该项目基于「微信小程序」原生框架和「微信小程序云开发」实现单词对战类小程序,支持好友对战、随机匹配、人机对战三种不同模式的「对战模式」;另外提供「每日词汇」、「生词本」、「排行榜」、「设置」等功能,实现完整的业务闭环。
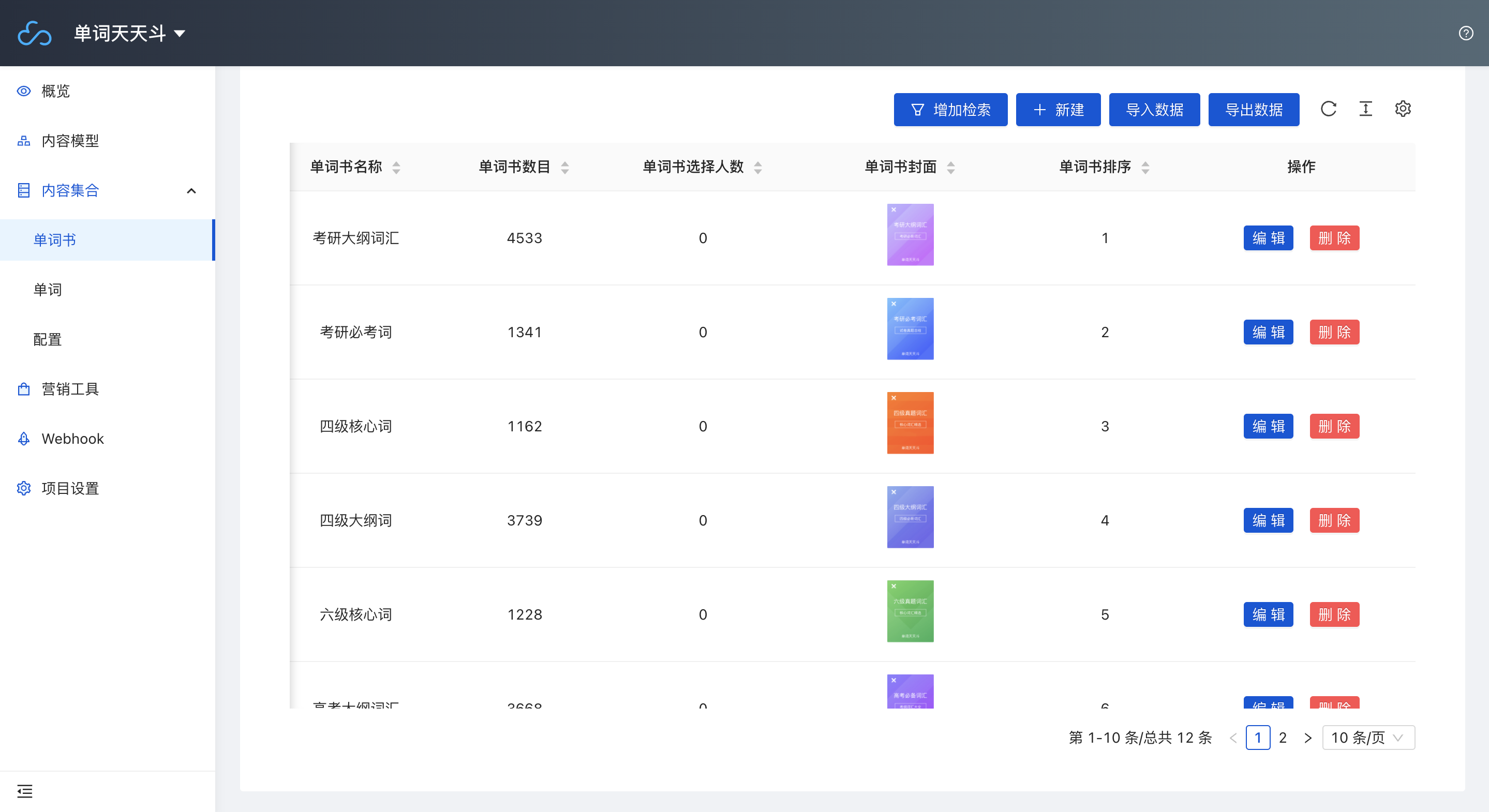
单词库包含从小学、初中、高中、四六级、考研、雅思等常需掌握的词汇,支持自定义词库,支持自定义拓展无限本单词书。
技术栈主要为微信小程序、云开发、TypeScript 等,从头搭建项目,基于 git 管理代码版本,使用 eslint 作为代码格式校验,并且组件化拆分页面,前端和云函数均采用 TypeScript。其中将大量实践小程序能力,比如用户信息获取、用户登录、全局状态管理、路由、wxs、npm 包、音频播放、震动、转发分享、动画、云数据库等。
项目提供完整设计稿,项目演示可查看微信小程序「单词天天斗」,扫码体验 ↓
- 毕设参考:项目文档齐全、难度合适、技术广度大、业务闭环,含项目解析文档和教程,这是一个超级适合作为毕设学习的小程序项目。
- 私有化部署运营:无论你是想通过小程序变现,还是想给自己的「英语课程班级」增加一个支持词汇和单词书自定义的学习渠道,这个都是一个「企业级」的项目选择。
- 有小程序的前端开发经验,想尝试全栈开发,快速搭建全栈项目的同学。
- 掌握一定 JavaScript 语法基础,想通过一个精炼的实战案例,来整体地学习前端开发的同学。
- 想了解小程序开发知识的互联网从业人员。
- 对小程序开发感兴趣的 IT 技术爱好者。
- 想要开发一个「对战」类目的小程序,比如单词 PK,公务员考试题目 PK,诗词 PK,驾照考试 PK 等都可以参考该项目实现。
