Comments (4)
אני אוהב את זה
from dagviz.
There is already a lot going on here so I would go with Option 2, the cleaner version. But how will the user know that there is actually a navigation bar ? The only way is to click (touch on mobile) so the navigation appears.
from dagviz.
You are right, users won't know there is a navigation bar until they interact.
One cue that there is more blocks off screen is that the DAG goes off screen. As soon as they pan/drag there, the navigation bar controller that was hidden will appear - and can catch the eye.
I think users are used to scrolling/panning on the web; this is standard/expected behavior.
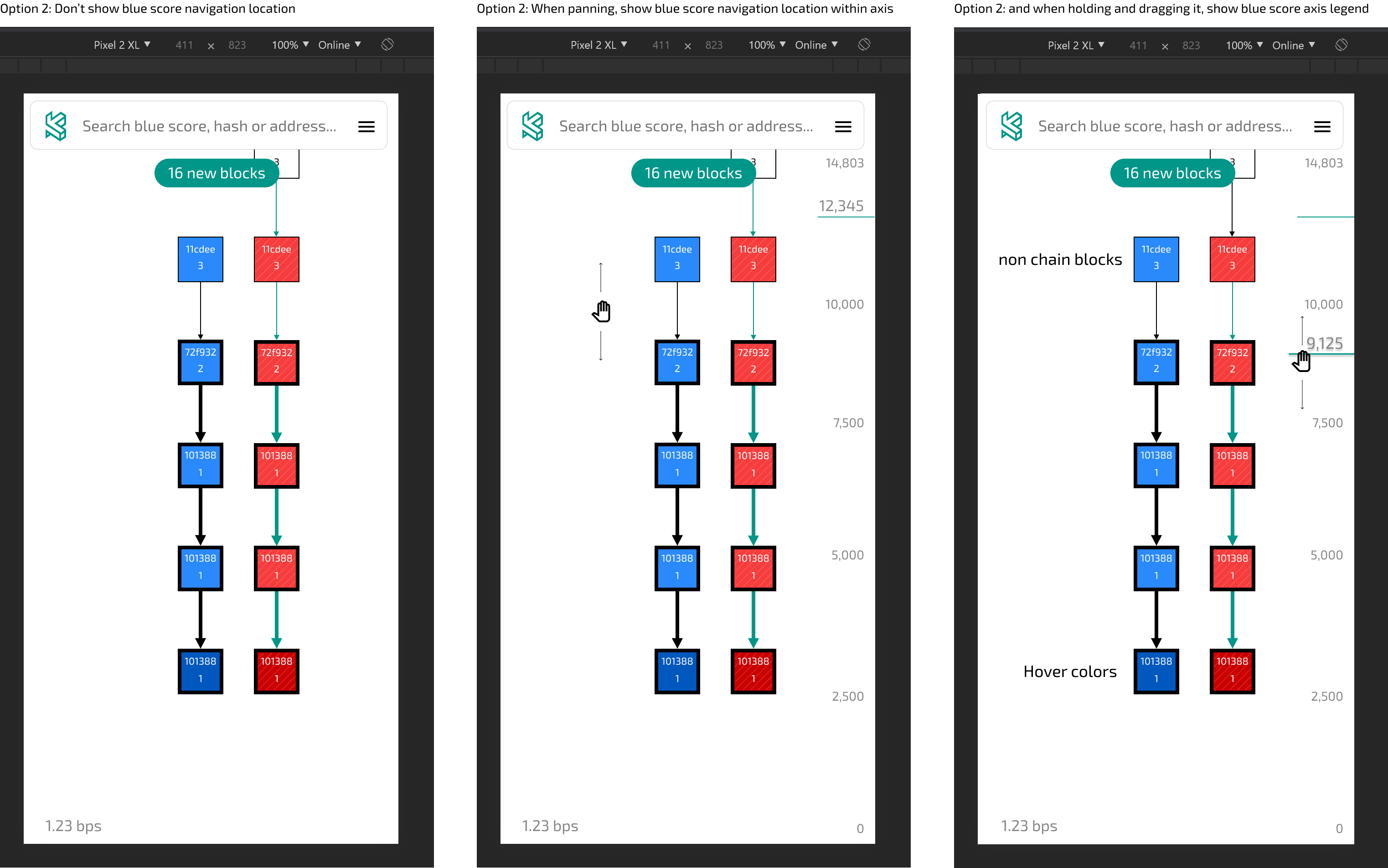
I made another option. what do you think?
By default, the current location on the blue score axis is not shown. (clean)
When panning the viewport, the blue score axis and the current location within the blue score axis is shown.
When dragging the blue score navigator, or (desktop) hovering anywhere on it, the dragged/hovered location is shown bigger and has some shadow.
from dagviz.
