It's an initiative by Twowaits Technologies to help create more awareness about Open Source and help introduce many more students to the benefits of FOSS. We will organize lots of events that will prove to be very profitable for the students and encourage them to contribute in open source, this is our humble step.
Lots of students struggle in creating their first PR. They try somewhat and leave when couldn't. We created this as learning repo on how to create successful pull requests on languages like JAVA, Python, C++, HTML/CSS.
You can look at the issues here and choose which one you would like to work on! Do check the Contributing.md so that you don't face any troubles.
How to register, some important rules to follow, which repos to contribute and other details in a 17 mins quick video on our Youtube Channel.
If above link doesn't work watch here.
-
We will be posting a problem daily at 10 AM related to languages like HTML/CSS, Python, JAVA, C++ till 30th Oct.
-
No need to get issues, you can directly attempt and submit by following instruction written in issue description.
-
We will review comments, PRs raised at 5 PM and then 10 PM to provide feedback so that you can make necessary changes.
-
You have time till 10 AM next day to submit, we will not accept any PR post this deadline.
-
Make sure you take from latest code and don't edit any other file.
If you wish to stay updated, join our Whatsapp Group here
Open source is changing the world- one pull request at a time. Hactoberfest encourages participation in open source community, which grows bigger every year. Complete the 2021 challenge and earn a limited edition T-shirt.
This Repository consists of following programming languages
- HTML : 58.8%
- Python : 12.0%
- Java : 13.2%
- C++ : 8.7%
- JavaScript : 5.2%
- CSS : 0.7%
- Fork this repository to your account.
-
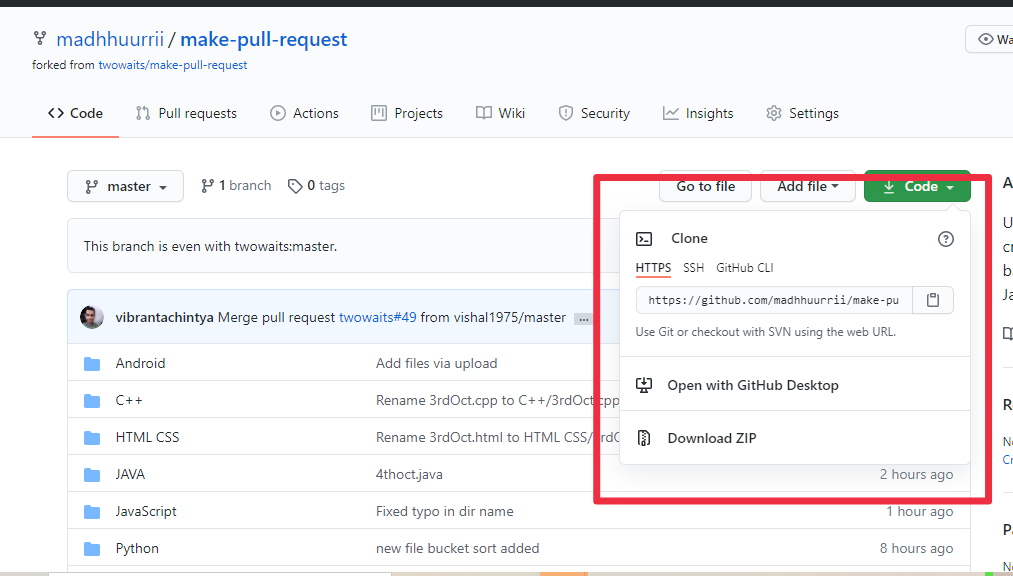
Go to Git Bash and Clone the forked repository using :
a. Clone the repository
git clone https://github.com/your_username/make-pull-request- Open the folder in your favourite code editor and add your changes or modifications.
- After making changes or modification on to your code locally, you need to add these files to the staging area.
git add <file-name>- Once files added, you need to commit the changes to with an appropriate commit message.
git commit -m "<your-message>"- After commiting the changes, you need to push the changes
git push origin <branch-name>-
Once you push the changes to your repository, the Compare & pull request button will appear in GitHub.
-
Click it and you'll be taken to this screen
-
Type a proper description and give the PR an appropriate title. Finally, Open a pull request by clicking the Create pull request button.
-
That's it. You have opened a PR. Wait for it to get merged.