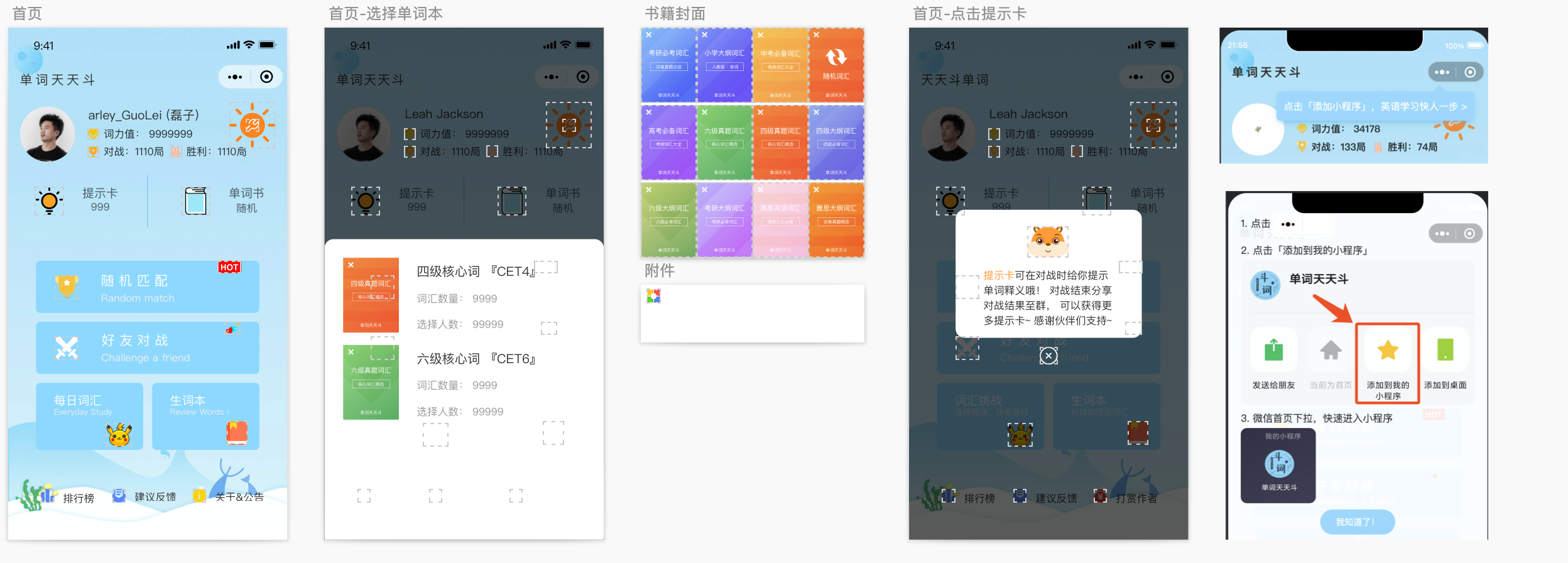
首页主要由用户信息展示、提示卡和单词书工具栏、核心功能入口区、底部栏几个模块组成,详细介绍如下:
- 用户信息展示:当用户已经授权过用户信息的情况下,展示用户授权的头像和昵称信息,如果用户还未授权,则展示昵称为「神秘学霸 (点击登录)」和默认头像,点击后可进行用户信息授权。另外需要展示用户的词力值,对战模式的对站局数和胜利局数。
- 工具栏:用户当前的「提示卡数目」和当前选择的「单词书的缩写」。点击提示卡后,弹窗提示提示卡的作用;点击单词书后,弹出单词书选择的浮窗列表,可以上滑无限加载,单词书顺序支持配置,单词书列表每项需要展示单词书的完整名称和缩写、词汇数量、选择人数。
- 核心功能入口:随机匹配、好友对战、每日词汇、生词本入口,当点击除了「生词本」外的其他项,若用户还未进行过用户信息授权,则拉起授权,授权后跳转至对应功能页,「好友对战」入口循环放大缩小动画。
- 底部栏:排行榜入口、关于&公告入口、建议反馈入口,点击后跳转至不同的功能页,建议反馈跳转页使用微信提供的feedback实现。
- 其他:整页背景图及设置入口,「设置」增加无限旋转动画,点击后跳转至「设置页」。新用户打开小程序后,增加「添加小程序」引导,点击弹窗后打开操作指南,当点击「我知道了」后,打开小程序不再弹窗引导。
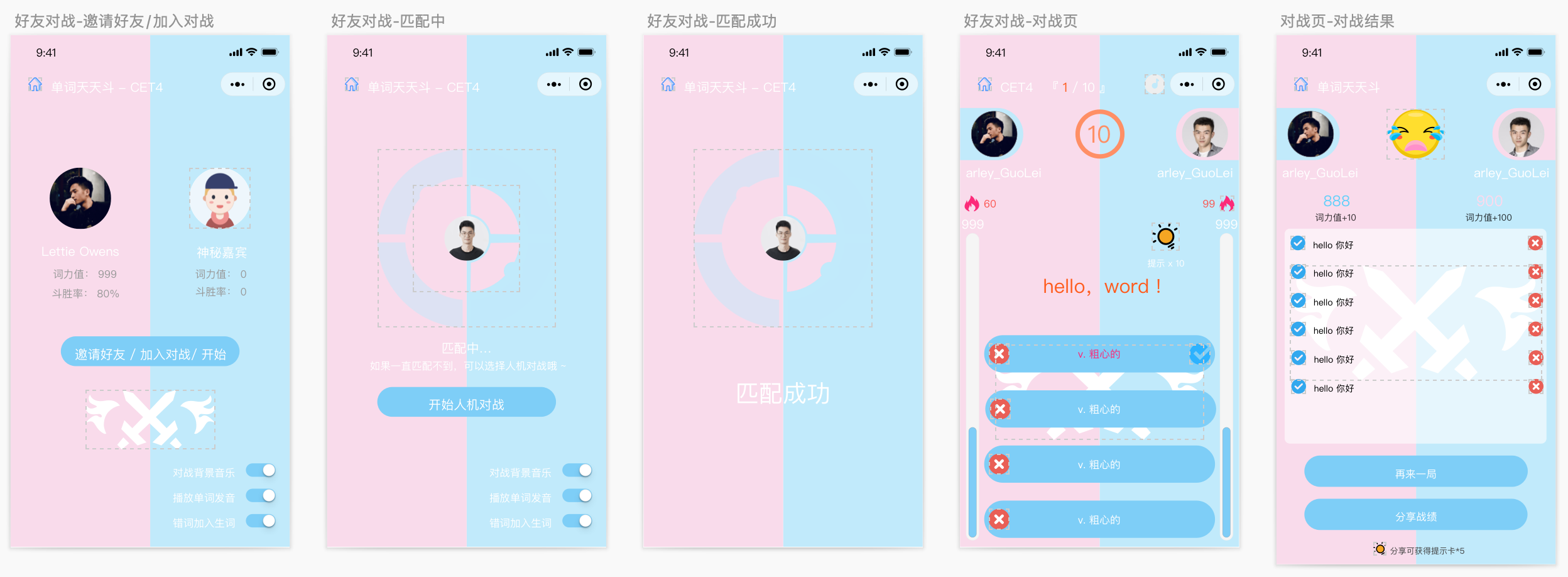
单词对战模式主要由好友对战、随机匹配、人机对战三种不同的模式组成,详细介绍如下:
- 入口:在小程序首页可通过点击「好友对战」、「随机匹配」分别进入两种不同的模式,在「随机匹配」模式中可开始「人机对战」。
