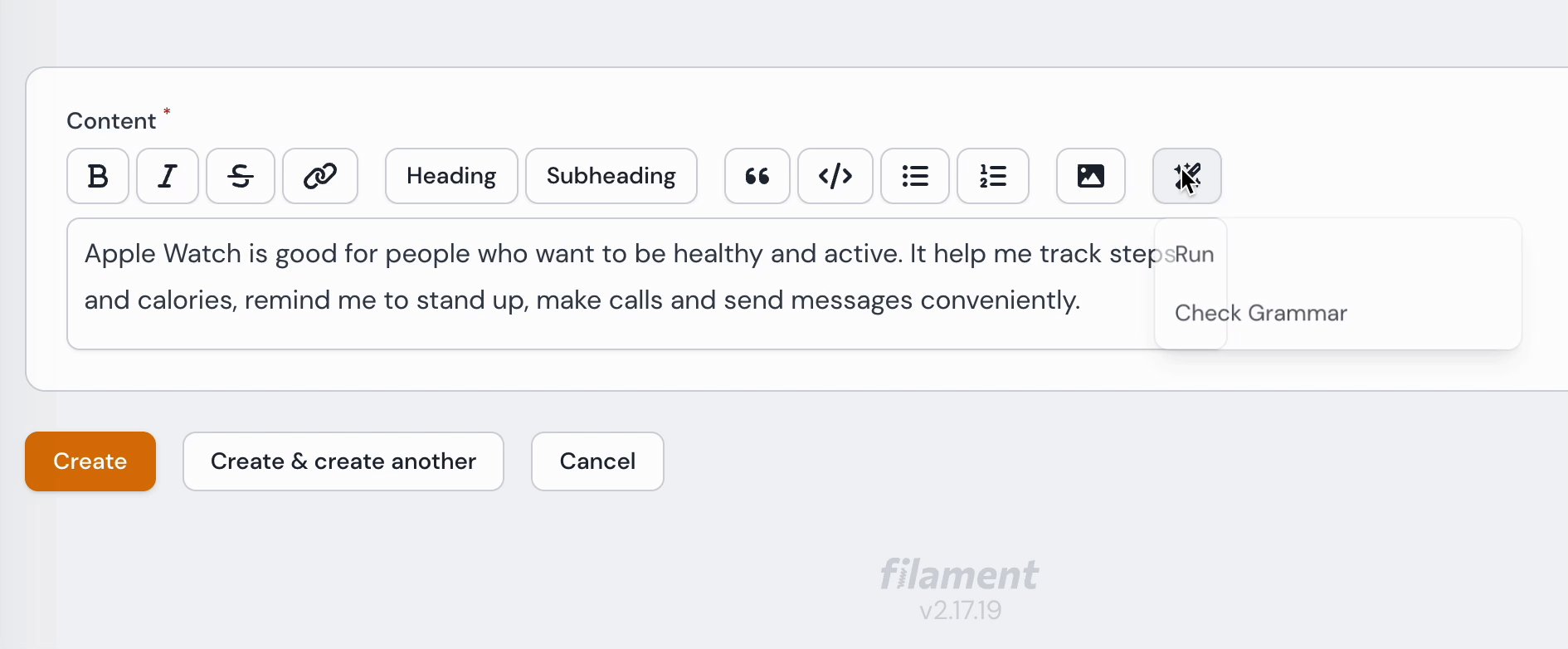
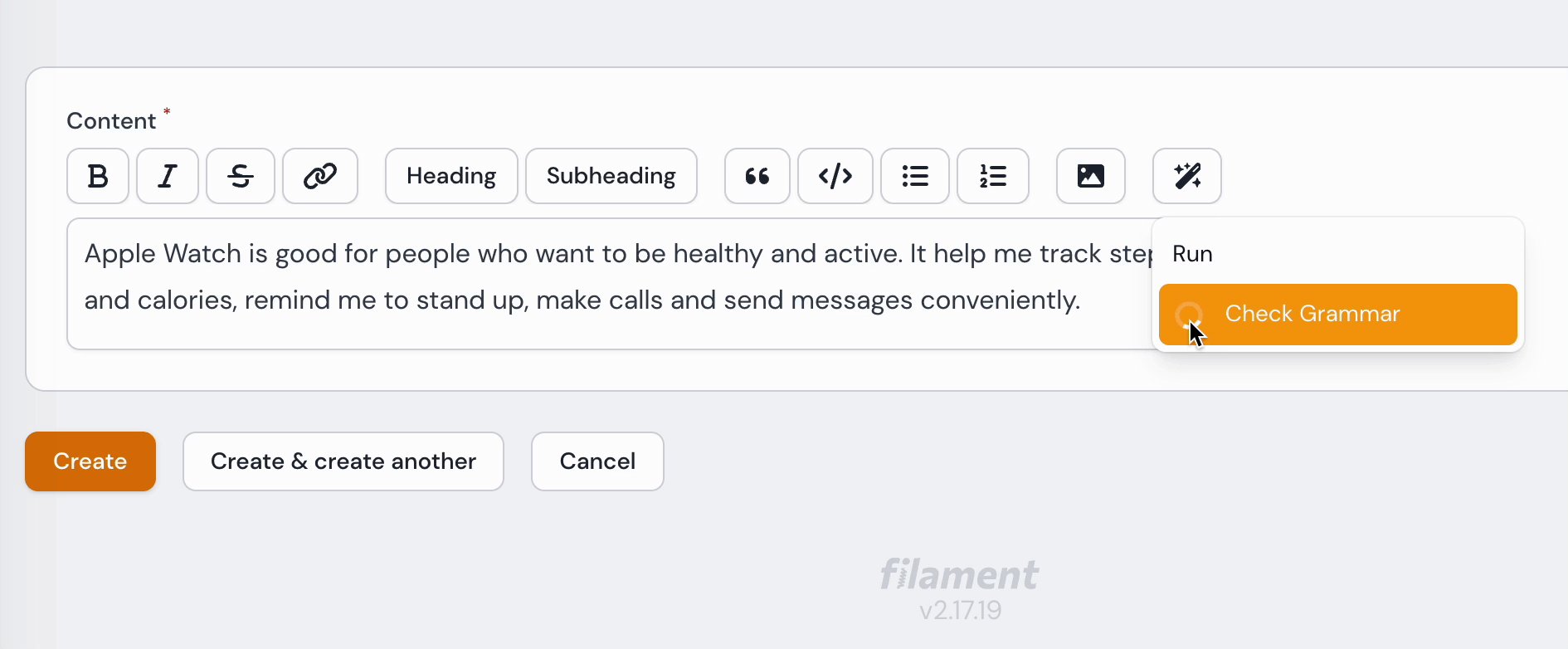
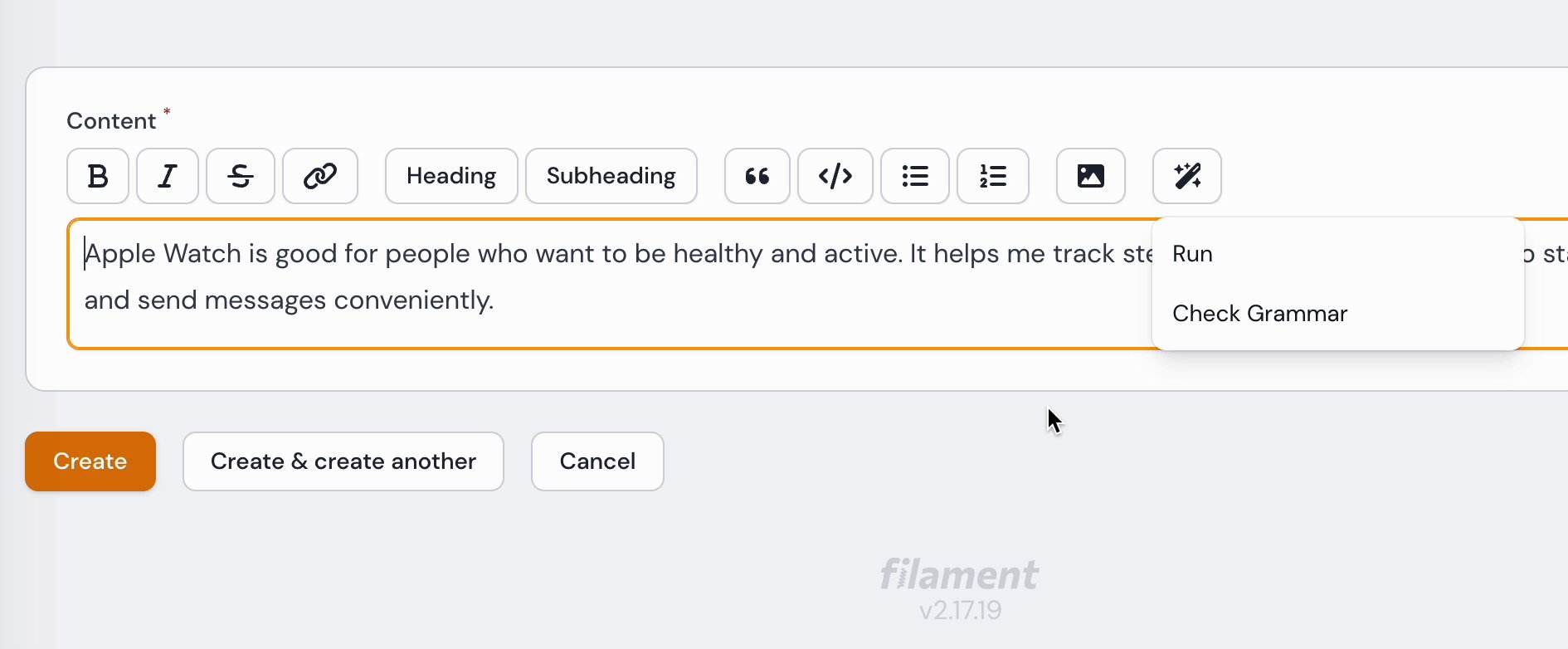
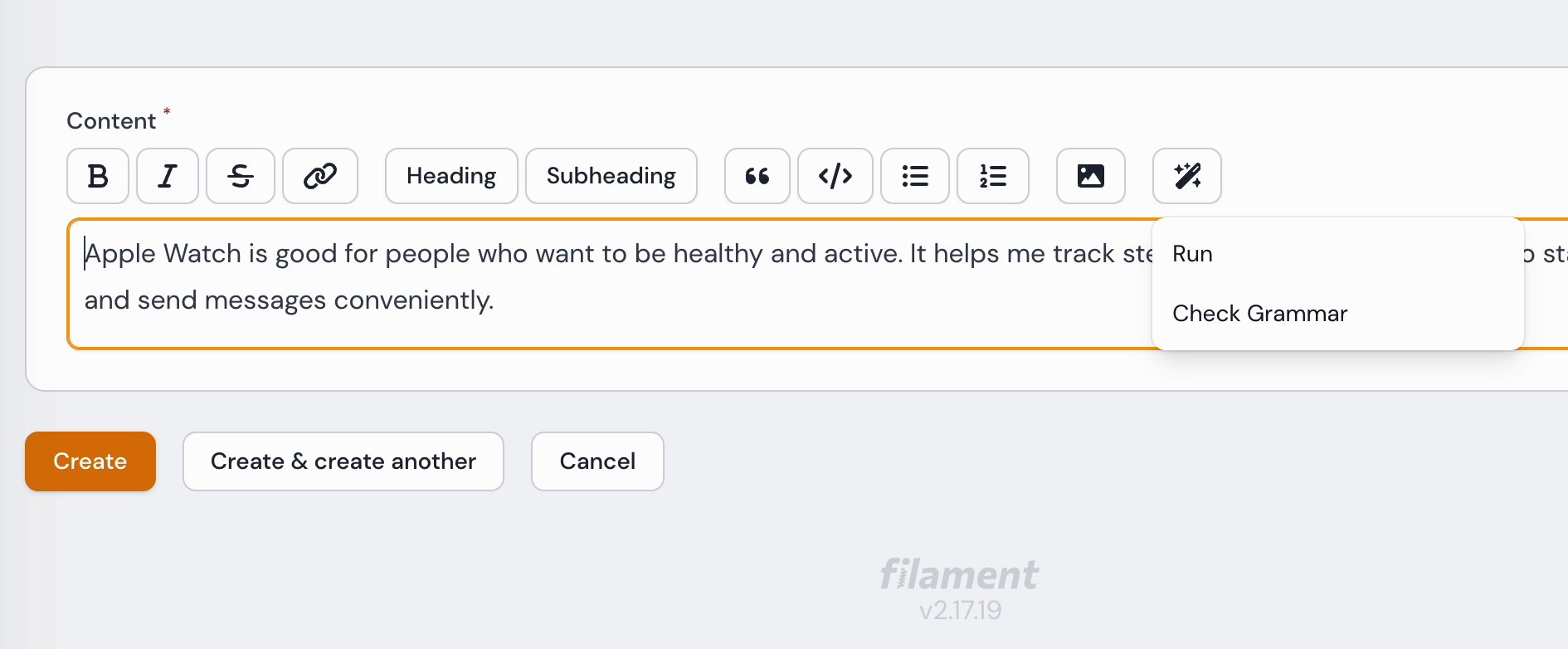
The GPT Trix Editor is a form field component for the Filament PHP framework that enhances the Trix editor with OpenAI GPT features.
Features:
