc., visit the Ballerina library parent repository.
This repository only contains the source code for the package.
-
Download and install Java SE Development Kit (JDK) version 17. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build -
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To debug package with a remote debugger:
./gradlew clean build -Pdebug=<port> -
To debug with the Ballerina language:
./gradlew clean build -PbalJavaDebug=<port> -
Publish the generated artifacts to the local Ballerina Central repository:
./gradlew clean build -PpublishToLocalCentral=true -
Publish the generated artifacts to the Ballerina Central repository:
./gradlew clean build -PpublishToCentral=true
As an open-source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All the contributors are encouraged to read the Ballerina Code of Conduct.
- For more information go to the
aws.dynamodbpackage. - For example demonstrations of the usage, go to Ballerina By Examples.
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.