- 答题模式:对战模式使用根据单词选择单词释义的形式进行答题。
- 对局词汇数目:每一局对战的词汇数目可在「设置页」中进行设置,支持每局 8、10、12、15、20、30 个词汇进行对战,对战词汇数由对战创建者决定。
- 对局词汇分类:对战的单词书可通过首页「单词书」选择进行更换,对战的单词分类由对战创建者决定。
- 对战过程分数机制:对战过程中,当有任意一方选择后,显示该题答题者的得分情况,每道题满分 100 分,选择越快分数越高,选择正确最多获得 100 分,最少获得 1 分,选择错误扣除 10 分。
- 对战过程答题机制:每道题最长答题时间为 10 秒,当倒计时结束,如若用户还未答题,判定为该题答题错误。当双方都答题结束,切换下一题。
- 提示卡机制:答题过程中,用户可使用提示卡进行答题,当提示卡数目大于 0 时,点击提示卡则进行选择,得分机制和普通答题一致,但使用提示卡答题的单词需要自动加入生词本。
- 对战结束:每局对战结束后,需要显示该局的对战结果,包含:本局所有词汇选择结果、用户的选择得分、对战输赢情况。对战结束后根据本局分数计算增加相应的词力值,对战结束页可选择「分享战绩」、「再来一局」。
- 分享战绩:对战结束后,用户可分享本局对战结果给任意用户或群,用户点击分享结果可进入查看本局的对战结果,但不显示「分享战绩」和「再来一局」,换成显示「创建好友对战」和「返回首页」。
- 再来一局:对战结束后,对战创建者显示「再来一局」,对战加入者显示「等待创建对战房间」,当房主点击再来一局创建同上一局对战词汇分类和数目相同的对战,另外一个用户由「等待创建对战房间」变为「再来一局」,点击后可加入房间。
