Flask Dashboard StarAdmin Boxed PRO
Commercial Admin Dashboard coded in Flask Framework on top of Star Admin Dashboard design (PRO Version) designed by BootstrapDash Agency - product generated by AppSeed.
Dashboard Features
- SQLite, PostgreSQL, SQLAlchemy ORM
- Alembic (DB schema migrations)
- Modular design with Blueprints
- Session-Based authentication (via flask_login)
- Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx, Heroku
- UI Kit: Star Admin Dashboard provided by BootstrapDash
- License: Commercial
- LIVE 24/7 Support via Discord and email < support @ appseed.us >
Dashboard Links
- Flask Dashboard StarAdmin Boxed PRO - Product page
- Flask Dashboard StarAdmin Boxed PRO - Documentation
- Flask Dashboard StarAdmin Boxed PRO - LIVE demo
Get the source code
- Access the product page and purchase a license
- Connect with the support team via Discord and email < support @ appseed.us >
- Accept the invitation to the private repository (sent by the AppSeed platform, once the purchase is validated)
- Clone the source code and build the Flask Dashboard StarAdmin Boxed PRO using the instructions presented in this documentation.
Prepare your environment
The product is built on top of Flask, a popular Python Web Framework. To build the app, Python3 should be installed properly in the workstation. If you are not sure if Python is properly installed, please open a terminal and type python --version. The full-list with dependencies and tools required to build the app:
- Python3 - the programming language used to code the app
- Git - used to clone the source code from the Github repository
- A Github account - the invitation to the source code, will be sent on your account.
- Basic development tools (g++ compiler, python development libraries ..etc) used by Python to compile the app dependencies in your environment.
Check Python (using the terminal)
$ # Check Python version
$ python --version
Python 3.7.2 # <--- All goodCheck GIT command tool (using the terminal)
$ # Check git
$ git --version
$ git version 2.10.1 # <--- All goodFor more information on how to set up your environment please access the resources listed below. In case we've missed something, contact us on Discord.
- How to set up Python
- Setup CentOS for development
- Setup Ubuntu for development
- Setup Windows for development
Project Structure
The boilerplate code is built with a modular structure that follows the recommended pattern used by many open-source projects. The most important files and directories are shown below:
< PROJECT ROOT > # application root folder
|
|--- app/__init__.py # application constructor
|--- app/base/ # base blueprint
|--- app/base/static/assets # Img, CSS, Janascript files
|--- app/base/templates # Jinja2 files (layouts, login pages)
| |---<errors> # Dir - Error pages: 404, 500
| |---<login> # Dir - Login and Registration pages
| |---<site_template> # Dir - Components: footer, sidebar, header
|
|
|--- app/home/ # home blueprint
|--- app/home/templates # Jinja2 files (Pages): index, icons, tables
| |---- index.html # Main dashboard page
| |---- forms-basic.html # App pages
| |---- tables.html # UI Tables
| |---- icons.html # Ui Icons
|
|--- .env # store env variables
|--- config.py # app configuration profiles: Debug, Production
|
|--- requirements.txt # Requirements for development - SQLite storage
|--- requirements-pgsql.txt # Requirements for production - Pgsql Database
|
|--- run.py # bootstrap the app
|
|-----------------------------Build from sources
Note: this is a private repository. To get access, you should buy a license from the product page.