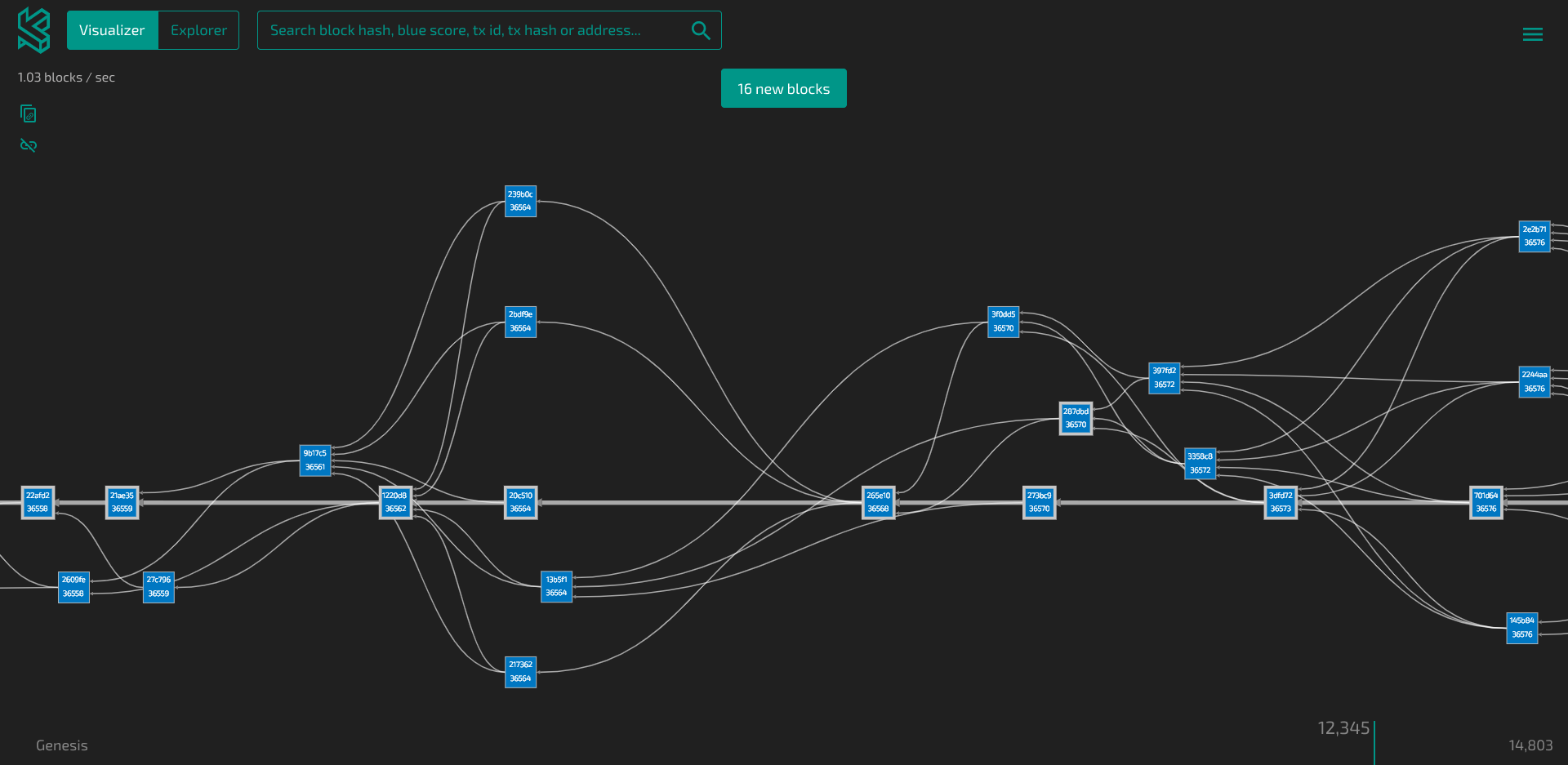
Desktop proposal to match the mobile one.

from dagviz.
Related Issues (20)
- Hovering all blocks and chain blocks - colors of links to related blocks HOT 1
- No color for anticone of selected tip HOT 2
- Update Accepting Block terminology to Merging Block HOT 1
- Add links to docs.kas.pa specific pages from the DAGviz explorer interface HOT 1
- Add link to Discord HOT 3
- Top Bar UI glitches HOT 1
- Confirmations progress proposal HOT 1
- Colorless block - to be grey - works on light and dark mode HOT 1
- Hover arrow stroke from SPC to SPC is narrower than to non-SPC HOT 1
- Red block mini cards have confirmations
- Block page > Header area > Related blocks HOT 1
- Copy button near block hash, tx hash, tx id and address, on hover
- Objective blocks per second calculation
- Transaction's Including Blocks
- Add Amount and Fee to Block's Transactions Table
- Inputs, outputs to link to other transactions
- Searching for a hash in the omni search box
- Panning UX
- Cannot drag blue score navigator on mobile
- Mobile Explorer interface fixes
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from dagviz.