- 对战检测:当对战过程中,有任一用户退出对战则结束对战,提示「对方逃离」后立即进行结算。对战过程中,如果倒计时结束5秒了还没切换至下一题,则认为有用户连接中断,也同样显示「对方逃离」后进行对战结算。
- 对战过程其他功能:答题错误或者使用提示卡的单词自动加入用户生词本,题目切换时自动播放单词发音,对战过程中播放对战背景音乐,用户可随时开启和关闭。
- 可通过首页「好友对战」创建好友对战房间,可将房间发送到个人或群聊,其他用户点击分享结果后,可点击「加入房间」进行对战加入,房间创建者「好友邀请」按钮变为「开始对战」,点击后双方开始对局。
- 随机匹配不强制每局的单词对战数目选择一样,只需单词书选择一致的用户就可以匹配到一起进行对战。
- 如果点击「随机匹配」后,没有已经创建好的随机匹配房间,则创建一个对战房间,等待匹配其他后面点击进入的用户。
- 如果 2 分钟后,还是没匹配到用户,则开始一局人机对战模式。
- 可在随机匹配页面进入人机对战模式。
- 人机的用户数据随机抽取使用数据库中预设的用户数据作为头像和昵称展示。
- 人机选择的正确率为 75% ,人机的选择时间随机在 2 ~ 3 秒之间,在用户选择后 200 毫秒,如果人机还没选择,则人机立即进行答题,减少用户等待时间。
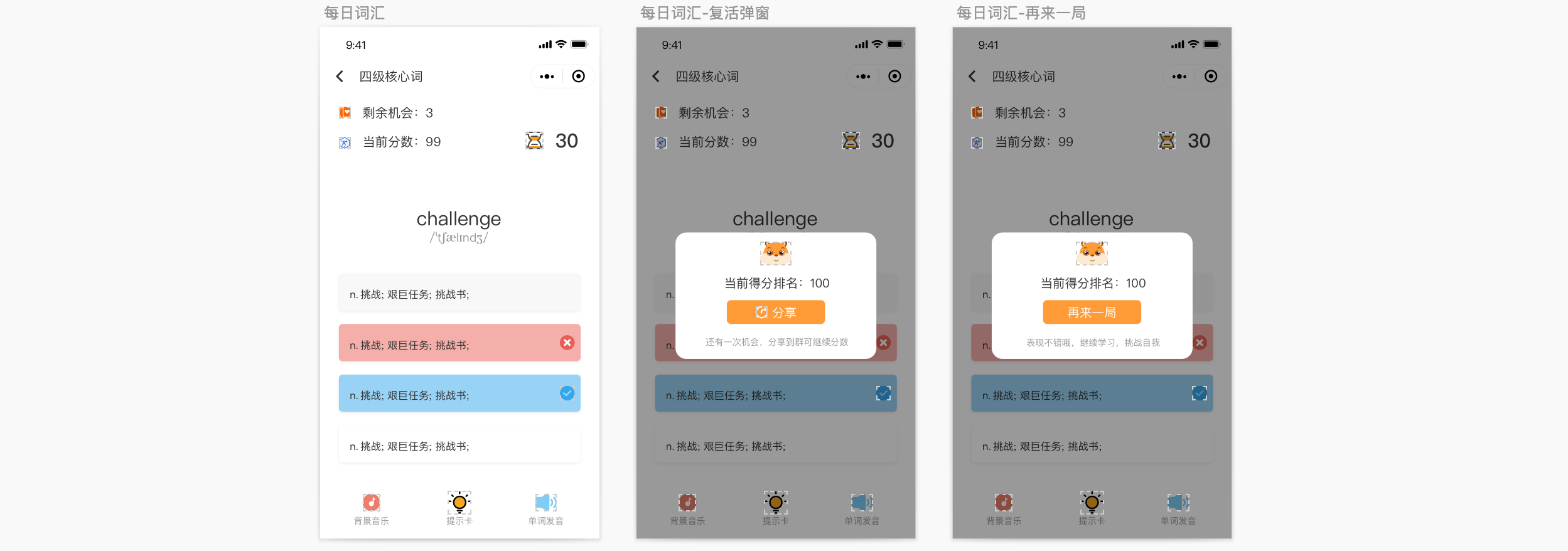
- 答题模式:每日词汇可根据用户选择的单词书进行答题,根据单词选择单词释义。
- 生命值:每局答题拥有三条生命值,每答错一次则扣除一条生命值,但生命值没有后,可通过分享小程序获取一次复活机会,当机会完全没有后,显示再来一局。
