Apphud SDK is an open-source library for iOS and Android to manage auto-renewable subscriptions and other in-app purchases in your app.
Apphud has SDKs in iOS (Swift), Android (Kotlin), and cross-platform SDKs: React Native and Flutter.
Apphud is all-in-one infrastructure for your app growth. Apphud helps marketing and product management teams to make right decisions based on the data and tools.
Integrate in-app purchases and subscriptions in your mobile app in 2 lines of code. No server code required. Apphud works with all apps on iOS, iPadOS, MacOS, tvOS, watchOS and Android. Cross-platform support out of the box.
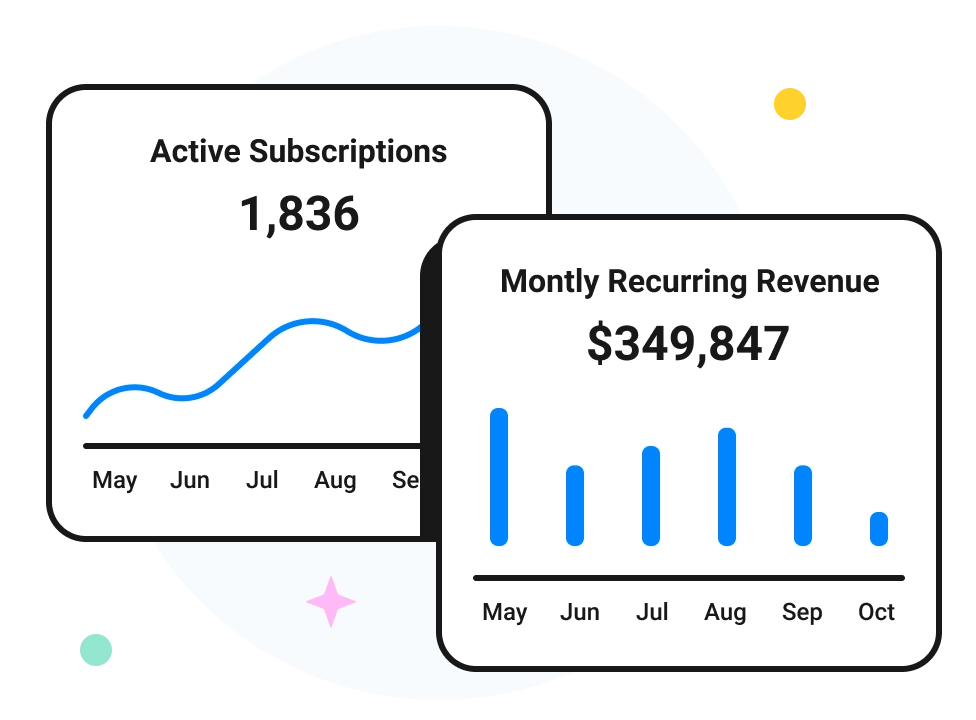
View key subscription metrics in our dashboard and charts, like MRR, Subscriber Retention (Cohorts), Churn rate, ARPU, Trial Conversions, Proceeds, Refunds, etc.
Send subscription events to your favorite third party platforms with automatic currency conversion. Choose from 18 integrations, including: AppsFlyer, Adjust, Branch, Firebase, Amplitude, Mixpanel, OneSignal, Facebook, TikTok, and more. Custom Server-to-Server webhooks and APIs are also available.
Test different in-app purchases and paywalls. Run experiments to find the best combination of prices and purchase screen parameters that maximize ROI.
Web-to-App solution overcomes IDFA limitations in the post iOS 14.5 era. Using this solution you can run paid campaigns in Facebook or TikTok and get real-time attribution with nearly 100% accuracy.
Apphud may win back lapsed subscribers, reduce churn rate, get cancellation insights, send push notifications and many more using the mechanics below. This mechanics are called Rules. Choose between manual, scheduled and automated rule. Manual rules will be performed manually, scheduled rule will be performed on a certain time, automated rule will be triggered after certain event. Use our visual web editor to create you custom screen or screen sequence for Rule, and analyze user stats from every created screen.
Complete mobile in-app purchases stack with no extra costs. Don’t waste time and money on building your own in-app purchases infrastructure. Use Apphud for free until your app revenue increases $10,000 per month.
Focused on data accuracy. Apphud provides the highest accuracy on app revenue tracking. Analyze all important app metrics with a confidence.
Trusted by thousands of mobile apps worldwide. From small apps earning a few thousands per month to a leading mobile-focused companies.
Support that really cares. With Apphud you can be sure you’re not alone with in-app subscription growth challenges. We proud of our zero-ignored tickets support – answering to every request in minutes! Customers success and priority support for Enterprise clients.
Retain users and grow revenue. Use our Rules to engage and re-engage subscribers with no code required. Run A/B pricing experiments to find a better price.
Create your account at Apphud for free. Please feel free to read our SDK Integration Guide.
If you have any questions or troubles with SDK integration feel free to contact us. We are online.
Like Apphud? Place a star at the top 😊