ChinessChess
Introduction:
The Chinese chess online battle platform (including communication function) developed based on
Qt5realizes the function of chess game in a single or networked state, no matter whether it is single or multiple players, regardless of whether the system is the same.
characteristic:
The main functional modules of the project are divided into:
① Players play against themselves
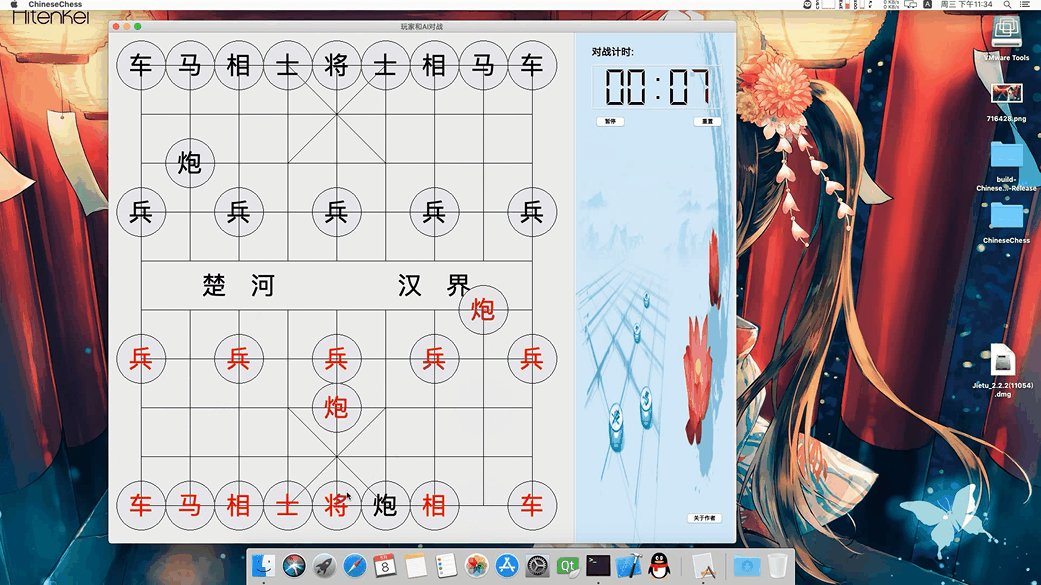
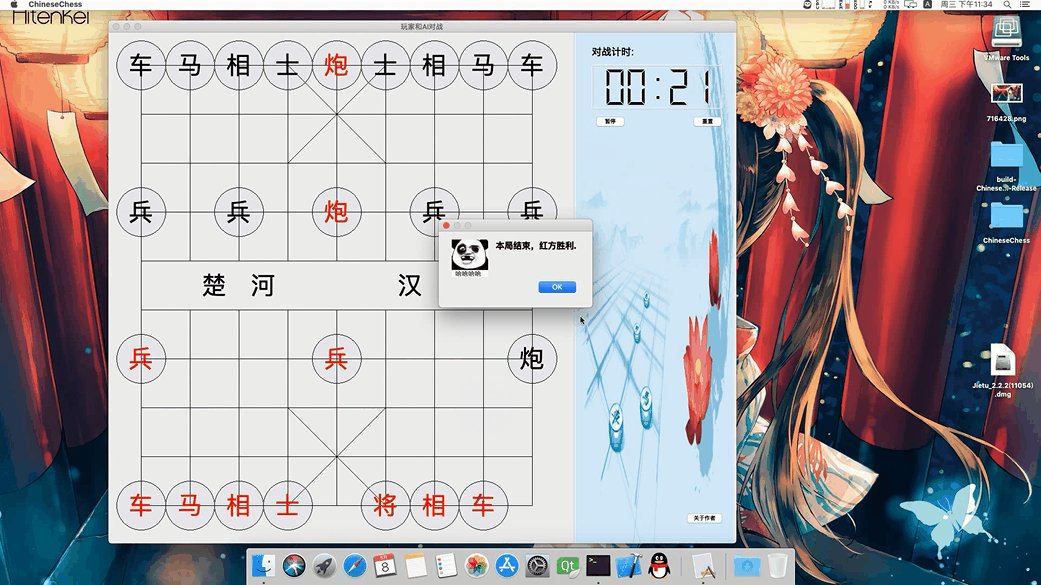
② Play against the computer AI
③ Multiplayer network battle (can cross different systems)