- 答题分数排名机制:每答题正确一题,可获得一分,一局对战的分数进行叠加,对战结束时使用当前得分和自己的历史最高得分进行比较,如果高于历史最高得分,则记录分数和当前选择的单词书,用于「每日词汇」排行。
- 倒计时:每道答题时间限制为30秒,如果没有答题则判定为错误。
- 其他:答题过程中可以使用答题卡进行答题,可以点击「播放发音」选项进行该题单词发音。
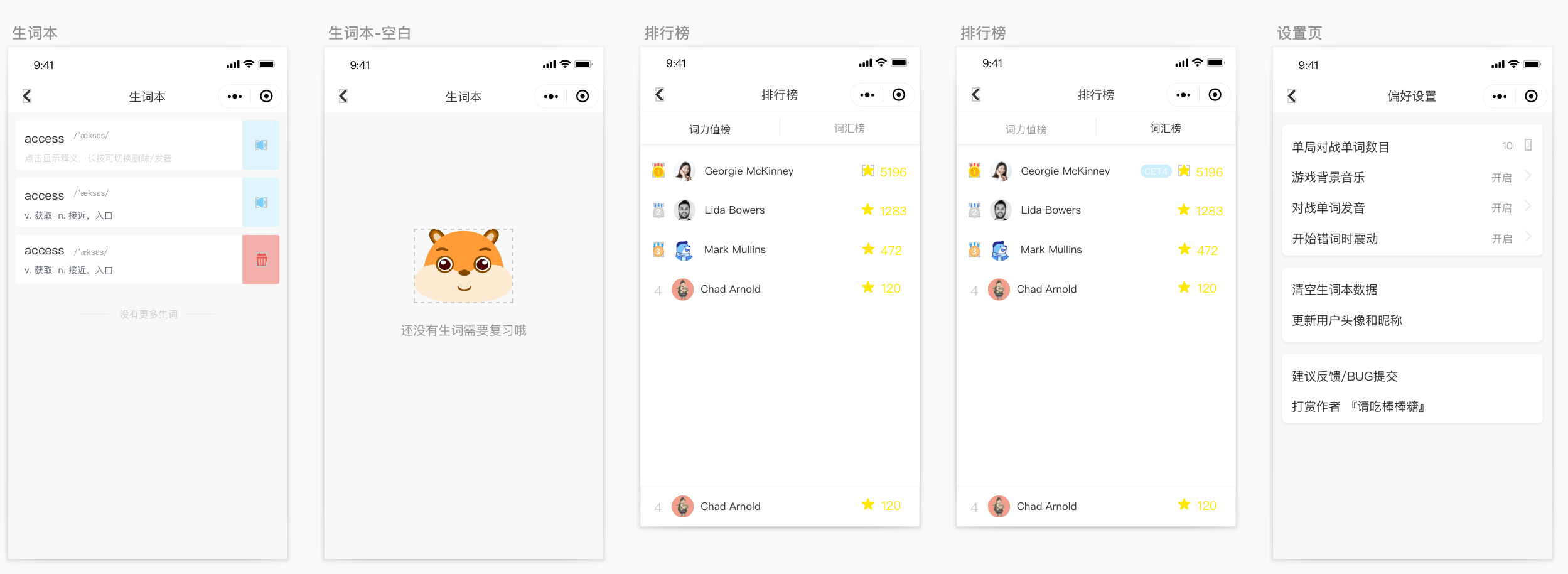
- 列表:显示用户在「对战模式」和「每日词汇」中答题错误和使用提示卡进行答题的单词,列表按照词汇加入时间进行排序,先显示最新加入的生词,列表可无限上拉加载。
- 列表中默认不显示生词的释义,可通过点击「单词」查看释义。
- 长按生词可切换「删除」生词和「播放单词发音」选项。
- 排行榜支持按照「词力值」和「每日词汇最高分数」进行排序,均最多显示前20名的用户头像、昵称信息。
- 排行榜底部可根据当前排行榜类型显示自己的排名信息。
- 对战词汇数目:可设置「对战模式」的每局对战词汇数量。
- 可设置「对战模式」和「每日词汇」答题过程中是否默认播放背景音乐、是否默认播放单词发音、错题时是否震动。
- 生词本:一键清空单词本所有数据。
- 用户信息:可在设置中更新用户的昵称和头像信息,支持自定义昵称和头像。
- 关于入口 && 微信联系方式。
- 前端:微信小程序原生框架。
- 服务:微信小程序云开发。
- 编程语言:typeScript、JavaScript、CSS。
- 全局状态管理:一个基于微信小程序的mini全局状态管理库 wxMiniStore。
- 前端路由管理:The router for Wechat Miniprogram - wxapp-router
