{
"item": [
{
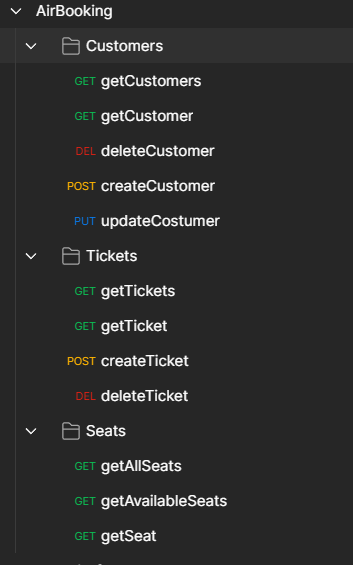
"name": "Customers",
"item": [
{
"name": "getCustomers",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/customers",
"host": ["localhost"],
"port": "3001",
"path": ["customers"]
}
},
"response": []
},
{
"name": "getCustomer",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/customers/1027801014",
"host": ["localhost"],
"port": "3001",
"path": ["customers", "1027801014"]
}
},
"response": []
},
{
"name": "deleteCustomer",
"request": {
"method": "DELETE",
"header": [],
"url": {
"raw": "localhost:3001/customers/1001418478",
"host": ["localhost"],
"port": "3001",
"path": ["customers", "1001418478"]
}
},
"response": []
},
{
"name": "createCustomer",
"request": {
"method": "POST",
"header": [],
"body": {
"mode": "raw",
"raw": "{\r\n \"profile_id\":\"101418477\",\r\n \"customer_name\": \"Juan Camilo\",\r\n \"address\": \"av #50\",\r\n \"tel_no\": \"3202720288\",\r\n \"email\": \"[email protected]\"\r\n\r\n}",
"options": {
"raw": {
"language": "json"
}
}
},
"url": {
"raw": "localhost:3001/customers",
"host": ["localhost"],
"port": "3001",
"path": ["customers"]
}
},
"response": []
},
{
"name": "updateCostumer",
"request": {
"method": "PUT",
"header": [],
"body": {
"mode": "raw",
"raw": "{\r\n \"customer_name\": \"Juan Camilo Barrientos Herrera\",\r\n \"address\": \"av #50\",\r\n \"tel_no\": \"3202720288\",\r\n \"email\": \"[email protected]\"\r\n\r\n}",
"options": {
"raw": {
"language": "json"
}
}
},
"url": {
"raw": "localhost:3001/customers/101418477",
"host": ["localhost"],
"port": "3001",
"path": ["customers", "101418477"]
}
},
"response": []
}
]
},
{
"name": "Tickets",
"item": [
{
"name": "getTickets",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/tickets",
"host": ["localhost"],
"port": "3001",
"path": ["tickets"]
}
},
"response": []
},
{
"name": "getTicket",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/tickets/9",
"host": ["localhost"],
"port": "3001",
"path": ["tickets", "9"]
}
},
"response": []
},
{
"name": "createTicket",
"request": {
"method": "POST",
"header": [],
"body": {
"mode": "raw",
"raw": "{\r\n \"profile_id\": \"101418477\",\r\n \"seat_id\": \"B6\"\r\n}",
"options": {
"raw": {
"language": "json"
}
}
},
"url": {
"raw": "localhost:3001/tickets",
"host": ["localhost"],
"port": "3001",
"path": ["tickets"]
}
},
"response": []
},
{
"name": "deleteTicket",
"request": {
"method": "DELETE",
"header": [],
"url": {
"raw": "localhost:3001/tickets/9",
"host": ["localhost"],
"port": "3001",
"path": ["tickets", "9"]
}
},
"response": []
}
]
},
{
"name": "Seats",
"item": [
{
"name": "getAllSeats",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/seats",
"host": ["localhost"],
"port": "3001",
"path": ["seats"]
}
},
"response": []
},
{
"name": "getAvailableSeats",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/seats/available",
"host": ["localhost"],
"port": "3001",
"path": ["seats", "available"]
}
},
"response": []
},
{
"name": "getSeat",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "localhost:3001/seats/B6",
"host": ["localhost"],
"port": "3001",
"path": ["seats", "B6"]
}
},
"response": []
}
]
}
]
}
airbooking's Introduction
airbooking's People
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.