④ Battle timing
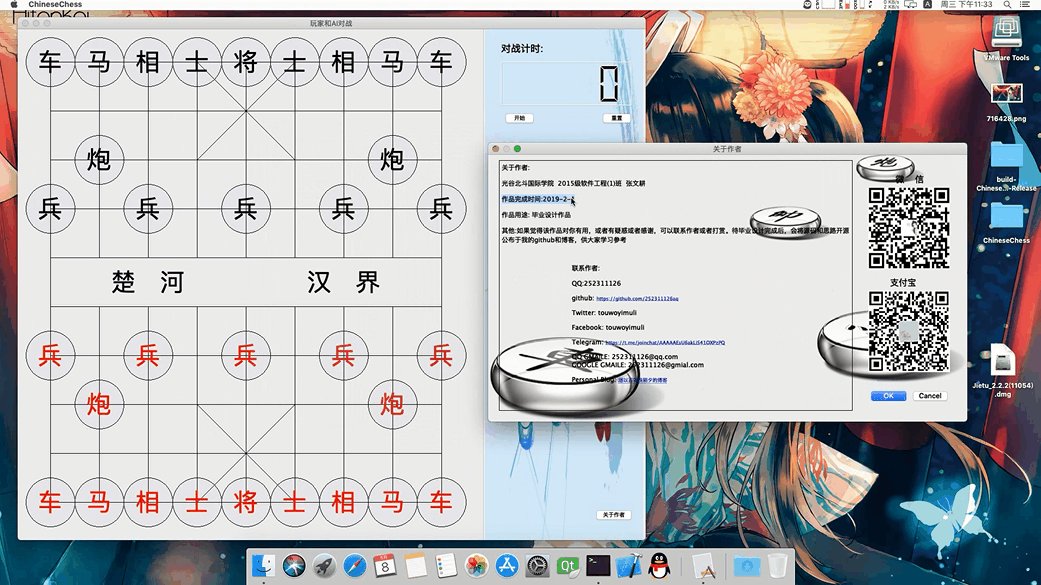
⑤ About the work information
Run the demo:
Video presentation: ChinessChess QT-based cross-platform online chess game demonstration
Win10 running example:
Linux running example:
MacOS running example:
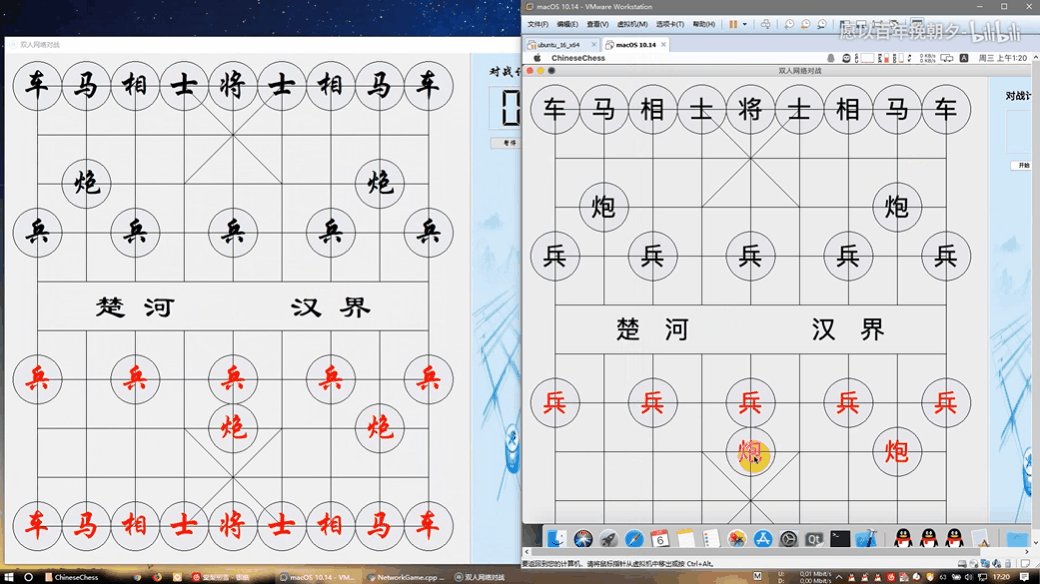
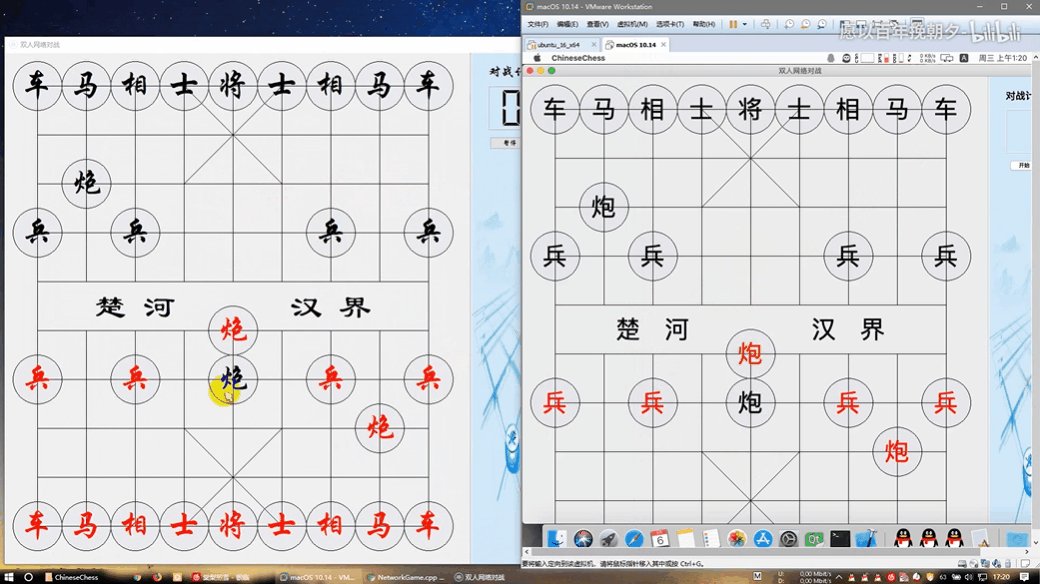
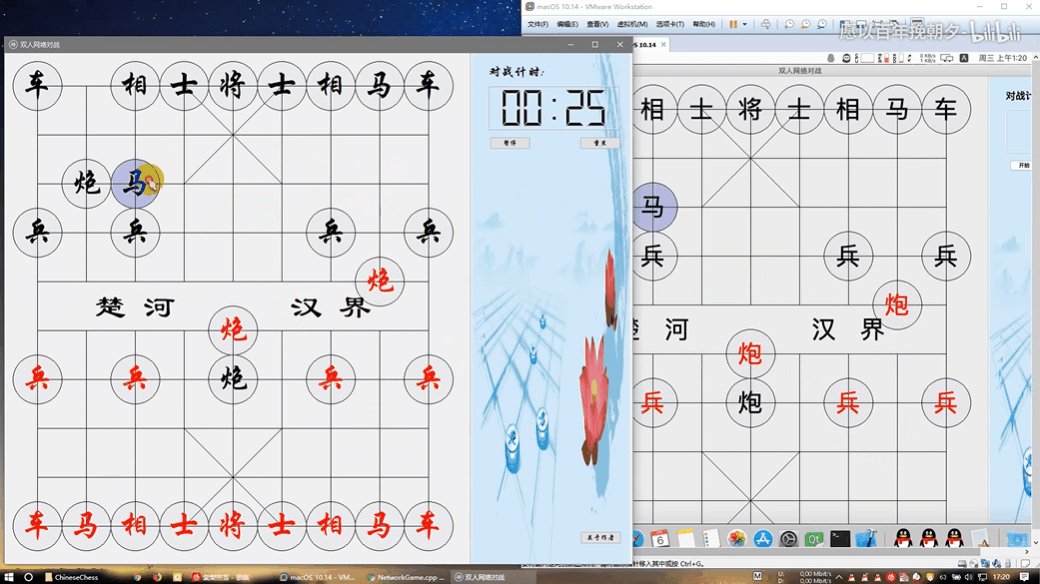
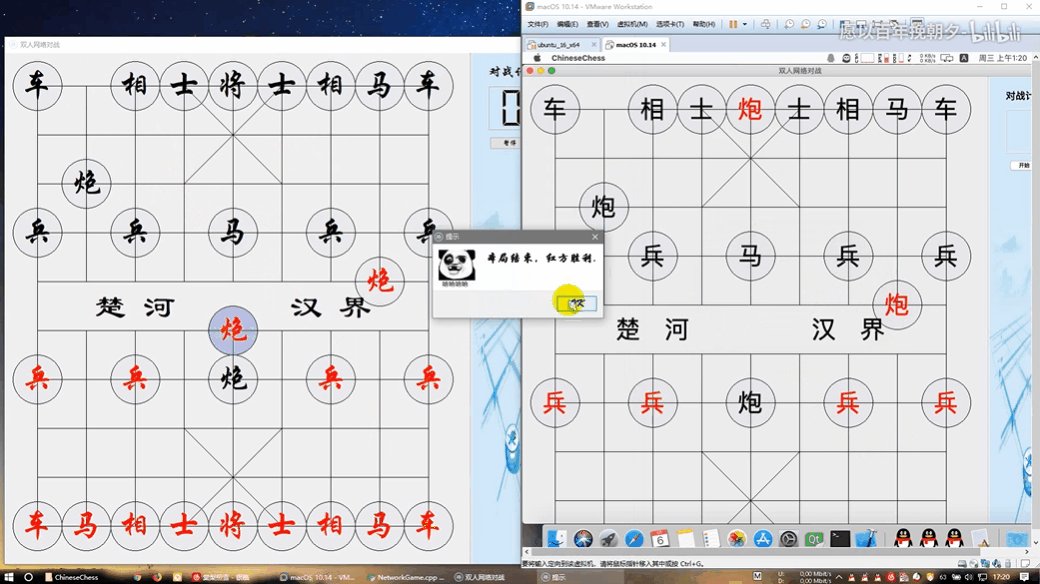
Examples of cross-platform battles: MacOS 10.14 vs Win10
About the program:
Development tutorial:
-
QT5/C++ project: QT-based cross-platform online battle chess (1)
-
QT5/C++ project: QT-based cross-platform online battle chess (2)
-
QT5/C++ project: QT-based cross-platform online battle chess (3)
In addition, the source code summary is accompanied by detailed code comments for easy understanding.
Build:
-
Install Qt (Qt >= 5.9.0)
-
Run the command::
$ git clone https://github.com/xmuli/chinessChess.git $ cd chinessChess $ qmake $ make $ ./ChineseChess
Or you can skip the second step and use Qt Creator to compile and run.
Contributor:
Thanks for the contributions submitted by the friends
 xmuli |
 Bruce-Ch |
 BlueArvin |
 Ubuntuser2012 |
|---|
If it helped you, can click on the project’s ![]() Star and
Star and ![]() Fork’s two icons are convenient for raising your hands. It’s quite a thumbs-up. There is a fragrance in your hand.
Fork’s two icons are convenient for raising your hands. It’s quite a thumbs-up. There is a fragrance in your hand.
Author:
偕臧 (xmuli): xmuli.tech
License:
This project is distributed and used based on the GNU General Public License v3.0 protocol. For more information, please refer to Agreement File.