You can install the package via composer:
composer require askerakbar/gpt-trix-editor- Publish the configuration files by running the following commands:
php artisan vendor:publish --provider="OpenAI\Laravel\ServiceProvider"
php artisan vendor:publish --tag="gpt-trix-editor-config"
php artisan vendor:publish --tag="gpt-trix-editor-translations"- We're using https://github.com/openai-php/laravel laravel package to call the OpenAI APIs, so you need to set your OpenAI API key in the .env file or in the config/openapi.php file:
OPENAI_API_KEY=YOUR_KEYYou can also set the GPT model in the .env
TRIX_GPT_MODEL=YOUR_MODEL- Optionally, you can customize the configuration file at config/gpt-trix-editor.php. This includes adding more prompts to the menu dropdown, setting temperature and max_tokens.
- Clear the configuration cache to make sure your changes take effect:
php artisan config:clear - Done!
Import the field component:
use AskerAkbar\GptTrixEditor\Components\GptTrixEditor;You can use the GPT Trix Editor field component like any other field component:
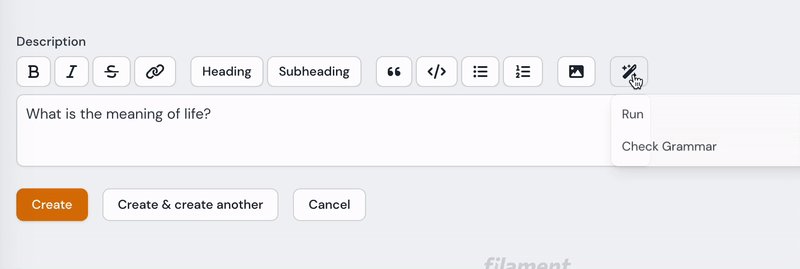
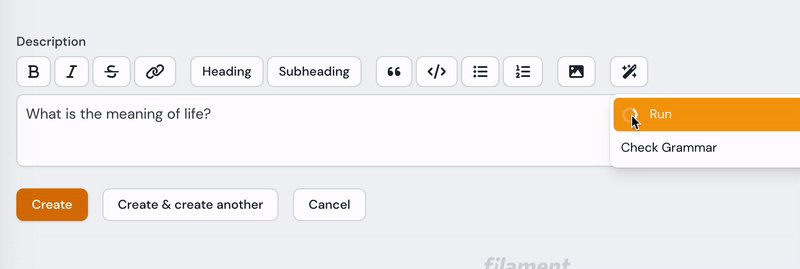
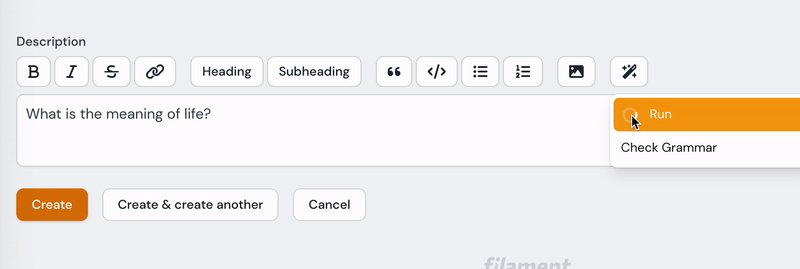
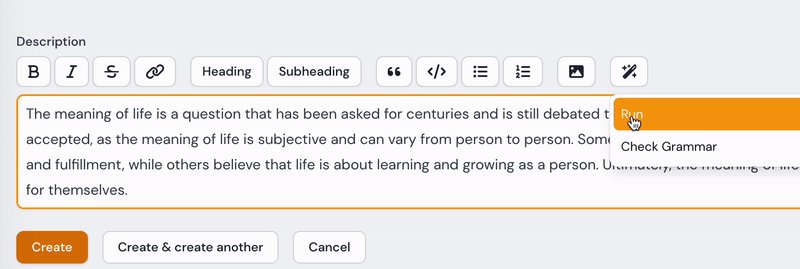