- 全局事件管理:Tiny 200 byte functional event emitter / pubsub - mitt
- 服务端路由、控制器等:轻量级原生实现,支持路由、控制器、Model 数据操作。
- 动画实现:小程序原生动画,css 动画。
- 基础知识:前端开发快速上手
- 基础知识:微信小程序开发快速上手
- 基础知识:微信小程序云开发快速上手
- 项目新建:小程序TypeScript云开发项目创建及项目工程化
- 首页样式:首页需求介绍及布局样式开发
- 首页开发:全局状态管理及登录的实现
- 首页交互:数据导入及首页数据渲染
- 首页功能:单词书的分页加载及选择
- 单词对战:对战需求介绍及全局路由管理
- 对战创建:用户信息获取及对战房间创建
- 对战加入:好友邀请及加入好友房间的实现
- 对战开始:对战过程的实现及题目切换
- 对战结算:对战结果展示及再来一局的实现
- 对战匹配:随机匹配的实现及匹配高并发处理
- 人机模式:人机对战的实现及全局事件管理
- 对战总结:对战模式其他优化及对战模式实现总结
- 每日词汇:需求介绍及布局样式开发
- 词汇选择:答题交互实现及题目切换
- 词汇结算:任务复活及再来一局的实现
- 生词本:生词本实现及页面级上拉分页加载实现
- 排行榜:词力值及每日词汇排行实现
- 其他页面:设置页及基于富文本的关于页实现
- 总结:独立开发之旅及项目复盘
- 附录:小程序调试技巧
- 附录:数据库设计
- 附录:小程序自动化脚本部署及源码下载
- 部署文档:http://words-pk-deploy.i7xy.cn/
- 部署文档 (备用链接): https://www.wolai.com/arleyguolei/2ffjGJLABDiGm6zAuP1gqz
