You can install the package via composer:
composer require saade/filament-autographuse Saade\FilamentAutograph\Forms\Components\SignaturePad;
SignaturePad::make('signature')For reference: https://github.com/szimek/signature_pad#options
use Saade\FilamentAutograph\Forms\Components\SignaturePad;
SignaturePad::make('signature')
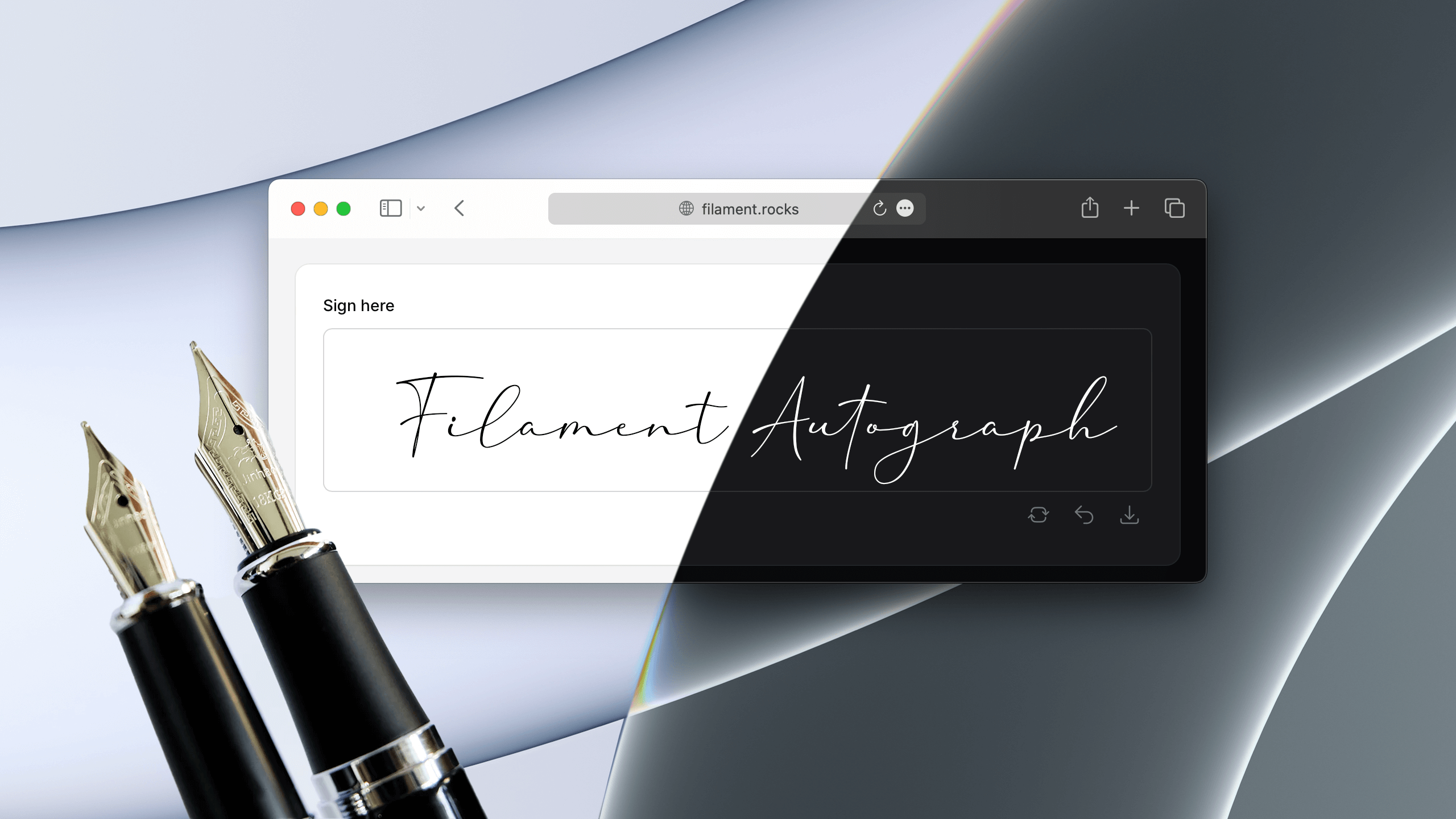
->label(__('Sign here'))
->dotSize(2.0)
->lineMinWidth(0.5)
->lineMaxWidth(2.5)
->throttle(16)
->minDistance(5)
->velocityFilterWeight(0.7)use Saade\FilamentAutograph\Forms\Components\SignaturePad;
SignaturePad::make('signature')
->backgroundColor('rgba(0,0,0,0)') // Background color on light mode
->backgroundColorOnDark('#f0a') // Background color on dark mode (defaults to backgroundColor)
->exportBackgroundColor('#f00') // Background color on export (defaults to backgroundColor)
->penColor('#000') // Pen color on light mode
->penColorOnDark('#fff') // Pen color on dark mode (defaults to penColor)
->exportPenColor('#0f0') // Pen color on export (defaults to penColor)use Saade\FilamentAutograph\Forms\Components\SignaturePad;
use Saade\FilamentAutograph\Forms\Components\Enums\DownloadableFormat;
SignaturePad::make('signature')
->filename('autograph') // Filename of the downloaded file (defaults to 'signature')
->downloadable() // Allow download of the signature (defaults to false)
->downloadableFormats([ // Available formats for download (defaults to all)
DownloadableFormat::PNG,
DownloadableFormat::JPG,
DownloadableFormat::SVG,
])
->downloadActionDropdownPlacement('center-end') // Dropdown placement of the download action (defaults to 'bottom-end')use Saade\FilamentAutograph\Forms\Components\SignaturePad;
SignaturePad::make('signature')
->clearable(false)
->downloadable(false)
->undoable(false)
->confirmable(false)SignaturePad::make('signature')
->confirmable() // Requires user to click on 'Done' (defaults to false)use Saade\FilamentAutograph\Forms\Components\SignaturePad;
use Filament\Forms\Actions\Action;
SignaturePad::make('signature')
->clearAction(fn (Action $action) => $action->button())
->downloadAction(fn (Action $action) => $action->color('primary'))
->undoAction(fn (Action $action) => $action->icon('heroicon-o-ctrl-z'))
->doneAction(fn (Action $action) => $action->iconButton()->icon('heroicon-o-thumbs-up'))Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.