armour / vue-typescript-admin-template Goto Github PK
View Code? Open in Web Editor NEW🖖 A vue-cli 3.0 + typescript minimal admin template
Home Page: https://armour.github.io/vue-typescript-admin-template
License: MIT License
🖖 A vue-cli 3.0 + typescript minimal admin template
Home Page: https://armour.github.io/vue-typescript-admin-template
License: MIT License
Migrate Excel page from vue-element-admin
Migrate PDF page from vue-element-admin
Hi all, We start to migrate more features and pages from the original vue-element-admin project, and I created a list of issues to better track the progress. You can help us with that too, just tell me which task you want to work on and I'll assign you that one, any PR is welcome, thanks! :)
Migrate Themes page from vue-element-admin
Migrate following components from vue-element-admin
I think instead of rewriting the property types again, we should do
interface IPerson {
age: number
}
@Module({})
class Person extends VuexModule implements IPerson {
age = 10 // <- tsc forces it because of this ^^^
}@MutationAction({ mutate: [ 'roles', 'name', 'avatar' ] })
报错内容:mutate 类型不兼容
在路由前置守卫(permission.ts)文件
if (whiteList.indexOf(to.path) !== -1) { next(); }
理应跳到登录页面,不知道为何404
router没有该路由
Migrate Profile page from vue-element-admin
Migrate MixIn component from vue-element-admin
Migrate Charts page from vue-element-admin
Migrate Table page from vue-element-admin
Migrate Two-step login feature from vue-element-admin
Migrate Avatar Upload component from vue-element-admin
echart部分改为ts时报@prop的参数错误没发现什么错误,如下图
 ,
,
然后按照develop分支的写法添加echart,出现新的错误如下:

然后安装 case-sensitive-paths-webpack-plugin模块 错误没有改变
Migrate Example page from vue-element-admin
[ ] Page permission
[ ] Directive permission
[ ] Two-step login
Migrate Dashboard page from vue-element-admin
(suggest start this after most tasks are done)
Migrate Permission page from vue-element-admin
Migrate Full-Screen feature from vue-element-admin
Migrate Tab page from vue-element-admin
Migrate Dragganle components from vue-element-admin
Migrate Icons page from vue-element-admin
Parsing error: 'import' and 'export' may appear only with 'sourceType: module'
Migrate Tags View feature (allow right-click action) from vue-element-admin
在「vue文件A」中导入「vue文件B」时,
如果B中把ts代码抽为一个单独文件,会导致A导入B时,typescript语法检查阶段报”B is not a module" (虽然不影响实际编译)
当然是不报红线啦(强迫症看着难受😅)
A.vue引入B.vue
<template>
</template>
<script lang="ts">
//! 检查阶段这里报 ”b.vue is not a module"
import Comp2 from './b.vue'
export default {}
</script>B.vue引入单独的ts
<template>
</template>
<script src="./b.ts" lang="ts"></script>如下,如果把B.vue的ts放在一起(而不是引入单独的ts文件),此时A.vue的导入就恢复正常了
B.vue
<template>
</template>
<script lang="ts">
export default {}
</script>system version: osx
ide: vscode
package manager: npm
typescript:3.3.4000
Migrate Guide page from vue-element-admin
Migrate following components from vue-element-admin
我在引入 npm install -save @types/cesium后,获取对象,启动服务
出现错误
error in ./node_modules/requirejs/bin/r.js
Module parse failed: Unexpected character '#' (1:0)
You may need an appropriate loader to handle this file type.
#!/usr/bin/env node
| /**
| * @license r.js 2.3.6 Copyright jQuery Foundation and other contributors.
@ ./node_modules/cesium/index.js 5:16-36
应该是webpack识别不了#号,求解决方法。
permission.ts下
UserModule.GetInfo().then(() => {
next();
}).catch((err) => {
//不会进入此处
});
GetInfo里抛出异常,不会进入catch,始终是在then函数里。
浏览器log Could not perform action GetInfo。
不知道是不是只有我这样?捣鼓了一天没有解决掉。
安装项目只能yarn不能用npm?
Migrate Clipboard page from vue-element-admin
你好!
我用vue-cli3初始化报错,错误内容如下:
Vue CLI v3.5.5
✨ Creating project in D:\zafProject\work-project\ts-demo\hello.
� Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
'yarn'
ERROR command failed: yarn --registry=https://registry.npm.taobao.org --distur
l=https://npm.taobao.org/dist
错误图片链接:
https://user-gold-cdn.xitu.io/2019/4/2/169dc07f8b4cb17c?w=656&h=210&f=png&s=11301
请问怎样解决;