GptTrixEditor::make('content')->columnSpan('full');By default, the GPT Toolbar Button is enabled in the GP Trix Editor. However, if you want to disable it, you can do so like this:
GptTrixEditor::make('content')->disableToolbarButtons([
'gptTools',
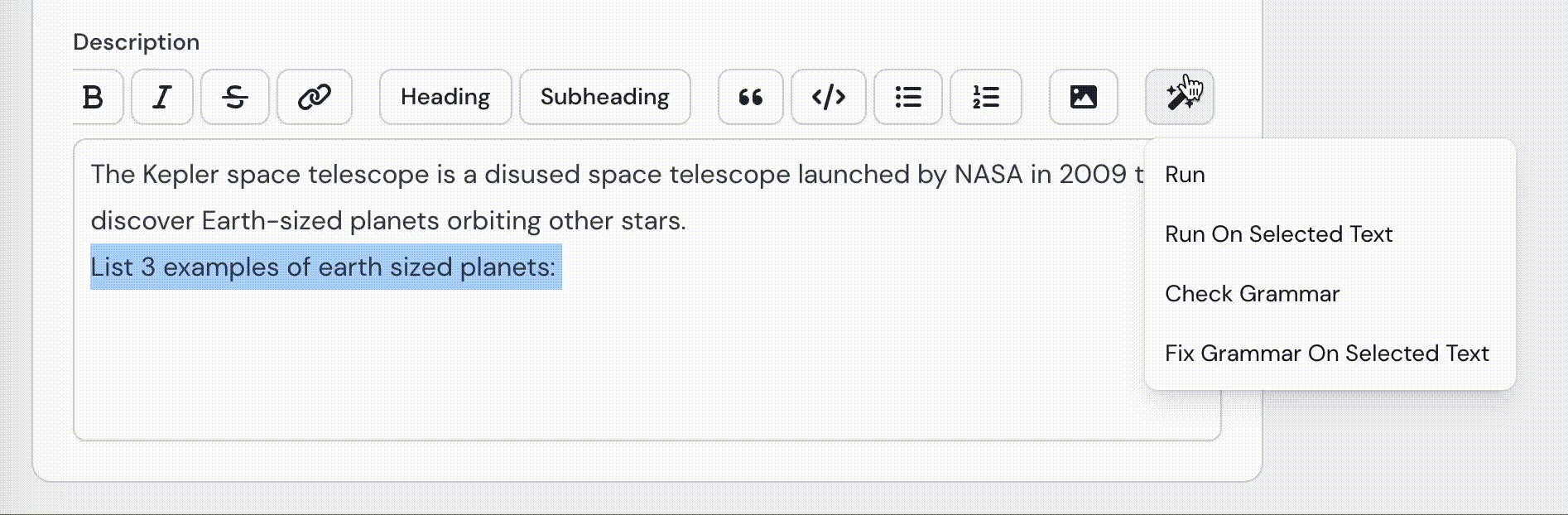
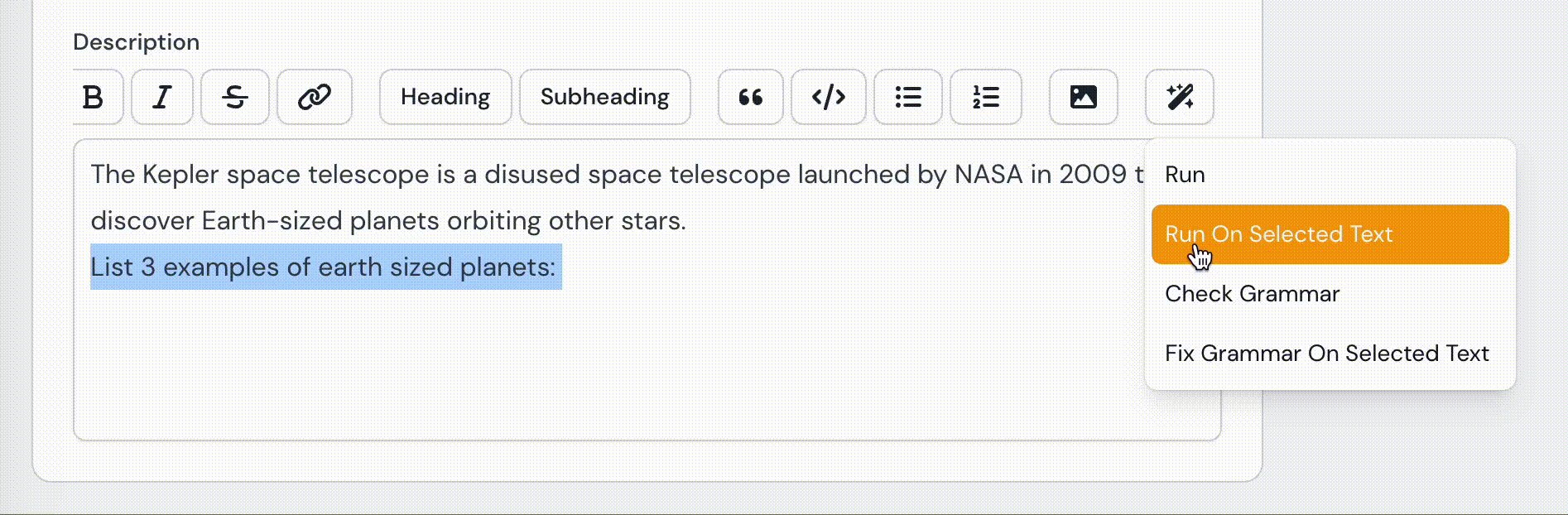
