| page_type | description | languages | products | ||||
|---|---|---|---|---|---|---|---|
sample |
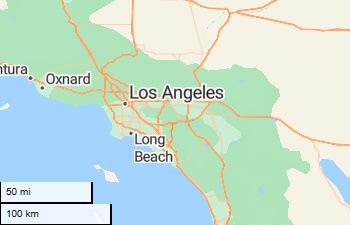
An Azure Maps Web SDK module that provides a control that displays a scale bar relative to the pixel resolution at the center of the map. |
|
|
This is now built into Azure Maps Web SDK under atlas.control.ScaleControl
An Azure Maps Web SDK module that provides a control that displays a scale bar relative to the pixel resolution at the center of the map.
Samples
Download the project and copy the azure-maps-scale-bar-control JavaScript file from the dist folder into your project.
Usage
//Add scale bar control to the map.
map.controls.add(new atlas.control.ScaleBarControl());Implements: atlas.Control
Namespace: atlas.control
A control that displays a scale bar relative to the pixel resolution at the center of the map.
Contstructor
ScaleBarControl(options?: ScaleBarControlOptions)
Properties
| Name | Type | Description |
|---|---|---|
maxBarLength |
number |
The maximum length of the scale bar in pixels. Default: 100 |
units |
'imperial' | 'metric' | 'meters' | 'kilometers' | 'yards' | 'feet' | 'miles' | 'nauticalMiles' |
The distance units of the scale bar. Default: 'imperial' |
- Azure Maps Web SDK Open modules - A collection of open source modules that extend the Azure Maps Web SDK.
- Azure Maps Web SDK Samples
- Azure Maps Gov Cloud Web SDK Samples
- Azure Maps & Azure Active Directory Samples
- List of open-source Azure Maps projects
We welcome contributions. Feel free to submit code samples, file issues and pull requests on the repo and we'll address them as we can. Learn more about how you can help on our Contribution Rules & Guidelines.
You can reach out to us anytime with questions and suggestions using our communities below:
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.
MIT
See License for full license text.