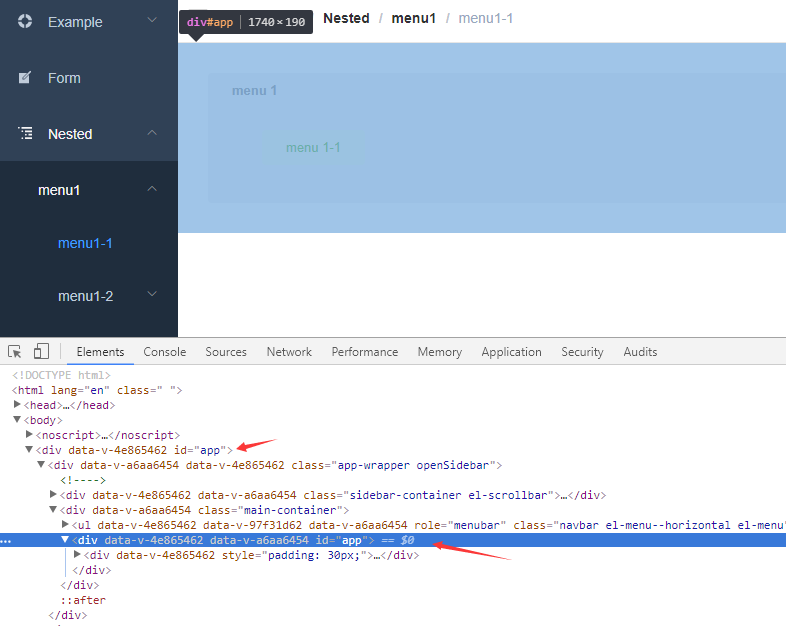
不仅出现了多个ID#app,并且也没有动画效果和 section class="app-main" 这个标签

在 PanJiaChen/vue-element-admin 这个项目中并没有这个问题
Migrate following components from vue-element-admin
index.js?6fc5:318 Uncaught (in promise) Error: ERR_ACTION_ACCESS_UNDEFINED: Are you trying to access this.someMutation() or this.someGetter inside an @action?
That works only in dynamic modules.
If not dynamic use this.context.commit("mutationName", payload) and this.context.getters[“getterName”]
Error: Could not perform action Login
你好, 我 fork 了这个项目, 然后移了更多的 vue-element-admin 页面过来,不知能不能合到你的这个项目中
安装依赖完成之后,启动项目显示已成功,但是访问项目路径的时候,浏览器的控制台输出 Uncaught ReferenceError: exports is not defined
We can re-use the original vue-element-admin documentation, and update its content when needed.
大家好,我们打算开始逐渐把更多的后台功能从原来的 vue-element-admin project 迁移到这个 typescript 的版本中, 我创建了一系列的 issues 用来更好的更新进度。 欢迎任何developer参与贡献👏 只需要开始接任务时在对应的 issue 里说一声 防止大家花时间做了重复工作, 感谢!🎉
import errGif from "@/assets/401_images/401.gif";这行,我在npm run build的时候,提示找不到对应的文件,静态文件没有export能import xxx from??
使用了vue+ts的脚手架,在router/index.js中更改为路由懒加载的写法,npm run dev页面正常显示;npm run build打包后部署到服务器,首页白屏,无法正常显示,无报错信息。
ts项目增加路由懒加载后白屏
上面的脚手架中,将router/index.ts中的改成路由懒加载写法,并在config/index,build下的assetsPublicPath,由/改为./后即可验证
作者大大,我看你项目中使用了路由懒加载,请教下上面的问题。。。。
Migrate Theme page from vue-element-admin
Migrate Zip page from vue-element-admin
Add i18n support and migrate i18n page from vue-element-admin
Migrate Error related pages from vue-element-admin
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.