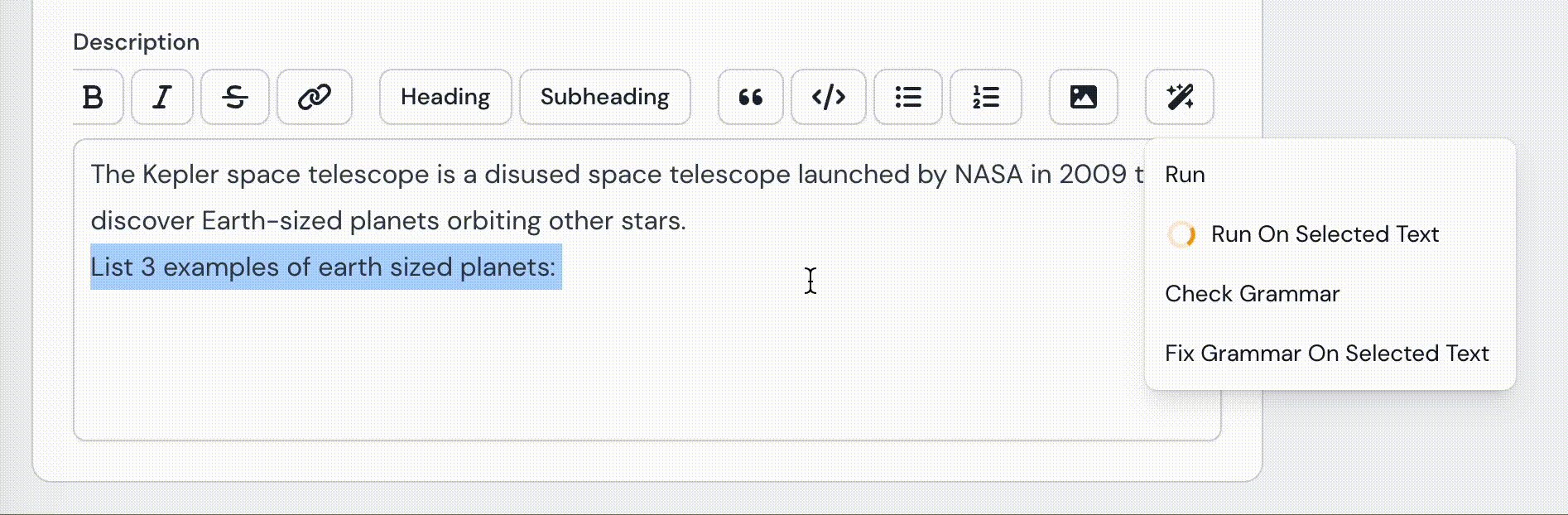
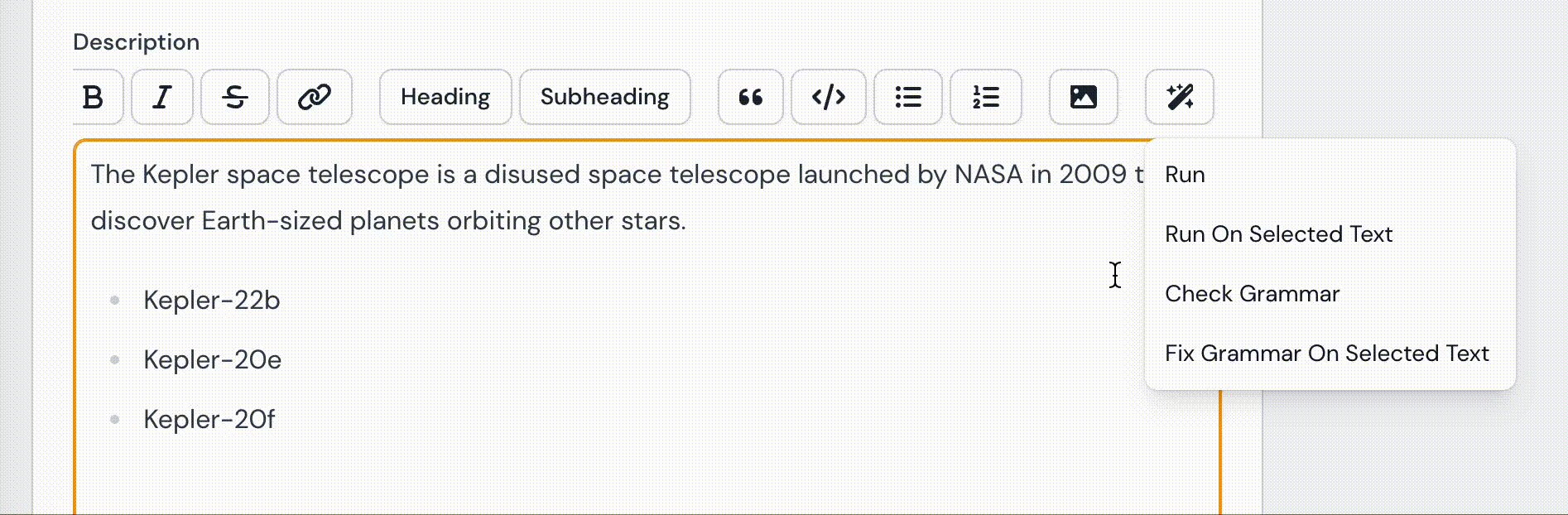
])->columnSpan('full');- ✅ Run the GPT actions on selected/highlighted text
If you would like to contriubte, please feel free to submit pull requests or open issues.
The MIT License (MIT). Please see License File for more information.