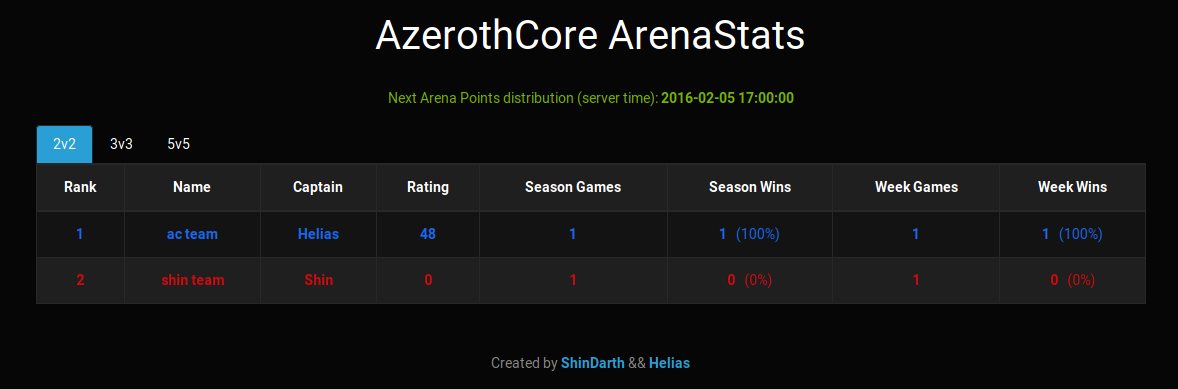
This is a simple web application built with Angular2+ and Bootstrap to show the online players list of a AzerothCore server.
It is based on the AzerothAPI.
The application require the AzerothAPI to access to the characters database.
Clone the Arena-Stats folder inside your web server directory:
git clone https://github.com/azerothcore/arena-stats.git
Then copy the file config.ts.dist to config.ts, open it and set properly with the path of the API and the server name.
You can help us opening a new issue to report a bug or a suggestion
or you can donate to support us