$ # Get the code
$ git clone https://github.com/app-generator/priv-flask-dashboard-staradmin-boxed-pro.git
$ cd priv-flask-dashboard-staradmin-boxed-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv --no-site-packages env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv --no-site-packages env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # OR with PostgreSQL connector
$ # pip install -r requirements-pgsql.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Start the application (development mode)
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/Deployment
The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Docker execution
The application can be easily executed in a docker container. The steps:
Get the code
$ git clone https://github.com/app-generator/priv-flask-dashboard-staradmin-boxed-pro.git
$ cd priv-flask-dashboard-staradmin-boxed-proStart the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Gunicorn
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using
gunicornbinary
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
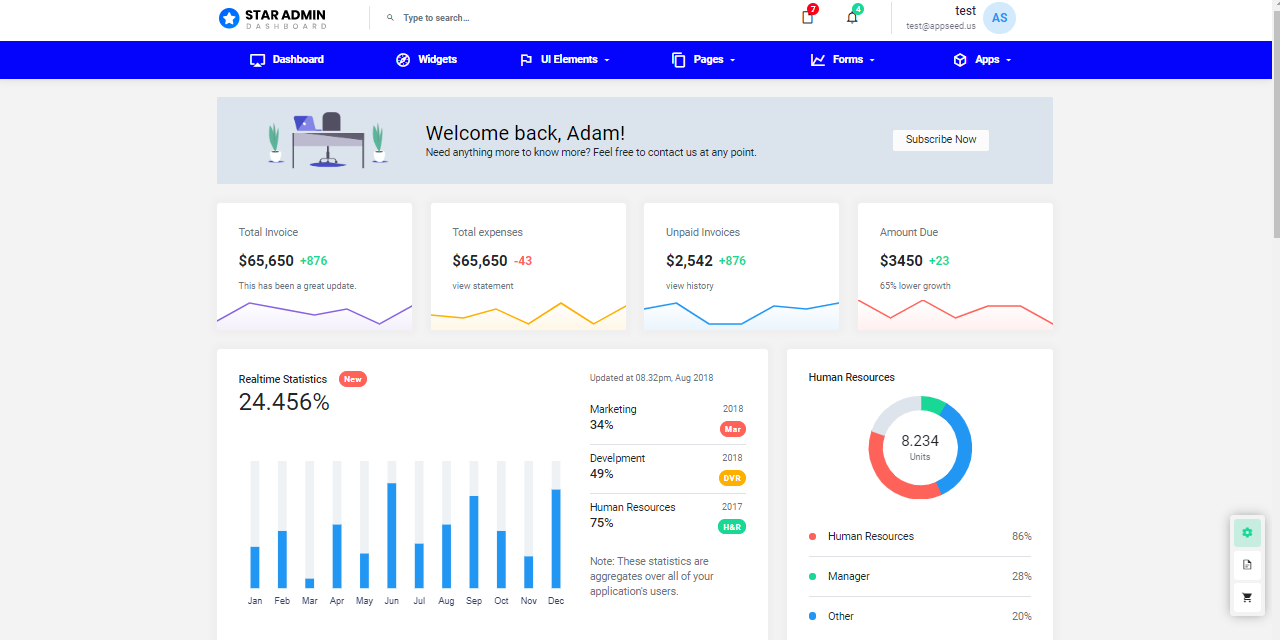
Flask StarAdmin Boxed PRO - App Screens
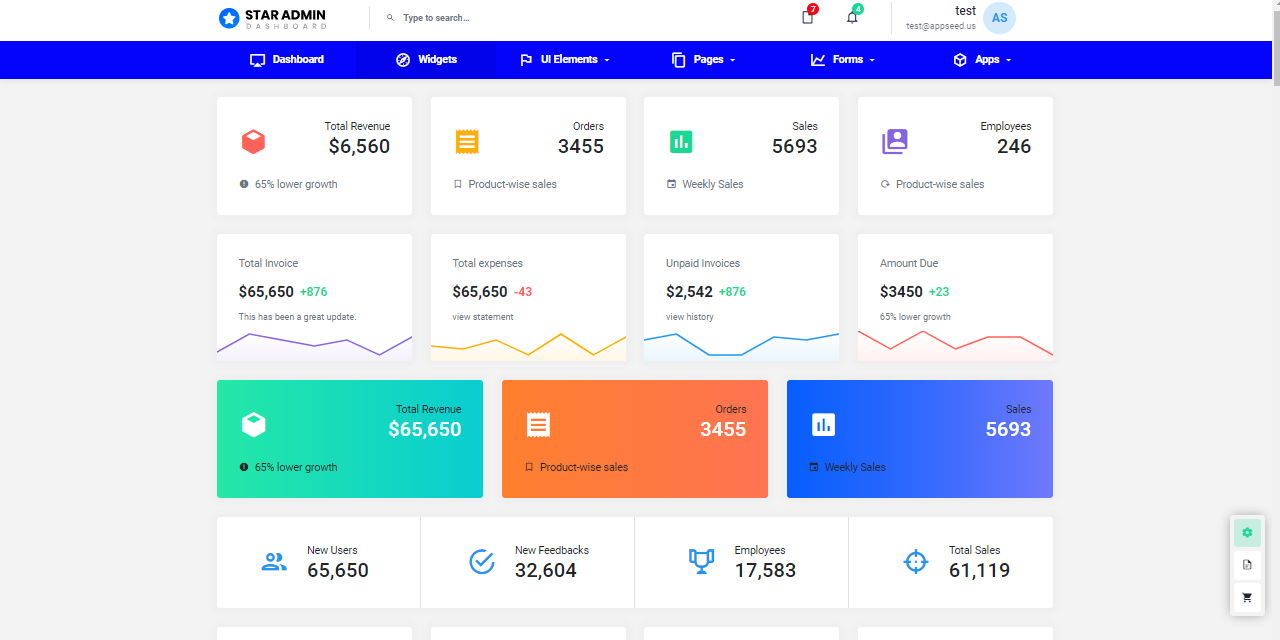
Flask Dashboard StarAdmin Boxed PRO - Widgets Screen
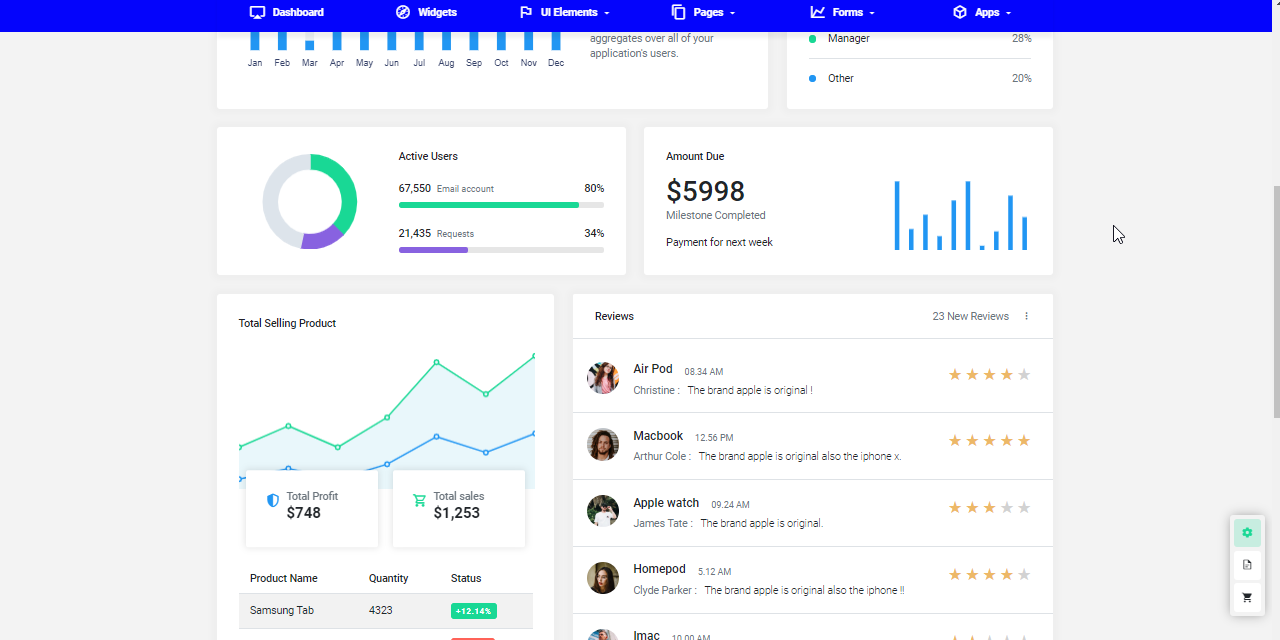
Flask Dashboard StarAdmin Boxed PRO - Sales Page
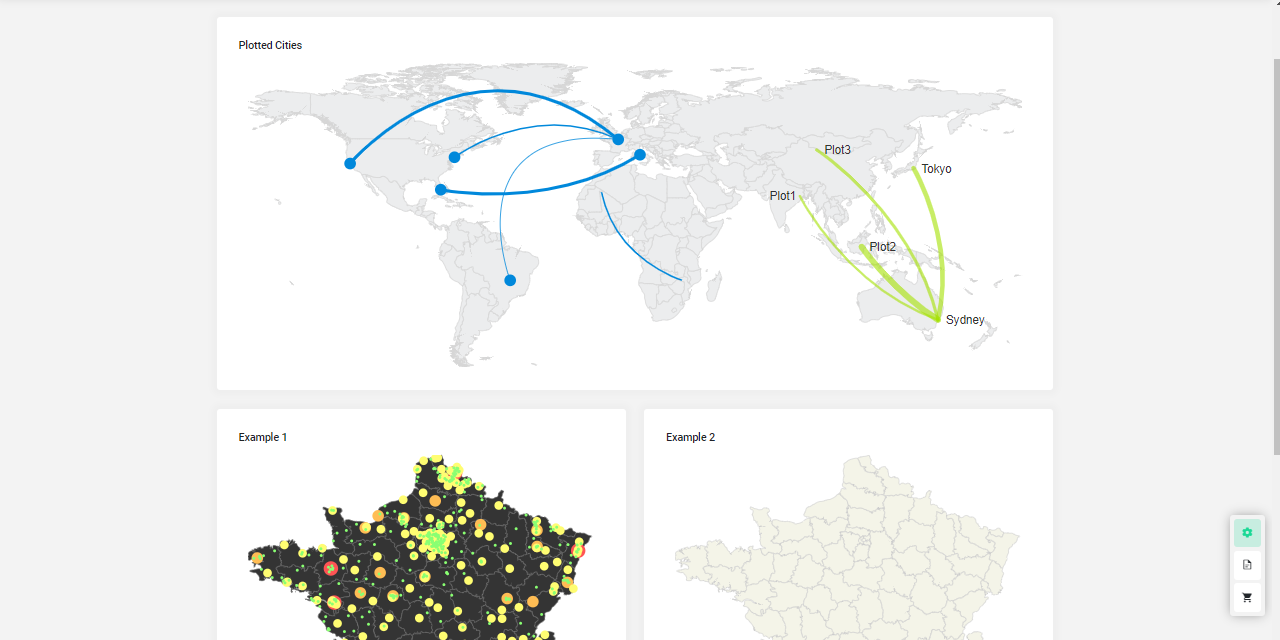
Flask Dashboard StarAdmin Boxed PRO - Maps Page
Credits & Links
What is Flask
Flask is a lightweight WSGI web application framework. It is designed to make getting started quick and easy, with the ability to scale up to complex applications. It began as a simple wrapper around Werkzeug and Jinja and has become one of the most popular Python web application frameworks.
What is dashboard
In information technology, a dashboard is a user interface that, somewhat resembling an automobile's dashboard, organizes and presents information in a way that is easy to read. However, a computer dashboard is more likely to be interactive than an automobile dashboard (unless it is also computer-based). To some extent, most graphical user interfaces (GUIs) resemble a dashboard - by Techtarget
Star Admin PRO
Star Admin PRO is a fully-featured modern admin template featuring a clean, simple, and professional design. Designed based on the Bootstrap framework, Star Admin PRO is a powerful, feature-rich, and super flexible admin dashboard template. It serves as the perfect starting point for both simple and complex web development projects. It features a well-designed dashboard with several neatly arranged components and essential elements.
Flask Dashboard StarAdmin Boxed PRO - Provided by AppSeed Web App Generator.