百度云 - v1.3.0 (最新版本,支持单环境部署)
- windows: 链接: https://pan.baidu.com/s/1yHVildx5XuZaNC_xZIAfmQ 密码: kehu
- mac链接(intel): https://pan.baidu.com/s/1M4CRJledlKWQ1rZwDhYlKA 密码: 5s6e
- mac链接(苹果cpu、m1/m2): https://pan.baidu.com/s/13GT6dscjYg_9zJIZpzETLg 密码: 5o64
- 联系微信:34805850获取,相应部署码收费服务如下 ↓
| 方案 | 包含前端完整代码 / 数据库 | 包含云函数源码 (完整项目) | 可运行 | 可上线 | 运行指导 | 技术指导 | 场景 | 价格/元 |
|---|---|---|---|---|---|---|---|---|
| 一 | √ | × | √ | × | √ | × | UI、技术实现参考 | 99 |
| 二 | √ | √ | √ | × | √ | × | 完整项目参考,毕设学习,不上线 | 199 |
| 三 | √ | √ | √ | √ (个人,企业合作 ↓) | √ | √ | 个人上线运营、二次开发迭代上线,小程序变现 | 498 |
| 四 | √ | √ | √ | √ (企业/机构合作部署,签订授权协议) | √ | √ | 企业项目业务闭环,企业项目,可二次开发迭代上线 | 1888 |
- 注:一个授权码仅支持部署一次,不同方案的授权码功能不同
微信:34805850