Example of nice VueJS UI experiment to create MS-DOS-like Single Page WebApp
This project is built using VueJS 2.0. The one-page web application simulating old programs in the style of the early 1990s (Microsoft MS-DOS, Turbo Vision) was created.
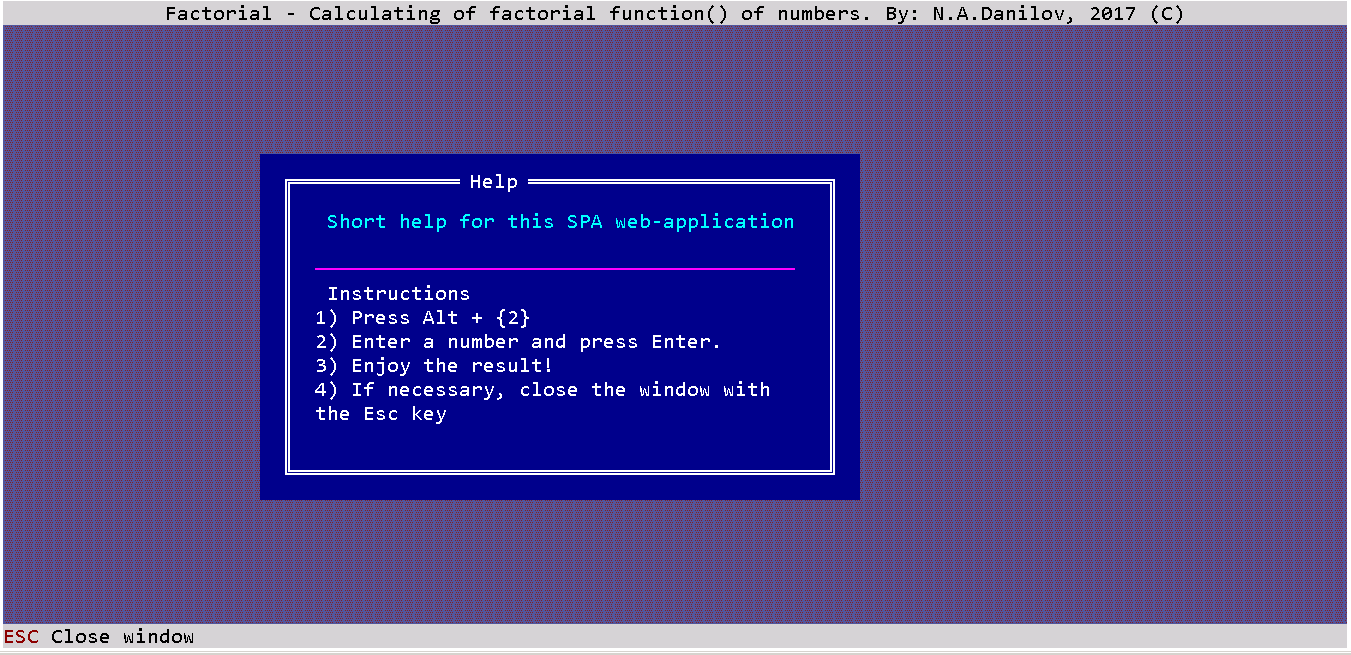
This app calculate of the factorial of integer numbers in range [0..150]. You should work with this app as with a typical program of the early 1990s with "text user interface". When you start it, you see Desktop (place for windows: help window, error window, data input and result window) and Hotkeys line at the bottom of the screen.
Font size and working windows size vary flexibly depending on the browser window size and the screen resolution (like the command line window, e.g. PowerShell or Cygwin terminal window).
Example of started app with opened Help Window:

a) For immediately enjoying, you can simply following a link: https://ndanilov2015.github.io/vue-dos-ui1
b) Or you can download this repository as .zip-file on your local machine, unpack it and starting index.html file in browser: https://github.com/NDanilov2015/vue-dos-ui1.git
a) This app require new versions of browsers (tested in Google Chrome, Mozilla Firefox, Opera) which support of CSS variables
b) Now, this app was developed for using with devices with screen resolution from 1024x600 and higher.
Please, clone this repo and make in the console:
npm run install
npm run build (and start index.html from root directory of cloned project)
... or ...
npm run dev (for starting in webpack-development environment)
... or ...
Without any building, simply see the /dist folder and start index.html from root
- VueJS 2.0 - The javascript nice framework
From 30.04.2017 - Full rewriting to ES2015 modular structure, for using .vue components.