Simple web-based remote control for custom actions, like switching on or off radio controlled sockets or external APIs.
Clone this repository on your Pi:
git clone https://github.com/DerAtrox/PiSwitch.gitMake run.sh executable:
chmod +x ./run.shThe application configuration file is used for interal configuration.
Copy /config/default-config.js to /config/config.js.
| Property | Default | Description |
|---|---|---|
| port | 3010 | Port used by the web server |
| get | false | Enables or disables the API GET endpoints |
| gpio.transmitter | 2 | GPIO pin used for 433MHz transmitter |
| gpio.receiver | 3 | GPIO pin used for 433MHz receiver (unused) |
In the controls configuration file, you specify which controls with which buttons and actions should be displayed.
Create a new file in the /public/ named controls.js or move the existing examples file (/public/controls-example.js) to /public/controls.js.
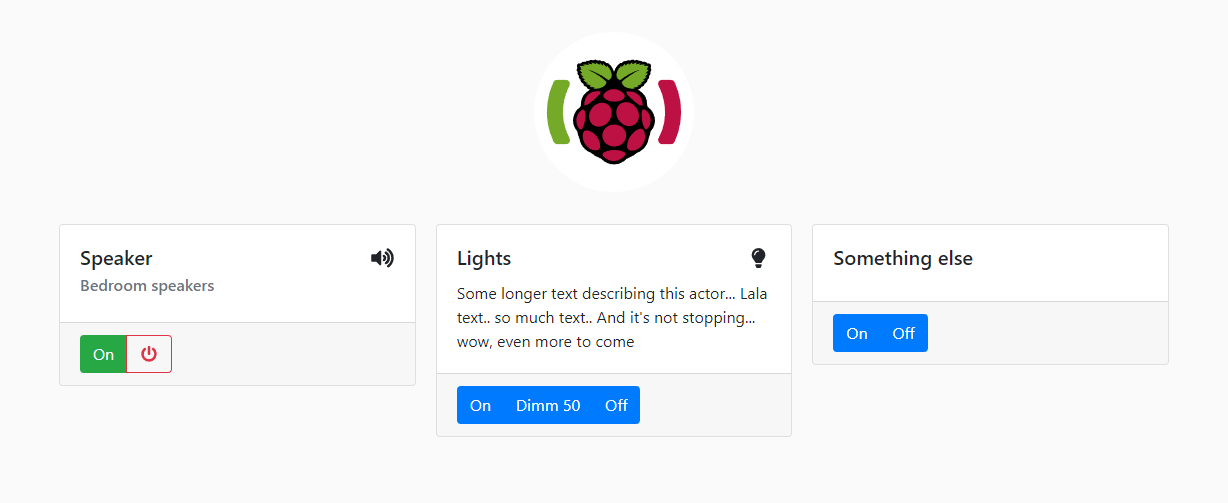
In the context of this application a control is a set of buttons, which each can perform different actions, together with a title and some other information. In the preview above, we have three different controls. One named "Speaker", one named "Lights" and so on. Each of the buttons of each control can be configured to perform different actions. One control combines multiple buttons to one "object". For example a radio controlled outlet would be one control with two buttons: "Turn on" and "Turn off".
For better understanding of this configuration, I also added a graphic describing, what is what.
| Property | Optional | Description |
|---|---|---|
| controls[] | no | Array containing all different controls to display |
| controls[].title | no | Title of the control |
| controls[].sub | yes | Subtitle of the control |
| controls[].description | yes | Description of the control |
| controls[].icon | yes | Font Awesome 5 icon of the control. Example: fas fa-lightbulb |
| controls[].buttons[] | yes | Array containing all buttons of the control. Each control should have at least one button |
| controls[].buttons[].lable | yes | Label (text) of the button |
| controls[].buttons[].bt-icon | yes | Icon of the button (see controls.icon) |
| controls[].buttons[].actions[] | yes | Array containing all actions the button should perform on click |
| controls[].buttons[].actions[].action | no | Name of the action to perform |
| controls[].buttons[].actions[].data | no | Data to pass to the action |
Run run.sh to compile all the binaries and to start and daemonize PiSwitch with PM2.
./run.shAfter that you can use PM2 to start, stop, restart or monitor PiFrame.
Now you can just open your browser and navigate to your Pi with the port you chose, for example http://raspberry:3010/.
To update PiSwitch, just run the start script (run.sh) again.
Note: Running the start script will reset everything in the directory, except Node.js modules, configurations in /config/, custom sources in /src/custom/ and custom actions in /actions/ to the last commit in this repository#master.
Actions are scripts which are executed when a button is pressed. By default there are only two actions, though more actions are planned in the future.
rcswitch- sends a code via an 433 MHz transmitterwebrequest- sends a simple web request to for example another API
Detailed documentation coming soon..
This project is made possible by these awesome libraries, frameworks, fonts and APIs, go check them out!
- Node.js - Node.js JavaScript runtime
- PM2 - Node.js Production Process Manager with a built-in Load
- Express - Fast, unopinionated, minimalist web framework for node
- Wiring Pi - PIN based GPIO access library for all versions of the Raspberry Pi
- Bootstrap - The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web
- jQuery - jQuery JavaScript Library
- Font Awesome - The iconic SVG, font, and CSS toolkit
- Google Fonts - Making the web more beautiful, fast, and open through great typography