Google Maps Store Locator App JavaScript Project.
- Locate Stores on Map.
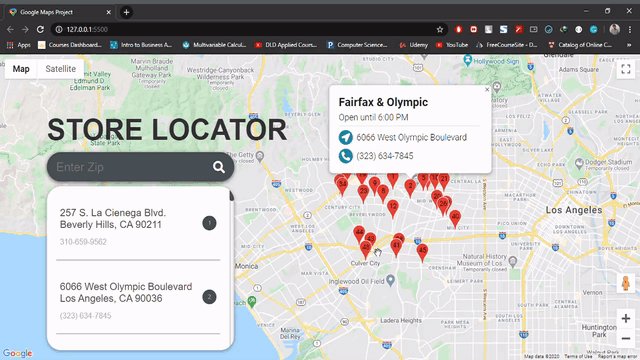
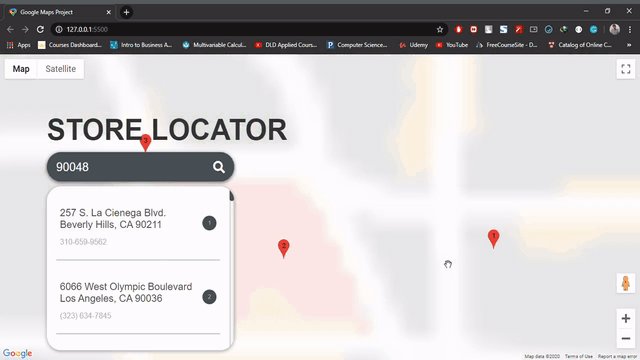
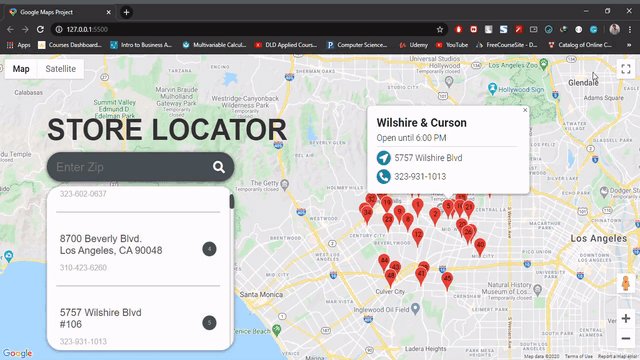
When you click on markers or the list menu a popup window opens showing some details of that store. Also you can search the the store by its Zip Code.
You can use it as your store locator or anything like farms or food points in your city.
- Fork this Repository
- Update Location Coordinates
- Update Data (Name, phone number)
That's it, Now it's your Locator.
- ✔ Create Wireframe
- ✔ Setup base HTML Structure
- ✔ Import Google Map intpo the window
- ✔ Add the text store locator
- ✔ Add input box
- ✔ Add Store List Container
- ✔ Add Individual Store Container
- ✔ Style the individual store item in the Stores list
- ✔ Show all the stores in the stores list based on real world data
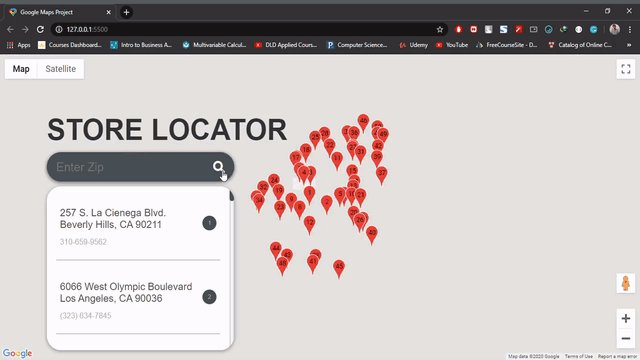
- ✔ Show the marker based on real world store data
- ✔ Complete styling for the marker info window
- ✔ Open the info window marker on store selection in stores list
- ✔ Allow a user to search for the stores in a zip code
- ✔ Add a beautiful transition on the hover of the individual store
If the Map is not showing (The API key might have been disabled)