Neueux is a platform dedicated to provide UI and UX ressources for blockchain applications.
With the progress of the blockchain ecosystem, groundbreaking possibilities are rising. And with them a whole new category of UX challenges is emerging, too. These new challenges need a platform to connect domain specific experts with UX expertise to materialize good blockchain apps.
This platform should fulfill the following things:
- Attracting more UX expertise to the ecosystem.
- Encouraging the exchange between UX experts and software developers.
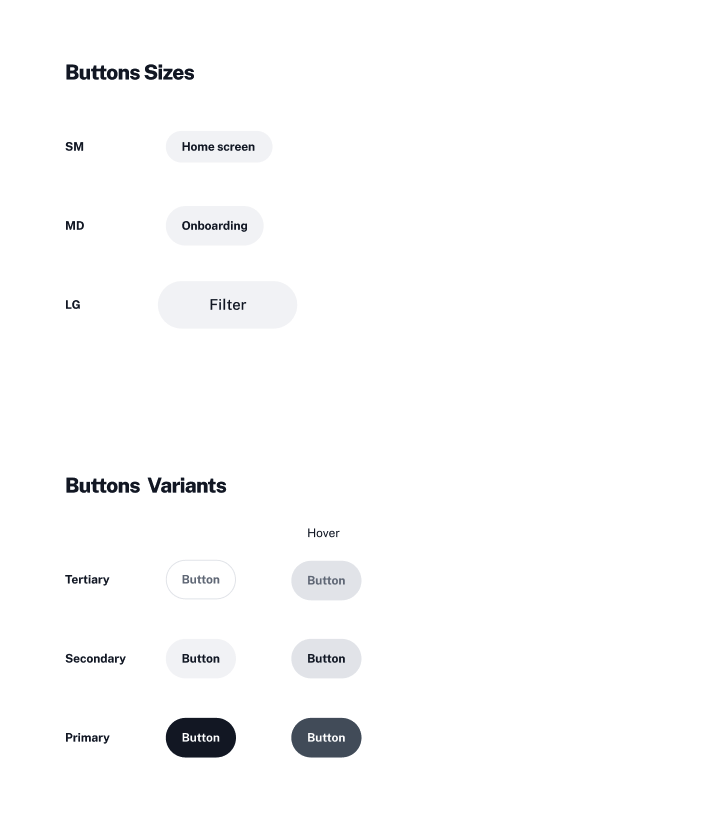
- Provide UX and UI Designers with the ressources they need.
If you want to learn more check out our intro article!