An Orbital survival game
Project page: http://amhndu.github.io/Projects/gravity.html
Gravity is a survial game set in space, you are in a space station orbiting Earth but things have gone awry and you have a situation with broken satellites, how long can you survie ? (Yes, the premise is very similar to that Hollywood movie of the same name). Programmed in C++11 with the SFML library for graphics. I made this is as my final project in school. This is a clone of the HTML5 game Orbital Debris.
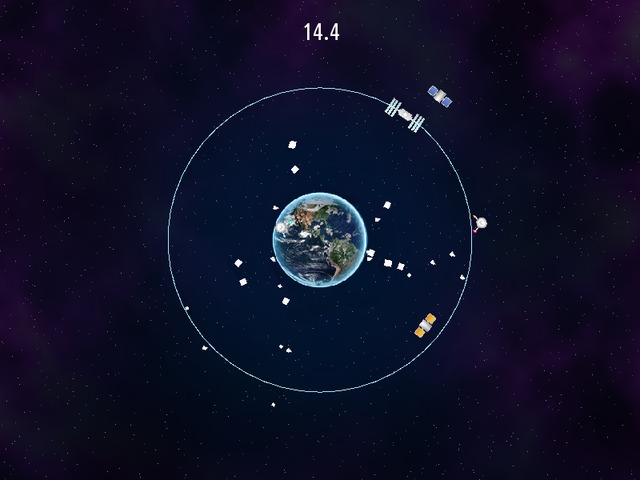
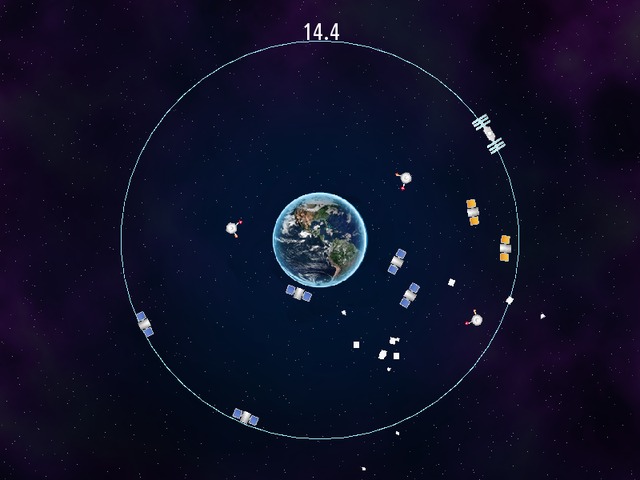
Screenshots
Gameplay video
(Note that this video is a bit outdated since the game now supports saving/loading, apart from the new buttons this video remains precise) Youtube video
Compiling
You need a C++11 compliant compiler and SFML 2.0+ to compile Gravity. After you've downloaded the source and dependencies, you can use cmake to compile Gravity. On any Linux distribution, these are the typical steps :
$ git clone https://github.com/amhndu/gravity
$ cd gravity
$ cmake .
$ make
If you don't have cmake and don't wish to install it either, then you can simply compile Gravity by compiling all the cpp files and then linking them with SFML using your IDE/compiler. e.g. With g++, you can enter this command :
$ g++ -o gravity *.cpp -std=c++11 -lsfml-graphics -lsfml-window -lsfml-system
Note : To compile on windows, you also need to link the sfml-main component.
License
The following images have been taken from here
- assets/satellite<n>.png where n = {0,1,2,3}
- assets/junk<n>.png where n = {0,1,2}
- assets/Earth.png
- assets/bg.png
- assets/station.png
For code, see LICENSE
Contact me
Email : amhndu --at-- gmail --period-- com